CSS چیست؟

چرا زبان سی اس اس
با سلام و احترام خدمت شما همراهان همیشگی روکسو! قبل از شروع این دوره ممکن است از خودتان بپرسید چرا باید زبان CSS را یاد بگیرم؟ آیا می شود این زبان را کنار گذاشت و یا زبان دیگری به جای آن یاد گرفت؟
یکی از مهم ترین وجهه های دنیای وب نمود و شکل ظاهری صفحات اینترنتی است. این ظاهر زیبا و دلنشین حاصل سال ها تلاش و پیشرفت تدریجی از سوی برنامه نویسان و توسعه دهندگان بوده است و طی یک شب به وجود نیامده است. واضح است که زبان های متعدد و بسیاری در دنیای وب مورد استفاده قرار می گیرند اما ظاهر هر وب سایت نهایتا به دو عنصر اصلی وابسته است که بدون آن ها هیچ صفحه ی اینترنتی در دنیا وجود نخواهد داشت: زبان HTML و زبان CSS.
پس از بیان این نکته، اولین چیزی که در ذهن خواننده شکل می گیرد یک سوال است؛ زبان JavaScript چطور؟ ما منکر نقش کلیدی و اساسی زبان جاوا اسکریپت در صفحات وب امروزی نیستیم اما هر وب سایتی از هر نوعی که باشد به HTML و CSS نیاز دارد. به عبارت دیگر می توان وب سایتی داشت که از زبان جاوا اسکریپت استفاده نکند اما امکان ندارد وب سایتی داشته باشیم که HTML و CSS نداشته باشد؛ وب سایت را مانند یک ساختمان در نظر بگیرید! HTML به منزله ی ساختار و اسکلت آهنی یک ساختمان است و CSS به منزله ی آجر ها و نمای یک ساختمان و غیره. آیا می توان ساختمانی داشت که اسکلت بندی ندارد؟!
از آن جایی که دوره ی آموزشی صفر تا صد HTML را شروع کرده ایم باید دوره ی CSS را نیز شروع کنیم چرا که این دو زبان همیشه با هم کار می کنند، از هم جدا نمی شوند، یادگیری شان به هم وابسته بوده و مطالبشان با هم همپوشانی دارد. بنابراین بدون مقدمه ی بیشتر به سراغ آشنایی با این زبان می رویم.
زبان CSS چیست؟
CSS مخفف Cascading Style Sheets است که معنی «صفحات استایل آبشاری» را می دهد!
ترجمه ی این عبارت نیاز به کمی توضیح دارد!
در این معنی کلمات صفحات استایل قابل درک هستند چرا که CSS صفحاتی از کد هستند که به استایل و ظاهر یک وب سایت مربوط اند اما چرا «آبشاری»؟! جناب آقای Håkon Wium Lie (از توسعه دهندگان و سازندگان اولیه زبان CSS) در پایان نامه ی دکترای خود (در این لینک) کلمه ی cascade را به این شکل معنی کرده است:
Cascading:
The process of combining several style sheets and resolving conflicts between them.آبشاری:
فرآیند ترکیب چندین صفحه ی استایل و رفع ناسازگاری های بین آن ها.
حتما می گویید چه ناسازگاری یا تضادی می تواند بین صفحات CSS وجود داشته باشد که آن ها را برطرف کنیم؟ در ادامه ی این دوره خواهید فهمید که ما می توانیم برای یک عنصر HTML بیش از یک مورد قانون CSS بنویسیم و آن را به چند شکل استایل دهی کنیم؛ به طور مثال در یک دستور CSS رنگ یک متن را قرمز اعلام میکنیم و در دستوری دیگر رنگ همان متن را بنفش انتخاب می کنیم! این قوانین CSS (بسته به نوع ابراز و نوشتار و موقعیتشان) هر کدام دارای درجه ای از اولویت هستند بنابراین می توان آن ها را به عنوان یک آبشار در نظر گرفت که از بالا به پایین می ریزد و قوانین بالای آبشار اهمیت بیشتری دارند. زمانی که ما این آبشار را تعریف کنیم و اهمیت هر نوع قانون را مشخص کنیم، در هنگام مواجهه با ناسازگاری و تضاد می توانیم نتیجه را مشخص کنیم. به طور مثال آن متن قرمز باشد یا بنفش؟ کدام دستور اولویت دارد؟
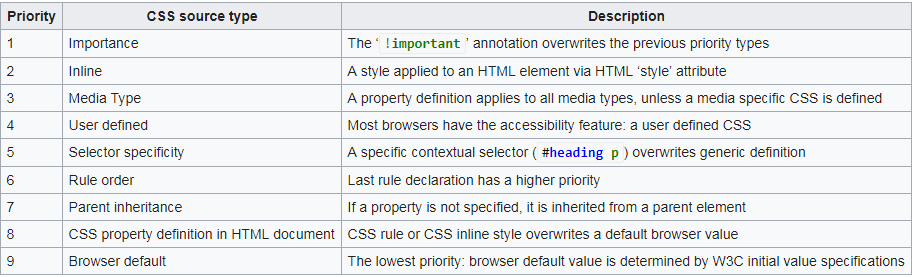
جدول زیر ترتیب این اولویت ها را نشان می دهد:

