Selector ها در زبان CSS

با سلام و عرض ادب خدمت همراهان همیشگی روکسو. در این قسمت از سری آموزشی صفر تا صد CSS می خواهیم در رابطه با Selector ها صحبت کنیم.
کار Selector چیست؟
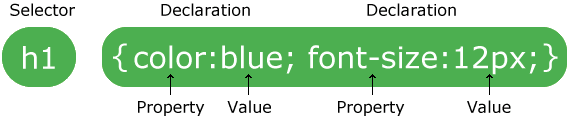
احتمالا از قسمت قبل این تصویر را به یاد دارید:

در آن قسمت به طور کلی در مورد این تصویر صحبت کردیم و موارد استفاده شده اش را به این شکل توضیح دادیم:
- selector به «معنی انتخاب کننده» است. همانطور که از نامش مشخص است، کارش انتخاب عنصر یا عناصری است که می خواهید دستورات CSS را روی آنها اعمال کنید. به طور مثال در تصویر بالا گفته ایم تگ های h1 را انتخاب کن (تمام تگ های h1).
- declaration به معنی «اعلان» است؛ به عبارت دیگر در این قسمت چیزی را که می خواهید، اعلام می کنید. هر اعلان خود از دو قسمت property و value تشکیل شده است. به طور مثال color که رنگ متن را تعیین می کند یک property یا خصوصیتِ متن است و blue (آبی) مقدار یا value آن است.
- در تصویر بالا پس از انتخاب عنصر مورد نظر (تگ های h1) گفته ایم رنگ متنشان آبی (blue) باشد و سپس اندازه ی فونت شان را نیز 12 پیکسل قرار داده ایم.
- بعد از هر declaration از علامت نقطه ویرگول استفاده می کنیم.
- فضای خالی (white space) در این نوع دستورات اهمیتی ندارد.
مثال:
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>These paragraphs are styled with CSS.</p>
</body>
</html>
بنابراین درک نسبی از سلکتور های CSS دارید اما امروز می خواهیم وارد جزئیات آن شویم و انواع این سلکتور ها را بررسی کنیم.
Type Selector
Type Selector (به معنی «انتخابگر نوع») که با نام element selector (به معنی «انتخابگر عنصر») نیز شناخته می شود بر اساس یک عنصر HTML کار می کند.
ساختار کلی این سلکتور به شکل زیر است:
element { style properties }
مثال اول - ما می توانیم به عنوان سلکتور تگ <p> را به آن بدهیم. اگر چنین کاری را انجام دهیم تمام تگ های <p> انتخاب می شوند و هر دستوری که برای آن بنویسیم روی تمام تگ های <p> صفحه اعمال می شود:
p {
text-align: center;
color: red;
}
مثال دوم - به این کد توجه کنید. کد های HTML ما از این قرار است:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> </head> <body> <span>Here's a span with some text.</span> <p>Here's a p with some text.</p> <span>Here's a span with more text.</span> </body> </html>
کد های CSS ما نیز ساده و به این شکل است:
span {
background-color: skyblue;
}
در واقع این کد تگ های span را انتخاب کرده و برایشان رنگ پس زمینه قرار می دهد.
ID selector
ID selector (به معنی «انتخابگر id») از یک attribute خاص به نام id استفاده می کند تا عنصر مشخصی را پیدا کند.
در دوره ی HTML خواهیم خواند که id هر عنصر باید یگانه باشد یعنی فقط مخصوص یک عنصر باشد و اجازه ندارید یک id را (در زبان HTML) برای بیش از یک عنصر استفاده کنید. ساختار کلی این نوع سلکتور با علامت # شروع می شود:
#id_value { style properties }
مثال اول - در کد زیر دستورات CSS روی عنصری که id اش مساوی با para1 باشد اجرا می شوند:
<!DOCTYPE html>
<html>
<head>
<style>
#para1 {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>This paragraph is not affected by the style.</p>
</body>
</html>
مثال دوم - مثال دیگر ما به همان رنگ پس زمینه مربوط می شود:
<!DOCTYPE html>
<html>
<head>
<style>
#identified {
background-color: skyblue;
}
</style>
</head>
<body>
<div id="identified">This div has a special ID on it!</div>
<div>This is just a regular div.</div>
</body>
</html>
نکته: id ها نمی توانند با عدد شروع شوند.
