قالب های رنگی در CSS

با سلام و عرض ادب خدمت تمام خوانندگان گرامی روکسو، در این جلسه که می توان گفت از مهم ترین جلسات تمام این دوره خواهد بود با مبحث رنگ ها آشنا خواهیم شد. جدا از اهمیت غیر قابل انکار رنگ ها در ظاهر صفحات وب امروزی، می توان آن ها را در زیبایی سایت و در نهایت رضایت کاربران و سئو نیز مربوط دانست. پیشنهاد می کنم این قسمت را به صورت کامل مطالعه کنید.
رنگ ها در CSS
زمانی که می گوییم «رنگ ها در CSS» منظورمان «رنگ ها در CSS و HTML» است چرا که رنگ هایی که در زبان CSS استفاده می کنیم در سند HTML نمایان می شوند. رنگ ها را در CSS می توان در قالب های زیر نوشت:
- رنگ های اسمی (با اسم رنگ)
- بر اساس RGB
- بر اساس HEX
- بر اساس HSL
- بر اساس RGBA
- بر اساس HSLA
رنگ های اسمی
حدود 140 رنگ استاندارد در زبان CSS وجود دارد که دارای نام خاص هستند و می توانیم در کدهای CSS به جای استفاده از کد رنگیشان از نامشان استفاده کنیم. برای مثال در کد زیر از رنگ هایی مانند Tomato (گوجه ای)، MediumSeaGreen (سبز دریایی ملایم)، Violet (بنفشه - نوعی رنگ بنفش)، LightGray (خاکستری کم رنگ) و ... استفاده کرده ایم:
<!DOCTYPE html> <html> <body> <h1 style="background-color:Tomato;">Tomato</h1> <h1 style="background-color:Orange;">Orange</h1> <h1 style="background-color:DodgerBlue;">DodgerBlue</h1> <h1 style="background-color:MediumSeaGreen;">MediumSeaGreen</h1> <h1 style="background-color:Gray;">Gray</h1> <h1 style="background-color:SlateBlue;">SlateBlue</h1> <h1 style="background-color:Violet;">Violet</h1> <h1 style="background-color:LightGray;">LightGray</h1> </body> </html>
لیست رنگ های اسمی را می توانید در صفحه ی توسعه دهندگان Mozilla مشاهده کنید.
رنگ پس زمینه
اگر دقت کرده باشید در مثال بالا از خاصیت رنگ پس زمینه یا background-color استفاده کردیم. همانطور که از نام این خصوصیت مشخص است، کارش تعیین رنگ پس زمینه ی عناصر مختلف در زبان HTML است. به طور مثال در کدهای زیر رنگ پس زمینه ی پاراگراف را تغییر داده ایم:
<!DOCTYPE html> <html> <body> <h1 style="background-color:DodgerBlue;">Hello World</h1> <p style="background-color:Tomato;"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p> </body> </html>
توجه داشته باشید که نوشتن کدهای CSS به این شکل (یعنی درونخطی یا inline) روش خوبی نیست و تنها برای آسان تر شدن آموزش به شما عزیزان از آن استفاده شده است. بهتر است کدهای CSS خود را به صورت خارجی بنویسید.
