کتابخانههای تایپ اسکریپت: کتابخانه class-validator
TypeScript Libraries: class-validator

در قسمت قبل به lodash نگاهی انداختیم که یک کتابخانه جاوا اسکریپتی بود و طرز کار با آن را یاد گرفتیم. همچنین نگاهی به کتابخانه class-transformer انداختیم که مستقیما به وسیله تایپ اسکریپت نوشته شده و نحوه نصب آن بسیار ساده بود. برای نصب آن، باید دو دستور زیر را اجرا می کردید:
npm install class-transformer --save npm install reflect-metadata --save
در نهایت وارد فایل اصلی پروژه خود می شدید و این دو مورد را import می کردید:
import 'reflect-metadata';
import { plainToClass } from 'class-transformer';
سپس یاد گرفتیم که متد plainToClass که یکی از چندین متد موجود در این کتابخانه است، داده های ما را به راحتی از سرور گرفته و آن ها را تبدیل به instance ها یا نمونه هایی از کلاس مورد نظر ما می کن (این کلاس در جلسه قبل product بود). در نهایت کد تکمیل شده زیر را به شما دادیم:
import 'reflect-metadata';
import { plainToClass } from 'class-transformer';
import { Product } from './product.model';
const products = [
{ title: 'A Carpet', price: 29.99 },
{ title: 'A Book', price: 10.99 }
];
const loadedProducts = plainToClass(Product, products);
for (const prod of loadedProducts) {
console.log(prod.getInformation());
}
در جلسه قبل توضیح دادیم که با دقت به این کد متوجه موضوع جالبی می شویم. هیچ کدام از قابلیت های مخصوص تایپ اسکریپت درون این کد وجود ندارد (نه type checking و نه موارد دیگر). بنابراین نویسنده این کتابخانه، از زبان تایپ اسکریپت برای نوشتن کتابخانه خود استفاده کرده است تا استفاده از آن را برای همه توسعه دهندگان (تایپ اسکریپت و جاوا اسکریپت) ساده و بی دردسر کند. این روش بهتر از درگیری با فایل های d.ts است اما باز هم به صورت کامل از قدرت تایپ اسکریپت استفاده نمی کند. برای اینکه قدرت تایپ اسکریپت را به شما نشان بدهم باید با کتابخانه دیگری به نام class-validator آشنا شویم.
پکیج class-validator با استفاده از مبحث decorator ها در تایپ اسکریپت به طور کامل از قابلیت های آن استفاده می کند. اگر یادتان باشد در فصل decorator ها در همین دوره آموزشی، سعی کردیم از decorator ها برای اعتبارسنجی خصوصیات و متدهای یک کلاس استفاده کنیم. پکیج class-validator نیز دقیقا همین کار را انجام می دهد اما به صورت حرفه ای تر و پیشرفته تر. با استفاده از این پکیج می توانیم قوانینی را برای خصوصیات و مقادیر دیگر کلاس هایمان تعیین کنیم، سپس هنگامی که می خواهیم یک نمونه از آن کلاس را بسازیم آن را بر اساس قوانین تعیین شده اعتبارسنجی می کنیم.
برای نصب این پکیج ابتدا کد زیر را در یک ترمینال اجرا می کنیم:
npm install class-validator --save
حالا که برنامه نصب شده است دوباره npm start را اجرا می کنیم تا برنامه در مرورگر باز شود. برای استفاده از این کلاس نیز به فایل product.model.ts می روم که در جلسات پیش نوشته بودیم و می گویم:
import { IsNotEmpty, IsNumber, IsPositive } from 'class-validator';
با این کار decorator های بالا را وارد فایل خودمان می کنیم. مشخص است که IsNotEmpty چک می کند تا خصوصیت خالی نباشد، IsNumber چک می کند تا خصوصیت عددی باشد نه رشته ای، و IsPositive چک می کند که عدد حتما مثبت باشد. حالا می توانیم از این decorator ها روی خصوصیات خود استفاده کنیم:
import { IsNotEmpty, IsNumber, IsPositive } from 'class-validator';
export class Product {
@IsNotEmpty()
title: string;
@IsNumber()
@IsPositive()
price: number;
constructor(t: string, p: number) {
this.title = t;
this.price = p;
}
getInformation() {
return [this.title, `$${this.price}`];
}
}
حواستان باشد که اینها decorator factory هستند نه decorator خالی، بنابراین باید مثل متدها با گذاشتن پرانتز جلوی نامشان آن ها را اجرا کنید. من IsNotEmpty را برای خصوصیت title و IsNumber و IsPositive را برای خصوصیت price تعیین کرده ام.
