ویژگی z-index چیست و چگونه کار می کند؟
z-index Property

ویژگی z-index ممکن است ساده به نظر برسد، اما فقط استفاده از یک عدد صحیح مثبت یا منفی نیست. زیر پوسته چیزهای بیشتری در جریان است، و برخی از موارد عجیب و غریب می توانند هنگام کار با آن مشکل ایجاد کنند. در این مقاله، میخواهیم به ویژگی z-index به گونه ای ژرف بپردازیم و یاد بگیریم که واقعا چگونه کار میکند.
z-index ترتیب پشته (Stacking Order) را کنترل می کند و Stacking Context (کانتکس پشته) را ایجاد می کند. پس ابتدا بیایید معنی این اصطلاحات را بفهمیم.
Stacking Order
هنگامی که یک مرورگر، المنت های صفحه وب شما را در امتداد محور z رندر می کند، باید انتخاب کند که کدام عنصر را ابتدا روی صفحه بکشد. ترتیب قرارگیری این المنت ها را ترتیب پشته یا stacking order می گویند.
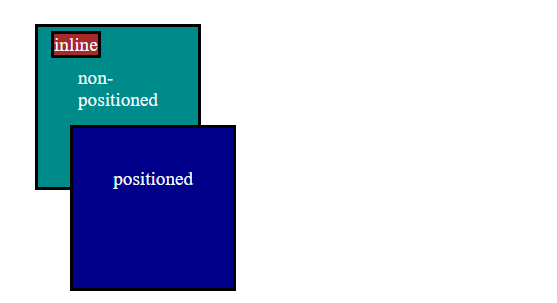
پیش از اینکه جلوتر برویم و در مورد Stacking Order (ترتیب پشته) با ویژگی z-index صحبت کنیم، بیایید بفهمیم که چیدمان پیشفرض چگونه به نظر میرسد:
- پس زمینه (background) و border های عنصر root
- المنت های block که جای دهی نشده اند (به ترتیب ظاهر شدن)
- المنت های float که جای دهی نشده اند (به ترتیب ظاهر شدن)
- المنت های درون خطی یا inline (به ترتیب ظاهر شدن)
- المنت هایی که جای دهی شده اند (به ترتیب ظاهر شدن)
عنصر root پس زمینه و border ها پایین ترین سطح پشته را نشان می دهند. عناصر قرار گرفته نشان دهنده بالاترین سطح پشته هستند.
توجه: عنصر جای دهی شده عنصری است که relative، fixed، absolute یا sticky یا هر چیزی غیر از ایستا است.
HTML
<span class="first"></span> <div class="second"></div> <div class="third"></div>
CSS
.first {
display: inline;
background-color: brown;
margin-left: 20px;
border: 4px solid #000;
}
.second {
background-color: darkcyan;
margin-top: -40px;
}
.third {
background-color: darkblue;
position: absolute;
top: 170px;
left: 100px;
}
body {
color: aliceblue;
font-size: 1.5rem;
padding: 3rem;
}
div {
width: 100px;
height: 100px;
padding: 50px;
border: 4px solid #000;
}

یک عنصر جای دهی نشده در زیر عنصر inline و عنصر جای دهی شده قرار دارد. اگر کد را تغییر دهیم و موقعیت نسبی را به div دوم اضافه کنیم، عنصر درون خطی را مخفی می کند.
ویژگی z-index چگونه کار می کند؟
از ویژگی z-index برای تغییر ترتیب چیدمان پیش فرض عناصر استفاده می شود. اندیس z می تواند یکی از 3 مقدار را داشته باشد:
- auto: ترتیب پشته عنصر با عنصر اصلی آن یکسان است. این مقدار پیش فرض است.
- یک عدد صحیح: می تواند یک عدد مثبت یا منفی باشد.
- inherit: مقدار را با مقدار عنصر پدر تنظیم می کند.
z-index فقط با یک عنصری که جای دهی شده است کار می کند. بالاترین مقدار z-index مثبت به معنای نزدیکترین مقدار به کاربر و کمترین مقدار z-index منفی به معنای دورترین مقدار از کاربر است.
HTML
<span class="first"></span> <div class="second"></div> <div class="third"></div>
CSS
.first {
display: inline;
background-color: brown;
margin-left: 20px;
border: 4px solid #000;
}
.second {
background-color: darkcyan;
margin-top: -40px;
}
.third {
background-color: darkblue;
position: absolute;
z-index: -1;
top: 170px;
left: 100px;
}
body {
color: aliceblue;
font-size: 1.5rem;
padding: 3rem;
}
div {
width: 100px;
height: 100px;
padding: 50px;
border: 4px solid #000;
}