رنگ متون
شما می توانید رنگ متون مختلف را به سادگی و با استفاده از خصوصیت color تغییر دهید:
<!DOCTYPE html> <html> <body> <h3 style="color:Tomato;">Hello World</h3> <p style="color:DodgerBlue;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> <p style="color:MediumSeaGreen;">Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
رنگ حاشیه (border)
عناصر در زبان HTML معمولا دارای حاشیه هستند و شما می توانید این حاشیه های نامرئی را رنگی کنید! به طور مثال عناصر h1 و h2 و ... از نوع block هستند و تمام عرض صفحه را می گیرند مگر آن که به صورت دستی تغییرشان دهیم (در مورد این نوع رفتار ها و block بودن یا نبودن عناصر در دوره ی HTML صحبت خواهیم کرد). حالا می توانیم از این خاصیت heading ها استفاده کرده و به آن ها حاشیه اضافه کنیم:
<!DOCTYPE html> <html> <body> <h1 style="border: 2px solid Tomato;">Hello World</h1> <h1 style="border: 2px solid DodgerBlue;">Hello World</h1> <h1 style="border: 2px solid Violet;">Hello World</h1> </body> </html>
قالب های رنگی در CSS
حالا که با برخی از خصوصیات دستوری زبان CSS درباره ی رنگ ها آشنا شدید وقت آن است که در مورد قالب های تنظیم رنگ صحبت کنیم! این قالب ها همان مواردی هستند که در ابتدای مقاله به آن ها اشاره کردیم (RGB و HEX و ...). به طور مثال رنگ Tomato یا گوجه ای را می توان به شکل های زیر نیز نوشت:
- اگر در قالب RGB بنویسیم، می شود: (rgb(255, 99, 71
- اگر در قالب HEX بنویسیم، می شود: ff6347 به علاوه ی علامت #
- اگر در قالب HSL بنویسیم، می شود: (hsl(9, 100%, 64%
همچنین می توانیم با استفاده از RGBA و HSLA آن را شفاف و غیر شفاف کنیم! بیایید به سراغ مثال ها برویم تا بر این بحث مسلط شوید.
قالب RGB
یکی از قالب های رنگی در CSS و HTML، قالب رنگی RGB است که ساختار کلی زیر را دارد:
rgb(red, green, blue)
هر کدام از این پارامتر های Red (قرمز) و Green (سبز) و Blue (آبی) شدت آن رنگ را بین 0 تا 255 مشخص می کنند. در واقع این سه رنگ که رنگ های اصلی دنیا هستند با ترکیب شدن، دیگر رنگ ها را می سازند. به طور مثال اگر بگوییم (rgb(255, 0, 0 رنگ خروجی ما قرمز (Red) خواهد بود چرا که به قرمز، 255 یا شدیدترین حالتش را داده ایم اما به دو رنگ دیگر 0 داده ایم.
آیا می توانید حدس بزنید که اگر بخواهیم رنگ مشکی را به دست بیاوریم باید چه مقداری به RGB بدهیم؟ بله (rgb(0, 0, 0 مساوی رنگ مشکی است چرا که تمام رنگ ها روی 0 قرار دارند. بر این اساس واضح شد که رنگ سفید نیز مساوی (rgb(255, 255, 255 می باشد.
اگر دوست دارید اساس ترکیب رنگ های RGB را درک کنید به برنامه ی کوچک نوشته شده توسط آقای Mark Lee بروید و با دستکاری کردن Slider ها ترکیب رنگ های RGB را مشاهده کنید.
مثالی که در قبل ارائه دادیم را با رنگ های RGB نوشته ام:
<!DOCTYPE html> <html> <body> <h1 style="background-color:rgb(255, 0, 0);">rgb(255, 0, 0)</h1> <h1 style="background-color:rgb(0, 0, 255);">rgb(0, 0, 255)</h1> <h1 style="background-color:rgb(60, 179, 113);">rgb(60, 179, 113)</h1> <h1 style="background-color:rgb(238, 130, 238);">rgb(238, 130, 238)</h1> <h1 style="background-color:rgb(255, 165, 0);">rgb(255, 165, 0)</h1> <h1 style="background-color:rgb(106, 90, 205);">rgb(106, 90, 205)</h1> <p>In HTML, you can specify colors using RGB values.</p> </body> </html>
از نکات جالب قالب RGB این است که برای به دست آوردن حالت های مختلف رنگ خاکستری می توانید به سه رنگ اصلی مقدارهای یکسان بدهید! به مثال زیر توجه کنید:
<!DOCTYPE html> <html> <body> <h1 style="background-color:rgb(0, 0, 0);">rgb(0, 0, 0)</h1> <h1 style="background-color:rgb(60, 60, 60);">rgb(60, 60, 60)</h1> <h1 style="background-color:rgb(120, 120, 120);">rgb(120, 120, 120)</h1> <h1 style="background-color:rgb(180, 180, 180);">rgb(180, 180, 180)</h1> <h1 style="background-color:rgb(240, 240, 240);">rgb(240, 240, 240)</h1> <h1 style="background-color:rgb(255, 255, 255);">rgb(255, 255, 255)</h1> <p>By using equal values for red, green, and blue, you will get different shades of gray.</p> </body> </html>
می بینید که با یکسان کردن مقدار و شدت هر سه رنگ اصلی، می توانیم به حالت های متفاوتی از رنگ خاکستری دست پیدا کنیم!