شما هنوز با هیچ کدام از موارد آشنا نشده اید بنابراین جای نگرانی نیست، در قسمت های آینده به طور کامل در موردشان بحث خواهیم کرد.
نکته: موارد استفاده از CSS تنها به صفحات وب محدود نمی شود بلکه می توان از آن ها برای تعیین ظاهر هر نوع media (پرینت گرفتن کاغذ، ظاهر وب سایت، ظاهر pdf و ...) نیز استفاده کرد.
ساختار کلی CSS

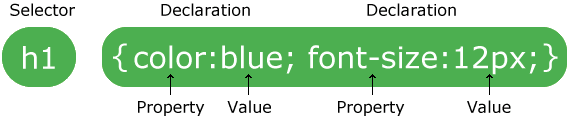
موارد استفاده شده در بالا و نکات اصلی:
- selector به «معنی انتخاب کننده» است. همانطور که از نامش مشخص است، کارش انتخاب عنصر یا عناصری است که می خواهید دستورات CSS را روی آنها اعمال کنید. به طور مثال در تصویر بالا گفته ایم تگ های h1 را انتخاب کن (تمام تگ های h1).
- declaration به معنی «اعلان» است؛ به عبارت دیگر در این قسمت چیزی را که می خواهید، اعلام می کنید. هر اعلان خود از دو قسمت property و value تشکیل شده است. به طور مثال color که رنگ متن را تعیین می کند یک property یا خصوصیتِ متن است و blue (آبی) مقدار یا value آن است.
- در تصویر بالا پس از انتخاب عنصر مورد نظر (تگ های h1) گفته ایم رنگ متنشان آبی (blue) باشد و سپس اندازه ی فونت شان را نیز 12 پیکسل قرار داده ایم.
- بعد از هر declaration از علامت نقطه ویرگول استفاده می کنیم.
- فضای خالی (white space) در این نوع دستورات اهمیتی ندارد.
به مثال زیر توجه کنید:
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>These paragraphs are styled with CSS.</p>
</body>
</html>
در کد بالا یک مثال کامل از یک دستور CSS آورده شده است. شما به راحتی می توانید مقادیر آن را تغییر دهید اما از آنجایی که این جلسه صرفا جهت آشنایی با زبان CSS بوده است نیازی به این کار نیست. اگر در این جلسه متوجه مثال ها نمی شوید اصلا جای نگرانی نیست چرا که هنوز در مورد کدنویسی CSS صحبت نکرده ایم، در قسمت های بعدی به سراغ مباحث پیشرفته تر و عملی تر CSS خواهیم رفت.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.