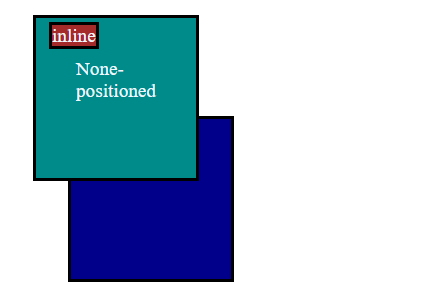
مثال بالا همان کدی را دارد که نمونه Stacking Order پیشفرض است، اما فقط یک خط را در کد عنصر سوم تغییر می دهیم.
z-index: -1;
یک z-index منفی اضافه می کنیم، با این کار بنابراین عناصر جای دهی شده را در زیر عنصر جای دهی نشده پنهان می کنیم. هنگامی که z-index را روی عناصر جای دهی شده مشخص میکنیم، یک context پشته ایجاد میکند. ویژگی ساده z-index با معرفی context پشته کمی پیچیده می شود.
Stacking Context
گروههایی از عناصر با پدر مشترک که با هم به ترتیب پشتهبندی به جلو یا عقب حرکت میکنند، چیزی را تشکیل میدهند که به آن Stacking Context میگویند. (تعریف رسمی در نشانی w3.org موجود است)
عنصر root کانتکس پشته root را تشکیل می دهد. سایر context های پشته توسط هر عنصر جای دهی شده با مقدار محاسبهشده z-index غیر از auto تولید میشوند. context های پشته لزوما به بلوک های حاوی آن مربوط نمی شود.
امیدوارم این تعریف منطقی باشد. تگ HTML کانتکس پشته root را تشکیل می دهد و به طور پیش فرض، همه عناصر به این Stacking Context تعلق دارند.
اما با استفاده از عناصر موقعیتیافته و یک z-index غیر از مقدار "auto"، میتوانیم یک زمینه انباشتگی محلی ایجاد کنیم. آن عنصر به عنوان عنصر ریشه در زمینه انباشته محلی شناخته می شود.
فرزندان عنصر والد به آن کانتکس پشته محلی تعلق دارند و با هم با توجه به ترتیب پشته به عقب و جلو حرکت می کنند.
چرا باید در مورد Stacking Context را بدانیم؟
اگر به سادگی می توان z-index را با مقادیر مثبت یا منفی مقداردهی کرد، چرا باید همه این چیزهای گفته شده در بالا را یاد بگیریم؟ بگذارید یک مشکل ساده را به شما معرفی بکنم:
HTML
<main> <div class="first"></div> <div class="second"></div> </main> <div class="third"></div>
CSS
.first {
background-color: brown;
z-index: 1;
}
.second {
background-color: darkcyan;
right: 100px;
top: 80px;
z-index: 999;
}
.third {
background-color: brown;
right: 150px;
z-index: 2;
}
/* */
body {
color: aliceblue;
font-size: 2rem;
}
div {
width: 200px;
height: 200px;
position: relative;
display: inline-block;
text-align: center;
}
main {
display: inline-block;
position: relative;
z-index: 1;
}