قالب HEX
Hex مخفف hexadecimal یا همان دستگاه اعداد پایه ی 16 است و ما می توانیم رنگ ها را در قالب اعدادی بر مبنای 16 ارائه دهیم. می توان گفت روش HEX پرطرفدار ترین روش تعیین رنگ عناصر در زبان CSS است. ساختار کلی این قالب به این شکل است:
#rrggbb
در این قالب نیز دقیقا مانند قالب قبلی rr همان Red و gg همان Green و bb همان Blue می باشد که می توانید شدت آن ها را از 0 تا 255 تعیین کنید اما این شدت بر اساس اعداد 0 تا 255 نیست، بلکه بر اساس اعداد مبنای 16 است (یعنی بین 00 تا ff)! به طور مثال ff0000 # مساوی قرمز می باشد چرا که قرمز به بالاترین حد خود (ff) رسیده است و دیگر رنگ ها 0 هستند.
در کد زیر چندین رنگ مختلف را به عنوان مثال برای شما آورده ایم:
<!DOCTYPE html> <html> <body> <h1 style="background-color:#ff0000;">#ff0000</h1> <h1 style="background-color:#0000ff;">#0000ff</h1> <h1 style="background-color:#3cb371;">#3cb371</h1> <h1 style="background-color:#ee82ee;">#ee82ee</h1> <h1 style="background-color:#ffa500;">#ffa500</h1> <h1 style="background-color:#6a5acd;">#6a5acd</h1> <p>In HTML, you can specify colors using Hex values.</p> </body> </html>
قالب HSL
حروف HSL مخفف کلمات hue (فام یا تهرنگ)، saturation (اشباع رنگی) و lightness (روشنی رنگ) است. بنابراین ساختار کلی آن هم به شکل زیر می باشد:
hsl(hue, saturation, lightness)
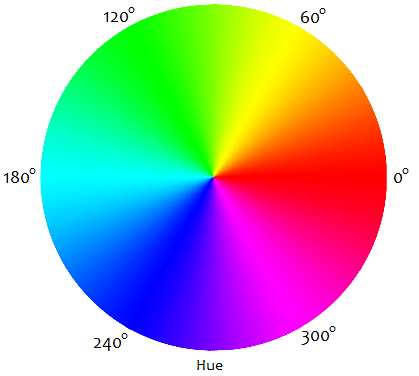
hue درجه ی رنگ روی چرخی فرضی است که در آن 0 درجه مساوی قرمز، 120 مساوی سبز و 240 مساوی آبی است. به این چرخ توجه کنید:

Saturation یا اشباع رنگی را می توان به صورت «شدت یک رنگ» تعریف کرد. Saturation بر اساس درصد است به طوری که %0 به معنی حالتی از خاکستری و %100 به معنی کاملا رنگی است.
Lightness یا روشنی را می توان بر اساس «مقدار نور در رنگ» تعریف کرد. Lightness نیز بر اساس درصد است به طوری که %0 سیاه، %50 نه سیاه و نه سفید و %100 به معنی کاملا سفید است.
