Outline ها در زبان CSS

Outline چیست؟
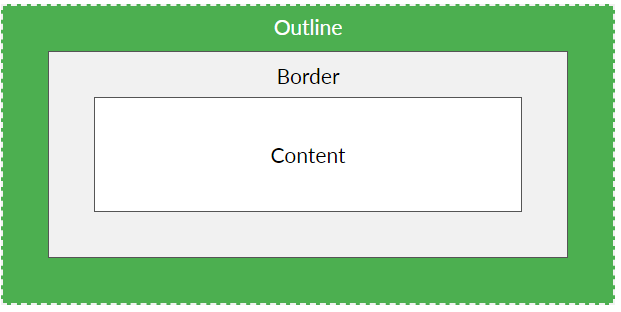
Outline در زبان CSS به خطی گفته می شود که دور تا دور عنصر (البته خارج از هر نوع مرزی مانند حاشیه هایش) کشیده می شود تا عنصر مورد نظر از نظر ظاهری جلب توجه کند. به تصویر زیر نگاه کنید:

نکته ی مهم این تصویر آن است که شما متوجه شوید outline ها کاملا بیرون از مرز ها و حاشیه های یک عنصر قرار می گیرند.
زبان CSS برای کار با outline ها دارای دستورات زیر است:
outline-styleoutline-coloroutline-widthoutline-offsetoutline
سوال: با این توصیفات تفاوت outline و border چیست؟
پاسخ: تفاوت outline و border هر چند جزئی است اما مهم است. حاشیه و outline از دو جهت اصلی با هم تفاوت دارند:
- outline ها خارج از border های یک عنصر کشیده می شوند و ممکن است با عناصر خارجی دیگر تداخل داشته باشند و روی آن ها قرار بگیرند اما در border ها چنین مسئله ای صحیح نیست.
- outline به هیچ عنوان جزو ابعاد (طول و عرض) یک عنصر حساب نمی شود و برخلاف border ها با تغییر دادن outline اندازه ی کلی عنصر ما تغییری نمی کند.
خصوصیت outline-style
خصوصیت outline-style استایل و ظاهر outline را مشخص کرده و می تواند مقادیر زیر را بگیرد:
dottedاین گزینه outline را به صورت نقطه چین نمایش می دهدdashedاین گزینه outline را به صورت خط چین نمایش می دهدsolidاین گزینه outline را به صورت عادی و خط صاف نمایش می دهدdoubleاین گزینه outline را دو خطی می کندgrooveسعی می کند به کمک رنگ بندی outline، به آن حالت 3 بعدی (از نوع شیاری) بدهدridgeسعی می کند به کمک رنگ بندی outline، به آن حالت 3 بعدی (از نوع لبه دار) بدهدinsetسعی می کند به کمک رنگ بندی outline، به آن حالت 3 بعدی (از نوع فرو رفته) بدهدoutsetسعی می کند به کمک رنگ بندی outline، به آن حالت 3 بعدی (از نوع برآمده) بدهدnoneعنصر را بدون outline می کندhiddenاین گزینه outline را نامرئی می کند
بیایید این موارد را در قالب یک مثال ببینیم:
<!DOCTYPE html>
<html>
<head>
<style>
p {outline-color:red;}
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
</style>
</head>
<body>
<h2>The outline-style Property</h2>
<p class="dotted">A dotted outline</p>
<p class="dashed">A dashed outline</p>
<p class="solid">A solid outline</p>
<p class="double">A double outline</p>
<p class="groove">A groove outline. The effect depends on the outline-color value.</p>
<p class="ridge">A ridge outline. The effect depends on the outline-color value.</p>
<p class="inset">An inset outline. The effect depends on the outline-color value.</p>
<p class="outset">An outset outline. The effect depends on the outline-color value.</p>
</body>
</html>
هشدار: هیچ کدام از مواردی که از این قسمت به بعد توضیح داده خواهند شد، کار نخواهند کرد مگر آنکه خصوصیت outline-style را برایشان تعریف کرده باشید!
خصوصیت outline-color
از خصوصیت outline-color برای تعیین رنگ outline ها استفاده می شود. برای تعیین رنگ این خصوصیت می توانید از یکی از روش های زیر استفاده کنید:
- تعیین رنگ با استفاده از نام تعریف شده ی رنگ ها (مانند red یا orange یا blue و ...)
- تعیین رنگ با استفاده از کد های Hex
- تعیین رنگ با استفاده از کد های RGB
- تعیین رنگ با استفاده از invert (رنگ فعلی را معکوس می کند تا دیده شدن outline تضمین شود)
به مثال زیر توجه کنید:
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
}
p.ex2 {
border: 1px solid black;
outline-style: double;
outline-color: green;
}
p.ex3 {
border: 1px solid black;
outline-style: outset;
outline-color: yellow;
}
</style>
</head>
<body>
<h2>The outline-color Property</h2>
<p class="ex1">A solid red outline.</p>
<p class="ex2">A double green outline.</p>
<p class="ex3">An outset yellow outline.</p>
</body>
</html>
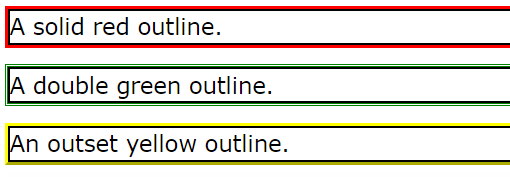
اگر به خروجی بالا دقت کنید متوجه می شوید عناصر ما به علاوه ی outline یک border به رنگ سیاه نیز دارند:

تفاوت ظاهری outline و border را می توانید در تصویر بالا (که خروجی کد قبلی است) مشاهده کنید. همچنین می توانید با دستکاری کد بالا ضخامت border را بیشتر کنید و ببینید چه شکلی به دست می آورید.
در مثال بعدی می خواهیم از outline-color: invert استفاده کنیم تا ببینیم معکوس شدن رنگ ها به چه معنی است:
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 1px solid yellow;
outline-style: solid;
outline-color: invert;
}
#myDiv2 {
width: 400px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<h2>Using outline-color:invert</h2>
<div id='myDiv1'>
<p class="ex1">A solid invert outline.</p>
</div>
<div id='myDiv2'>
<p class="ex1">A solid invert outline.</p>
</div>
</body>
</html>
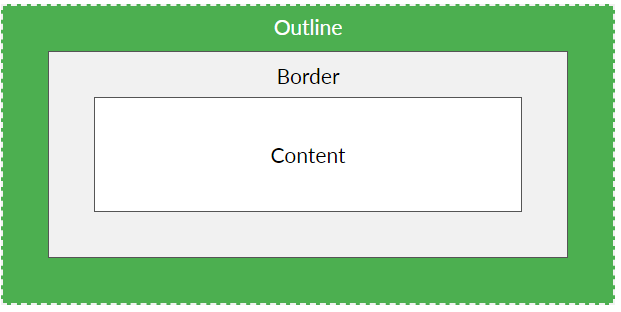
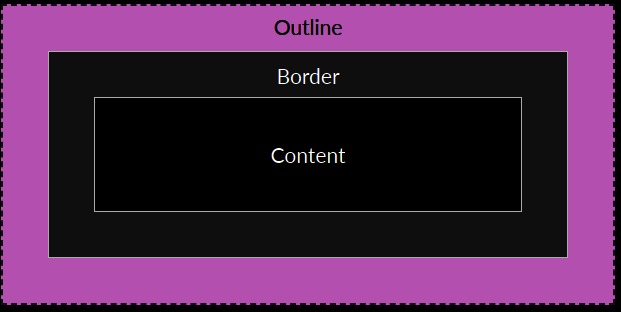
شاید outline ما به دلیل کوچک بودن، مطلب را واضح نکند. من رنگ های تصویر شماره 1 (در ابتدای مقاله) را invert یا معکوس کرده ام. شما می توانید تفاوت حالت اصلی و حالت invert را مشاهده کنید:


تفاوت کاملا واضح و آشکار است!
خصوصیت outline-width
خصوصیت outline-width عرض outline ما را تعیین می کند. ما می توانیم این ضخامت را در واحد های مشخص (مانند px یا pt یا cm و ...) تعیین کرده و یا از مقادیر از پیش تعیین شده ی زیر استفاده کنیم:
- thin (لاغر): معمولا در حدود 1 پیکسل
- medium (متوسط): معمولا در حدود 3 پیکسل
- thick (ضخیم): معمولا در حدود 5 پیکسل
بیایید نگاهی به یک مثال بیندازیم:
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thin;
}
p.ex2 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: medium;
}
p.ex3 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thick;
}
p.ex4 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: 4px;
}</style>
</head>
<body>
<h2>The outline-width Property</h2>
<p class="ex1">A thin outline.</p>
<p class="ex2">A medium outline.</p>
<p class="ex3">A thick outline.</p>
<p class="ex4">A 4px thick outline.</p>
</body>
</html>
خصوصیت outline
خصوصیت outline یک خصوصیت کوتاه شده برای دستور های زیر است:
outline-widthoutline-style(این مورد ضروری است)outline-color
خصوصیت outline از یک، دو یا سه مقدار بالا تشکیل می شود و ترتیب آن ها هیچ اهمیتی ندارد. به مثال زیر توجه کنید:
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {outline: dashed;}
p.ex2 {outline: dotted red;}
p.ex3 {outline: 5px solid yellow;}
p.ex4 {outline: thick ridge pink;}
</style>
</head>
<body>
<h2>The outline Property</h2>
<p class="ex1">A dashed outline.</p>
<p class="ex2">A dotted red outline.</p>
<p class="ex3">A 5px solid yellow outline.</p>
<p class="ex4">A thick ridge pink outline.</p>
</body>
</html>
فاصله بین outline و border
اگر بخواهید outline و border این قدر به هم نزدیک نباشند می توانید از خصوصیت outline-offset استفاده کنید. خصوصیت outline-offset بین outline و border فضای خالی اضافه می کند تا از هم جدا شوند. به مثال زیر توجه کنید:
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 30px;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}
</style>
</head>
<body>
<h2>The outline-offset Property</h2>
<p>This paragraph has an outline 15px outside the border edge.</p>
</body>
</html>
حتی اگر پس زمینه ی پاگراف بالا را زرد رنگ کنیم متوجه می شویم که فضای بین outline و border زرد رنگ نمی شود. دلیل آن این است که این قسمت جزو محتوای اصلی عنصر به حساب نمی آید:
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 30px;
background:yellow;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}
</style>
</head>
<body>
<h2>The outline-offset Property</h2>
<p>This paragraph has an outline of 15px outside the border edge.</p>
</body>
</html>
معمولا در دنیای امروزی وب کمتر موقعیتی پیش می آید که ما در آن از outline استفاده کنیم اما هنوز هم در شرایط خاص، استفاده ی خاص خودش را دارد. شاید شما بتوانید استفاده ی خوبی از آن بکنید! به هر حال امیدوارم از این قسمت لذت برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.