شمارنده ها و واحدهای اندازه گیری در CSS

شمارنده ها
شمارنده ها (در انگلیسی: counter) در واقع به نوعی متغیر هایی هستند که توسط CSS مدیریت می شوند و این قابلیت را دارند که مقدارشان را در حافظه نگه دارند تا بدانیم چند بار استفاده شده اند. همچنین به شما اجازه می دهند که بر اساس موقعیت محتوا، ظاهرش را تغییر دهید. بگذارید با مثال برایتان بگویم تا واضح تر شود!
همانطور که گفتیم می توانیم مقدار شمارنده ها را واحد به واحد زیاد کنیم تا بدانیم از فلان چیز چند بار استفاده شده است. برای کار با این شمارنده ها به موارد زیر نیاز داریم:
counter-reset: یک شمارنده می سازد یا شمارنده ی قبلی را ریست می کند.counter-increment: مقدار یک شمارنده را اضافه می کند.content: محتوای تولید شده را وارد صفحه می کند.- تابع
()counterیا()counters: مقدار یک شمارنده را به یک عنصر دیگر اضافه می کند.
بنابراین باید اول با ساختن شمارنده یا دستور counter-reset شروع کنیم. در مثال زیر ابتدا یک شمارنده در سلکتورِ body می سازیم، سپس به ازای هر <h2> یک واحد به آن اضافه کرده و عبارت ":<Section <value of the counter" را به ابتدای <h2> ها اضافه می کنیم:
<!DOCTYPE html>
<html>
<head>
<style>
body {
counter-reset: section;
}
h2::before {
counter-increment: section;
content: "Section " counter(section) ": ";
}
</style>
</head>
<body>
<h1>Using CSS Counters:</h1>
<h2>HTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h2>JavaScript Tutorial</h2>
<p dir='rtl'><b>نکته:</b> اگر می خواهید این قابلیت در IE8 و نسخه های قدیمی تر کار کند باید حتما از DOCTYPE مشخصی استفاده کنید.</p>
</body>
</html>
همانطور که میبینید نیازی به استفاده از جاوا اسکریپت و غیره نبود! تنها با CSS این کار را انجام دادیم. ما حتی می توانیم از این شمارنده ها به صورت تو در تو (nested) استفاده کنیم! به طور مثال کد زیر یک شمارنده برای صفحه (قسمت section) و یک شمارنده برای هر <h1> می سازد:
<!DOCTYPE html>
<html>
<head>
<style>
* {
background-color: white;
}
body {
counter-reset: section;
}
h1 {
counter-reset: subsection;
}
h1::before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
h2::before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
<h1>HTML tutorials:</h1>
<h2>HTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h1>Scripting tutorials:</h1>
<h2>JavaScript</h2>
<h2>VBScript</h2>
<h1>XML tutorials:</h1>
<h2>XML</h2>
<h2>XSL</h2>
<p dir='rtl'><b>نکته:</b> اگر می خواهید این قابلیت در IE8 و نسخه های قدیمی تر کار کند باید حتما از DOCTYPE مشخصی استفاده کنید.</p>
</body>
</html>
استفاده ی دیگر از شمارنده ها در ایجاد لیست های ترتیبی است چرا که می تواند قسمت شمارنده ی آن ها را به راحتی بسازد. در این مثال از تابع ()counters استفاده می کنیم تا رشته هایمان را در سطوح مختلف شمارنده ها ایجاد کنیم:
<!DOCTYPE html>
<html>
<head>
<style>
ol {
counter-reset: section;
list-style-type: none;
}
li::before {
counter-increment: section;
content: counters(section,".") " ";
}
</style>
</head>
<body>
<ol>
<li>item</li>
<li>item
<ol>
<li>item</li>
<li>item</li>
<li>item
<ol>
<li>item</li>
<li>item</li>
<li>item</li>
</ol>
</li>
<li>item</li>
</ol>
</li>
<li>item</li>
<li>item</li>
</ol>
<ol>
<li>item</li>
<li>item</li>
</ol>
<p dir='rtl'><b>نکته:</b> اگر می خواهید این قابلیت در IE8 و نسخه های قدیمی تر کار کند باید حتما از DOCTYPE مشخصی استفاده کنید.</p>
</body>
</html>
واحدهای اندازه گیری
اگر تا اینجای دوره آمده باشید حتما می دانید که CSS واحدهای مختلف و بسیاری برای اندازه گیری دارد. بسیاری از خاصیت های CSS یک واحد length (در فارسی: طول) می گیرند مانند width و margin و padding و font-size و ... . این طول، عددی است که واحدش پس از خودش ذکر می شود، به طور مثال 10px و 2em و غیره. بنابراین نمی توانیم بین عدد و واحد آن فاصله یا اسپیس بگذاریم، البته استثنائاتی هم داریم؛ به طور مثال اگر عدد ما 0 باشد می توانیم واحد آن را ذکر نکنیم و یا در برخی از خصوصیات CSS مقدار منفی نیز مجاز است.