برای مثال در کد زیر رنگ های قبل را در قالب HSL نوشته ایم:
<!DOCTYPE html> <html> <body> <h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1> <h1 style="background-color:hsl(240, 100%, 50%);">hsl(240, 100%, 50%)</h1> <h1 style="background-color:hsl(147, 50%, 47%);">hsl(147, 50%, 47%)</h1> <h1 style="background-color:hsl(300, 76%, 72%);">hsl(300, 76%, 72%)</h1> <h1 style="background-color:hsl(39, 100%, 50%);">hsl(39, 100%, 50%)</h1> <h1 style="background-color:hsl(248, 53%, 58%);">hsl(248, 53%, 58%)</h1> <p>In HTML, you can specify colors using HSL values.</p> </body> </html>
قالب RGBA
RGBA در واقع همان RGB است با این تفاوت که به کانال آلفا (alpha channel) در رنگ ها نیز دسترسی داریم. alpha channel در واقع شفافیت یک رنگ را مشخص می کند و از 0.0 تا 1.0 را شامل می شود که به ترتیب کمترین و بیشترین مقادیر آن هستند. این قالب رنگی ساختار کلی زیر را دارد:
rgba(red, green, blue, alpha)
در مثال زیر به طور کامل متوجه مفهوم شفافیت (opacity) می شوید:
<!DOCTYPE html>
<html>
<body>
<style>
body {
background-image: url("https://www.w3schools.com/w3images/photographer.jpg");
height: 500px;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
</style>
<h1 style="background-color:rgba(255, 99, 71, 0);">rgba(255, 99, 71, 0)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.2);">rgba(255, 99, 71, 0.2)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.4);">rgba(255, 99, 71, 0.4)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.6);">rgba(255, 99, 71, 0.6)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.8);">rgba(255, 99, 71, 0.8)</h1>
<h1 style="background-color:rgba(255, 99, 71, 1);">rgba(255, 99, 71, 1)</h1>
<p>You can make transparent colors by using the RGBA color value.</p>
</body>
</html>
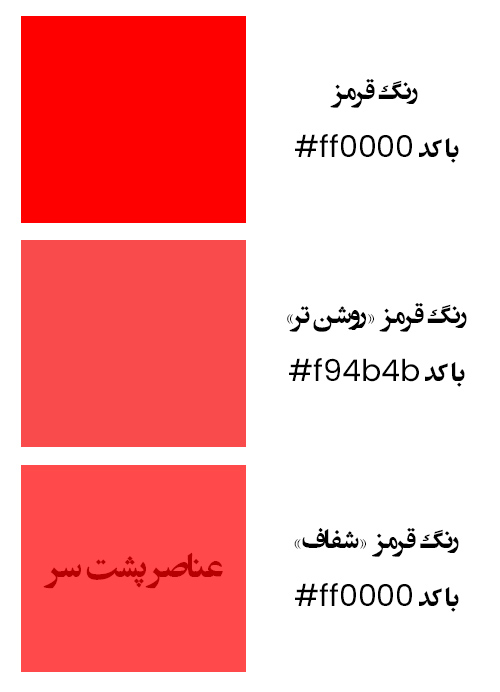
نکته: بحث شفافیت رنگ با کم رنگ یا پر رنگ بودن آن متفاوت است! دلیل اضافه کردن عکس پس زمینه به مثال بالا نیز همین است. زمانی که یک رنگ «کم رنگ» باشد یا «روشن تر» باشد یعنی آن رنگ غلظت بالایی ندارد بنابراین حتی اگر رنگی روشن باشد تصویر پشت آن دیده نمی شود اما اگر شفاف باشد یعنی به نسبت میزان شفافی آن می توان محتوای پشت آن را دید.
به تصویر زیر توجه کنید:

در تصویر بالا پشت هر سه مربع رنگی، نوشته ی «عناصر پشت سر» را قرار داده ام اما این نوشته تنها در مربع سوم قابل مشاهده است.
همچنین HSLA نیز هیچ تفاوتی با HSL ندارد به جز همان کانال آلفا. بنابراین می توانید آن را به این شکل بنویسید:
<!DOCTYPE html> <html> <body> <h1 style="background-color:hsla(9, 100%, 64%, 0);">hsla(9, 100%, 64%, 0)</h1> <h1 style="background-color:hsla(9, 100%, 64%, 0.2);">hsla(9, 100%, 64%, 0.2)</h1> <h1 style="background-color:hsla(9, 100%, 64%, 0.4);">hsla(9, 100%, 64%, 0.4)</h1> <h1 style="background-color:hsla(9, 100%, 64%, 0.6);">hsla(9, 100%, 64%, 0.6)</h1> <h1 style="background-color:hsla(9, 100%, 64%, 0.8);">hsla(9, 100%, 64%, 0.8)</h1> <h1 style="background-color:hsla(9, 100%, 64%, 1);">hsla(9, 100%, 64%, 1)</h1> <p>You can make transparent colors by using the HSLA color value.</p> </body> </html>
امیدوارم از این قسمت لذت برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.