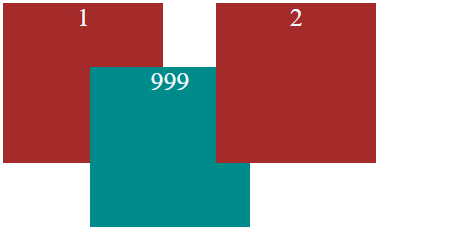
ما 3 div با مقادیر z-index ، 1، 999 و 2 داریم. اما بخش گیج کننده، div دوم است که دارای بالاترین مقدار یعنی مقدار 999 برای z-index است و هنوز نمی تواند جلوی div سوم قرار بگیرد. اینجاست که درک ما به کار می آید. همه این ها به دلیل کانتکس پشته اتفاق می افتد. بیایید دریابیم که چرا. نگاهی به HTML بیندازید:
<main> <div class="first">1</div> <div class="second">999</div> </main> <div class="third">2</div>
ما سه div با نام کلاس first، second و third داریم. div اول و دوم در تگ اصلی قرار می شوند. CSS در زیر آمده است:
.first {
z-index: 1;
}
.second {
z-index: 999;
}
.third {
z-index: 2;
}
می بینید که div دوم بالاترین مقدار z-index را دارد. هنوز هم نمی تواند جلوی div سوم قرار بگیرد.همه این ها به خاطر این خط کد است:
main {
position: relative;
z-index: 1;
}
عنصر اصلی ایجاد یک کانتکس پشته محلی است و div اول و دوم به یک کانتکس پشته محلی تعلق دارند اما div سوم اینطور نیست.
به همین دلیل است که div دوم می تواند جلوی div اول بیاید: زیرا دارای مقدار z-index 999 (بیش تر از div اول) است.تگ اصلی و div سوم فرزندان عنصر root هستند که هر دو دارای مقادیر z-index هستند.
عنصر اصلی دارای مقدار 1 برای z-index و عنصر سوم دارای مقدار 2 برای z-index است. عنصر سوم دارای مقدار z-index بیش تر است، به همین دلیل است که div سوم می تواند جلوی تگ اصلی قرار بگیرد.
امیدوارم اکنون متوجه شده باشید که چگونه کانتکس پشته کار می کند و چرا باید در مورد آن بدانید.
چگونه Stacking Contextها را ایجاد کنیم؟
دیدهایم که چگونه میتوانیم موقعیتیابی (به ویژه relative و absolute) را با z-index ترکیب کنیم تا یک Stacking Context ایجاد کنیم. اما این تنها راه نیست! در این جا چند مورد دیگر وجود دارد:
- با استفاده از موقعیت fixed یا sticky (برای این مقادیر نیازی به z-index نیست)
- افزودن یک مقدار z-index به یک فرزند در یک display: flex یا display: grid
- اضافه کردن مقدار opacity کمتر از 1
اینها برخی از روش های رایج برای انجام این کار هستند، اما می توانید لیست کامل را در اینجا بررسی کنید. ویژگی z-index با grid و فرزند کانتینر flex جای دهی نشده به خوبی کار می کند. نمونه و کد زیر را بررسی کنید:
HTML
<main> <div class="first"></div> <div class="second"></div> <div class="third"></div> </main>
CSS
main {
display: grid;
grid-template-columns: repeat(3, 200px);
gap: 10px;
text-align: center;
}
.first {
background-color: brown;
z-index: 1;
}
.second {
background-color: darkcyan;
margin-top: 100px;
margin-left: -70px;
z-index: 2;
}
.third {
background-color: brown;
margin-left: -150px;
z-index: 3;
}
body {
color: aliceblue;
font-size: 2rem;
}
div {
width: 200px;
height: 200px;
این کار به این دلیل کار می کند که افزودن یک مقدار z-index به یک فرزند در یک grid یا کانتینر flex یک کانتکس پشته را تشکیل می دهد.
نتیجه
می دانم که این چیزها در خصوص z-index گیج کننده و کمی پیچیده هستند. امیدوارم پس از خواندن این مقاله و تمرین با ویژگی z-index متوجه شده باشید که کارها در پشت صحنه چگونه کار انجام می شوند.
منبع: وب سایت freecodecamp










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.