کار با Padding ها در CSS

padding چیست؟
خصوصیت padding در زبان CSS برای ایجاد فضای خالی بین محتوای درونی یک عنصر و محدوده اش (مانند حاشیه و ...) استفاده می شود.
شما با استفاده از کدهای CSS بر تمام جوانب padding مسلط هستید از جمله:
padding-top(به معنای padding بالا)padding-right(به معنای padding سمت راست)padding-bottom(به معنای padding پایین)padding-left(به معنای padding سمت چپ)
برای مقداردهی به این خصوصیت ها می توانید از موارد زیر استفاده کنید:
- مشخص کردن padding به صورت دقیق در واحد های px یا pt یا cm و ...
- مشخص کردن padding به درصدی از عرض عنصر پدر
- مشخص کردن padding با کلیدواژه ی inherit. در این حالت مقدار padding از عنصر پدر به ارث برده می شود
نکته: برخلاف margin، مقادیر منفی مجاز نیستند.
سوال: تفاوت padding با Margin چیست؟
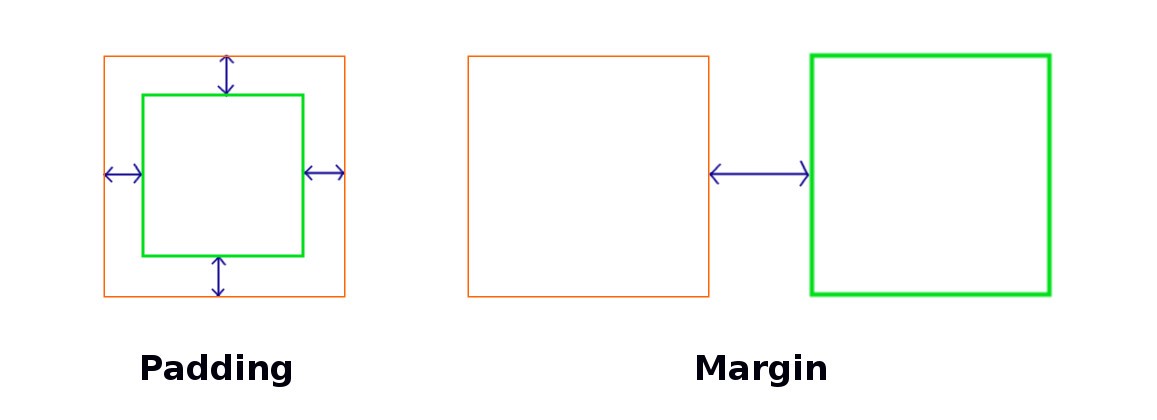
پاسخ: هر دو فضای خالی ایجاد می کنند اما Margin این فضای خالی را بین عنصر و عناصر دیگر (خارج از هر نوع محدوده ای که عنصر داشته باشد؛ مثل حاشیه ها) اضافه کرده در حالی که Padding این فضای خالی را بین محتوای داخلی عنصر و هر نوع محدوده ای که دارد (مثل حاشیه ها) اضافه می کند. به دو تصویر زیر نگاه کنید:


این دو تصویر تفاوت را به صورت واضح مشخص می کنند. اگر بخواهم خودمانی تر بگویم، می گویم margin برای فاصله با دیگر عناصر و padding برای چاق تر شدن خود عنصر است!
بیایید نگاهی به این مثال بیندازیم:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
background-color: lightblue;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
</style>
</head>
<body>
<h2>Using individual padding properties</h2>
<div>This div element has a top padding of 50px, a right padding of 30px, a bottom padding of 50px, and a left padding of 80px.</div>
</body>
</html>
در این مثال از هر چهار خصوصیت padding (مربوط به چهار جهت اصلی) استفاده کرده ایم و می بینید که در مقایسه با همین مثال که جلسه ی قبل برای Margin آوردیم، عنصر به جای فاصله گرفتن از گوشه های صفحه و دیگر عناصر از حاشیه های خودش فاصله گرفته و به قولی چاق تر شده است!
دستور خلاصه padding
برای خلاصه و کوتاه تر کردن کد، دستور خلاصه ای وجود دارد که به ما اجازه می دهد تمام این دستورات را یک جا بنویسیم و آن دستور padding است. به این صورت:
padding در قالب چهار مقدار مانند ;padding: 25px 50px 75px 100px
- padding بالا 25 پیکسل می باشد.
- padding راست 50 پیکسل می باشد.
- padding پایین 75 پیکسل می باشد.
- padding چپ 100 پیکسل می باشد.
مثال:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 25px 50px 75px 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>The padding shorthand property - 4 values</h2>
<div>This div element has a top padding of 25px, a right padding of 50px, a bottom padding of 75px, and a left padding of 100px.</div>
</body>
</html>
padding در قالب سه مقدار مانند ;padding: 25px 50px 75px
- padding بالا 25 پیکسل می باشد.
- padding راست و چپ 50 پیکسل می باشد.
- padding پایین 75 پیکسل می باشد.
مثال:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 25px 50px 75px;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>The padding shorthand property - 3 values</h2>
<div>This div element has a top padding of 25px, a right and left padding of 50px, and a bottom padding of 75px.</div>
</body>
</html>
padding در قالب دو مقدار مانند ;padding: 25px 50px
- padding بالا و پایین 25 پیکسل می باشد.
