به دوره آموزش typescript خوش آمدید!

سلام! به اولین جلسه از دوره رایگان آموزش صفر تا صد تایپ اسکریپت خوش آمدید! در این دوره، سعی کرده ایم در 78 درس (جلسه)، تمامی مباحث تایپ اسکریپت را به زبانی کاملا ساده و قابل درک از مقدماتی تا پیشرفته توضیح دهیم. سایر درس های این سری آموزشی را می توانید در قسمت پائین همین مقاله مشاهده کنید.
اگر نمی دانید typescript چیست و به چه دردی می خورد حتما این مقاله را تا پایان بخوانید، به شما قول می دهم که عاشق typescript خواهید شد!
تایپ اسکریپت چیست؟
Typescript زبانی است که توسعه آن از اکتبر سال 2012 توسط مایکروسافت شروع شده است. این زبان حاصل تلاش توسعه دهنده ای بسیار بزرگ یعنی آقای Anders Hejlsberg (از معماران اصلی زبان #C) و همینطور سازنده Delphi و Turbo Pascal است بنابراین صددرصد اطمینان داریم که پروژه مهمی است.
زبان typescript زبانی است که روی جاوا اسکریپت سوار می شود و در نگاه اول 80 درصد شبیه جاوا اسکریپت است.
در واقع می توان گفت زبان typescript همان جاوا اسکریپت است که بیشتر توسعه داده شده و پیشرفته تر است بنابراین یک زبان جدید محسوب نمی شود.
استفاده از این زبان دلایل و مزایای بسیار زیادی دارد که در همین مقاله به آن ها اشاره خواهم کرد، اما ابتدا باید برخی از مباحث ابتدایی را برایتان روشن کنم.

حتما تعجب خواهید کرد اگر به شما بگویم Typescript نمی تواند در مروگر و سرور اجرا شود! این زبان یک compiler بسیار قوی دارد که کدهای typescript شما را به جاوا اسکریپت تبدیل می کند و سپس آن کدها را در مرورگر اجرا خواهد کرد بنابراین نهایتا کدهای جاوا اسکریپت خواهیم داشت.
از آنجایی که typescript بر پایه جاوا اسکریپت نوشته شده است، ساختار و نحو آن دقیقا مشابه جاوا اسکریپت است و فقط تعداد محدودی نحو اضافه دارد بنابراین برای شما که با جاوا اسکریپت آشنا هستید، یادگیری تایپ اسکریپت هیچ زمانی نخواهد برد!
یکی از پیش نیازهای این دوره آموزشی آشنایی متوسط با زبان جاوا اسکریپت است، بنابراین اگر از زبان جاوا اسکریپت هیچ چیزی نمی دانید بهتر است ابتدا جاوا اسکریپت را یاد بگیرید، نه تایپ اسکریپت!
دوره آموزش ویدئویی آموزش جاوا اسکریپت از مقدماتی تا پیشرفته (پروژه محور)
دوره آموزش مقدماتی جاوا اسکریپت (رایگان)
دوره آموزش پیشرفته جاوا اسکریپت رایگان)
چرا تایپ اسکریپت؟