Class Selector
Class Selector (به معنی «انتخابگر کلاس») از attribute (ویژگی) خاصی به نام class استفاده می کند که از attribute های عمومی HTML محسوب می شوند.
برای انتخاب کلاسی خاص باید از علامت نقطه استفاده کنید. به ساختار کلی این سلکتور دقت کنید:
.class_name { style properties }
مثال اول - در کد زیر می خواهیم عناصری را انتخاب کنیم که دارای attribute مشخصی باشند یعنی "class="center :
<!DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1 class="center">Red and center-aligned heading</h1>
<p class="center">Red and center-aligned paragraph.</p>
</body>
</html>
نکته: شما می توانید این سلکتور را محدودتر کنید و دسته ی خاصی از عناصر را به آن بدهید. به مثال زیر توجه کنید.
مثال دوم - این بار می گوییم تنها تگ های p ای را انتخاب کن که در کلاس center باشند:
<!DOCTYPE html>
<html>
<head>
<style>
p.center {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1 class="center">This heading will not be affected</h1>
<p class="center">This paragraph will be red and center-aligned.</p>
</body>
</html>
همانطور که در این کد مشاهده می کنید به جای اینکه تمام عناصر موجود در کلاس center انتخاب شوند، تنها عناصر <p> موجود در این کلاس انتخاب شده اند و بقیه ی عناصر دست نخورده باقی مانده اند.
نکته: بر خلاف id ها، کلاس ها (در زبان HTML) می توانند چندین عنصر را شامل شوند و شما می توانید یک کلاس خاص را به بی نهایت عنصر بدهید اما به یاد داشته باشید که دقیقا مانند id ها نمی توانید نام کلاس ها را با یک عدد شروع کنید.
Universal Selector
Universal Selector (به معنی «انتخابگر سراسری») تمام عناصر یک صفحه را بدون قید و شرط انتخاب می کند.
این سلکتور دارای ساختار کلی زیر است:
* { style properties }
بنابراین در آن از علامت ستاره (*) استفاده می شود.
سوال: چرا باید تمام عناصر یک صفحه را انتخاب کنیم؟ آیا دلیل منطقی برای آن وجود دارد؟
پاسخ: بله! یکی از موارد استفاده ی این سلکتور، بحث انتخاب فونت است. معمولا طراحان دوست دارند تمام صفحات وب سایتشان یک فونت مشخص داشته باشند. در این صورت می توانید از این سلکتور استفاده کرده و font-family تمام عناصر را روی یک مورد مشخص تنظیم کنید.
نکته: در زبان CSS یک سلکتور دیگر به نام attribute selector وجود دارد که فعلا به بررسی آن نمی پردازیم چرا که پیچیده تر از سلکتور های دیگر است.
دسته بندی Selector ها
شما می توانید با دسته بندی کردن سلکتور ها از زیاده نویسی جلوگیری کنید. به طور مثال اگر کد های CSS شما به این شکل هستند:
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
می توانیم به راحتی زیاده نویسی های آن را ببینیم. هر سه عنصر قوانین یکسانی دارند بنابراین بهتر است آن ها را در یک گروه قرار دهیم. برای این کار از ویرگول استفاده می کنیم تا عناصر را از هم جدا کنیم:
h1, h2, p {
text-align: center;
color: red;
}
مشاهده می کنید که به راحتی حجم کار را پایین آوردیم.
امیدوارم این قسمت مورد پسند شما واقع شده باشد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.