- padding راست و چپ 50 پیکسل می باشد.
مثال:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 25px 50px;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>The padding shorthand property - 2 values</h2>
<div>This div element has a top and bottom padding of 25px, and a right and left padding of 50px.</div>
</body>
</html>
padding در قالب تک مقدار مانند ;padding: 25px
- تمام جهات دارای padding برابر با 25 پیکسل می باشند.
مثال:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 25px;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>The padding shorthand property - 1 value</h2>
<div>This div element has a top, bottom, left, and right padding of 25px.</div>
</body>
</html>
درگیری width و padding
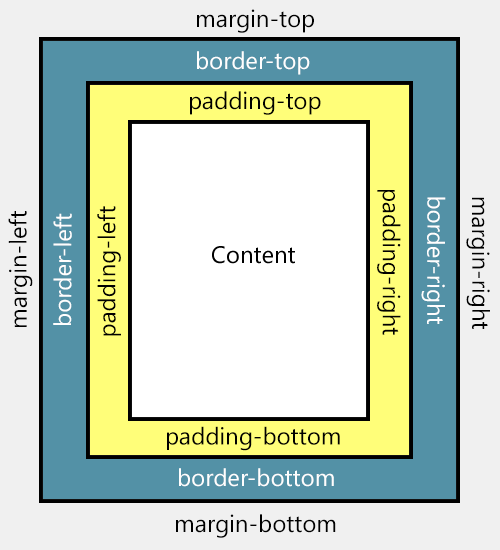
به تصویر شماره 2 (بالاتر) نگاه کنید. به این تصویر Box Model می گوییم که مدلی است برای تعامل خصوصیت های مختلف عناصر در زبان های HTML و CSS. اگر به وسط این تصویر نگاه کنید متوجه می شوید که قسمتی به نام content وجود دارد. content در لغت به معنی محتوا است و جایی است که محتوای اصلی عنصر قرار می گیرد. به طور مثال در یک عنصر <p>، محتوای متنی همان content است و بقیه ی موارد مانند حاشیه ها و ... محتوا محسوب نمی شوند.
از طرفی گفتیم که padding باعث چاق شدن عنصر می شود چرا که بین content و محدوده ی اطرافش (مانند حاشیه ها و ...) فاصله می اندازد. اگر خوب فکر کنید متوجه می شوید که به مشکلی برخورده ایم! اگر padding عنصری را افزایش دهیم، width (عرض) آن عنصر نیز افزایش پیدا می کند!
بگذارید در قالب یک مثال برایتان بگویم. در کد زیر به عنصر <div> عرض 300 پیکسلی داده ایم اما خروجی ما عرض 350 پیکسلی دارد! چرا؟ به این دلیل که برای left padding مقدار 25 پیکسل و برای right padding نیز 25 پیکسل تعریف کرده ایم بنابراین:
25 + 25 +300 = 350
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
width: 300px;
background-color: yellow;
}
div.ex2 {
width: 300px;
padding: 25px;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>Padding and element width</h2>
<div class="ex1">This div is 300px wide.</div>
<br>
<div class="ex2">The width of this div is 350px, even though it is defined as 300px in the CSS.</div>
</body>
</html>
حتما متوجه شده اید که اگر این رفتار از تمام عناصر سر بزند، طراحی یک صفحه ی وب به طور کامل زیر و رو خواهد شد!
سوال: این مشکل را چطور حل کنیم؟
پاسخ: در CSS خصوصیتی به نام box-sizing وجود دارد و باعث می شود عناصر عرض خود را ثابت نگه دارند. اگر از box-sizing استفاده کنید و سپس مقدار padding را افزایش دهید به جای زیاد شدن عرض، فضای content کمتر می شود. به این مثال توجه کنید:
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
width: 300px;
background-color: yellow;
}
div.ex2 {
width: 300px;
padding: 25px;
box-sizing: border-box;
background-color: lightblue;
}
div.ex3 {
width: 300px;
padding: 25px;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>Padding and element width</h2>
<div class="ex1">This div is 300px wide.</div>
<br>
<div class="ex2">The width of this div remains at 300px, in spite of the 50px of total left and right padding, because of the box-sizing: border-box property.
</div>
<br>
<div class="ex3">The width of this div is 350px, even though it is defined as 300px in the CSS.</div>
</body>
</html>
در مثال بالا دو نوع <div> را قرار داده ایم که یکی دارای خاصیت box-sizing است اما دیگر چنین خاصیتی را ندارد. به راحتی می توان تفاوت ایجاد شده را مشاهده کرد.
نکته: حالا که صحبت از width و height شده است باید بگویم که دستوراتی به نام max-width و max-height نیز موجود اند. کار این دستورات این است که به جای تعیین یک مقدار مشخص (مثلا 200 پیکسل برای عرض)، حداکثر مقدار مجاز را تعیین می کنند!
به طور مثال اگر گفتیم max-width یک عنصر 200 پیکسل است یعنی اگر پنجره ی مرورگر کوچک تر از این مقدار بود، عنصر هم کوچکتر می شود و با بزرگتر شدن پنجره، عنصر نیز بزرگتر می شود و این مسئله تا جایی ادامه پیدا می کند که به 200 پیکسل برسد. سپس دیگر تغییری نخواهیم دید (هرچقدر هم که پنجره مرورگر بزرگ شود).
امیدوارم از این قسمت استفاده کرده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.