تمام این واحدها با تفاوت های کلی و جزئی شان به دو دسته تقسیم می شوند: واحدهای مطلق و واحدهای نسبی.
واحدهای مطلق (absolute)
واحدهای مطلق همیشه ثابت هستند و هیچ تغییری نمی کنند. این نوع واحدها برای استفاده در صفحات کامپیوتری توصیه نمی شوند چرا که صفحات کامپیوتری سایز های مختلفی دارند (تلفن همراه، کامپیوتر، تبلت و ....) اما برای کار هایی که اندازه ی ثابتی دارند (مانند چاپ کاغذ) مناسب هستند.
| واحد | توضیحات |
| cm | سانتی متر |
| mm | میلی متر |
| in | اینچ (هر اینچ برابر با 96 پیکسل یا 2.54 سانتی متر است) |
| px1 | پیکسل |
| pt | پوینت (هر پوینت برابر با یک هفتاد و دومِ یک اینچ است) |
| pc | پیکاس (هر پیکاس برابر با 12 پوینت است) |
1- البته پیکسل ها به نوعی نسبت به صفحه نمایش تغییر می کنند و کاملا مطلق نیستند. برای دستگاه های low-dpi (تراکم پیکسلی کم) 1px برابر با یک پیکسلِ صفحه ی نمایشِ دستگاهِ بازدید کننده است. برای پرینتر ها و نمایشگر های پر تراکم پیکسلی، 1px معادل چندین پیکسل یک دستگاه است.
واحدهای نسبی (relative)
واحدهای نسبی، واحد مورد نظر ما را بر اساس یک خصوصیت طول دیگر مشخص می کنند. این واحدها برای صفحات نمایش بهتر هستند.
| واحد | توضیحات |
| em | نسبت به سایز فونت عنصر (2em یعنی دو برابر اندازه ی فونت فعلی) |
| ex | نسبت به قد افقی فونت فعلی (تقریبا استفاده نمی شود) |
| ch | نسبت به عرض عدد صفر -> "0" |
| rem | نسبت به اندازه ی فونت عنصر root (بالا ترین عنصر در رابطه ی سلسله مراتبی) |
| vw | نسبت به 1 درصد از عرض viewport |
| vh | نسبت به 1 درصد از ارتفاع viewport |
| vmin | نسبت به 1 درصد از بعد کوچکتر viewport |
| vmax | نسبت به 1 درصد از بعد بزرگتر viewport |
| % | نسبت به عنصر پدر |
نکته: واحدهای em و rem برای طراحی قالب های مقیاس پذیر عالی هستند.
اگر از قسمت های قبلی یادتان نمی آید، باید بدانید که Viewport همان قسمتی از صفحه است که کاربر مشاهده می کند. بنابراین همان اندازه ی پنجره ی مرورگر است؛ اگر عرض صفحه 50 سانتی متر باشد، 1vw برابر است با 0.5cm
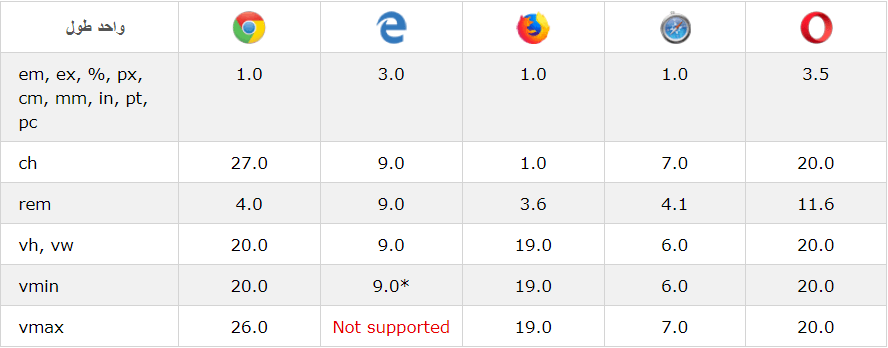
وضعیت پشتیبانی مرورگر های مختلف از این واحدها از این قرار است:

امیدوارم این قسمت برایتان مفید بوده باشد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.