استفاده از تایپ اسکریپت مزایای بسیار بیشتری نسبت به جاوا اسکریپت دارد که به صورت خلاصه عبارت اند از:
- ارائه ویژگی های بیشتر نسبت به جاوا اسکریپت (مثل Type ها که نام زبان typescript از همین موضوع گرفته شده است). این type ها به شما اجازه می دهند که برای متغیرها انواع type را تعریف کنید و بدین صورت برنامه ای بسازید که احتمال باگ و خطای آن بسیار کمتر است.
- ارائه قابلیت های meta-programming مثل decorator ها. در طول دوره در مورد آن ها صحبت خواهیم کرد.
- قابلیت شخصی سازی و پیکربندی بسیار بالا.
- ارائه ویژگی های جاوا اسکریپت ES6 و ES7 برای تمام مرورگرها! بله از آنجایی که تایپ اسکریپت در نهایت تبدیل به جاوا اسکریپت می شود (نسخه آن را خودمان تعیین می کنیم) می توانیم از ویژگی های ES6 در ES5 استفاده کنیم بنابراین بهترین ویژگی ها را در تمام مروگرها خواهیم داشت! دقیقا چیزی شبیه به Babel.
- نوشتن کد با تایپ اسکریپت بسیار ساده تر از جاوا اسکریپت است و باگ های همیشگی جاوا اسکریپت را ندارد.
- پشتیبانی کامل در visual studio code که باعث می شود IntelliSense بهتری داشته باشیم و کدهای خود را بسیار راحت تر و با خطای کمتری بنویسیم.
- از آنجایی که تایپ اسکریپت به جاوا اسکریپت کامپایل می شود، خطاهایی که قرار بود هنگام اجرای برنامه داشته باشیم، در همان زمان کامپایل مشخص می شوند. به زبان ساده تر اگر در جاوا اسکریپت برنامه ما خطا یا باگی داشته باشد، این خطا زمانی مشخص می شود که خودمان یا کاربران ما در هنگام کار در مرورگر متوجه آن شویم (خطا هنگام run-time رخ میدهد) اما اگر کدها را با تایپ اسکریپت بنویسیم و خطایی در کار باشد قبل از اینکه کدهای تایپ اسکریپت به جاوا اسکریپت کامپایل شوند به ما هشدار داده خواهد شد (خطا هنگام compile-time رخ می دهد).
- فریم ورک های محبوبی مثل Angular از تایپ اسکریپت استفاده می کنند و طبق اعلام Even you (توسعه دهنده اصلی فریم ورک Vue) در نسخه سوم فریم ورک js نیز از تایپ اسکریپت استفاده خواهد شد که در 4 ماهه اول سال 2020 شاهد انتشار آن خواهیم بود. همچنین می توانید از تایپ اسکریپت در react.js نیز استفاده کنید.

بگذارید یکی از مزیت های تایپ اسکریپت را در عمل به شما نشان بدهم. فرض کنید صفحه HTML زیر را داشته باشیم:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Understanding TypeScript</title>
<script src="using-ts.js" defer></script>
</head>
<body>
<input type="number" id="num1" placeholder="Number 1" />
<input type="number" id="num2" placeholder="Number 2" />
<button>Add!</button>
</body>
</html>
یعنی دو input که قرار است دو عدد را از ما بگیرند و سپس با کلیک روی دکمه Add این دو عدد با هم جمع بشوند. حالا اگر کدهای جاوا اسکریپت خود را مثل همیشه به سبک زیر بنویسیم چه اتفاقی می افتد؟
var button = document.querySelector("button");
var input1 = document.getElementById("num1");
var input2 = document.getElementById("num2");
function add(num1, num2) {
return num1 + num2;
}
button.addEventListener("click", function () {
console.log(add(input1.value, input2.value));
});
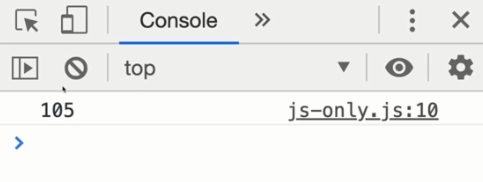
اگر من در input اول عدد 10 و در input دوم عدد 5 را وارد کنم نتیجه چه می شود؟ احتمالا تصور کنید که نتیجه جمع 10 و 5 عدد 15 خواهد بود اما حدستان اشتباه است! نتیجه عدد 105 می شود:

یادتان است که گفتم در جاوا اسکریپت خطاها در زمان run-time مشخص می شوند؟ منظور من همین بود. در هنگام برنامه نویسی هیچ خطایی نداشتیم چرا که خطای بالا از نوع خطای منطقی است و توسط جاوا اسکریپت شناخته نمی شود. حالا چرا این اتفاق می افتد؟ دریافت مقدار value (مثل کد بالا که input1.value را داریم) در جاوا اسکریپت همیشه به صورت رشته خواهد بود حتی اگر در ظاهر عدد باشد. بنابراین زمانی که می گوییم 10 و 5 را جمع کن یعنی رشته 10 و رشته 5 را جمع کن. همانطور که می دانید جمع کردن رشته ها یعنی کنار هم قرار دادن آن ها و اگر 10 و 5 را کنار هم قرار دهیم 105 را دریافت می کنیم!
به نظر شما راه حل چیست؟
از قسمت پائینِ همین مقاله، می توانید به درس های بعدی آموزش تایپ اسکریپت دسترسی داشته باشید.






در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.