مرحلهبعد فعال کردن decorator ها است. decorator ها در حالت پیش فرض غیرفعال هستند و باید از فایل tsconfig.json فعال شوند:
"experimentalDecorators": true /* Enables experimental support for ES7 decorators. */
پس از ذخیره کردن فایل tsconfig باید دوباره سرور webpack را اجرا کنید تا متوجه تغییرات جدید شود. حالا به فایل App.ts می رویم تا از این decorator ها استفاده کنیم:
const products = [
{ title: 'A Carpet', price: 29.99 },
{ title: 'A Book', price: 10.99 }
];
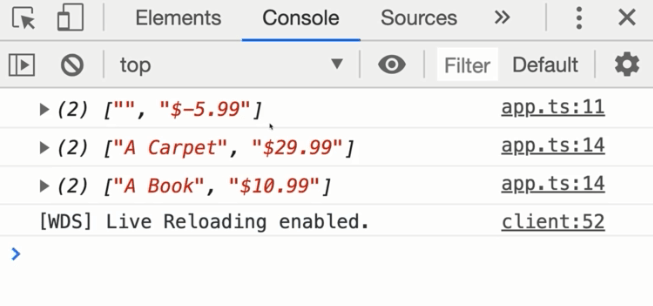
const newProd = new Product('', -5.99);
console.log(newProd.getInformation());
من دقیقا برخلاف دستورات تعیین شده یک رشته خالی را برای title و یک قیمت منفی را برای price پاس داده ام. سپس با یک console.log اطلاعات آن را نمایش داده ام. به نظر شما کد بالا کار می کند؟ در کمال تعجب باید بگویم که بله، بدون هیچ مشکلی کار می کند!

آیا می توانید حدس بزنید چرا این اتفاق می افتد؟ مسئله اینجاست که این Decorator ها به خودی خود کاری انجام نمی دهند و فقط یک سری قانون هستند. ما باید متد validate را وارد این فایل کنیم (این متد بخشی از کتابخانه class-validation است) تا این قوانین را اجرایی کند:
import 'reflect-metadata';
import { plainToClass } from 'class-transformer';
import { validate } from 'class-validator';
import { Product } from './product.model';
const products = [
{ title: 'A Carpet', price: 29.99 },
{ title: 'A Book', price: 10.99 }
];
حالا باید متد validate را صدا زده و newProd را به آن پاس بدهیم. سپس validate یک promise را برمی گرداند بنابراین:
import 'reflect-metadata';
import { plainToClass } from 'class-transformer';
import { validate } from 'class-validator';
import { Product } from './product.model';
const products = [
{ title: 'A Carpet', price: 29.99 },
{ title: 'A Book', price: 10.99 }
];
const newProd = new Product('', -5.99);
validate(newProd).then(errors => {
if (errors.length > 0) {
console.log('VALIDATION ERRORS!');
console.log(errors);
} else {
console.log(newProd.getInformation());
}
});
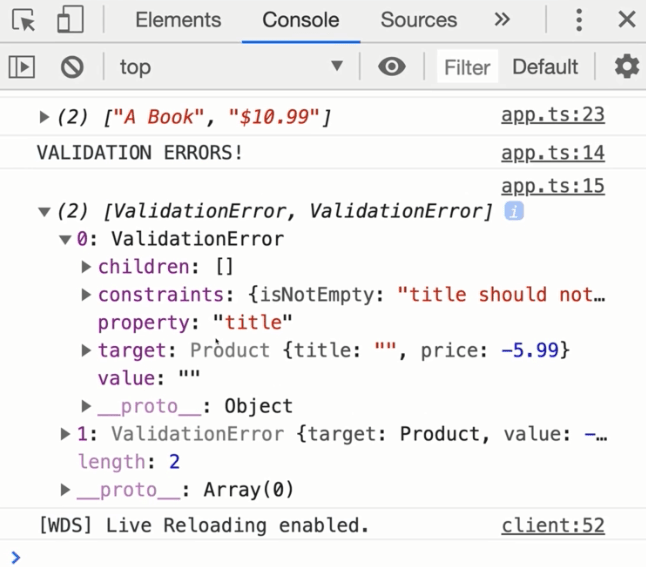
من چک کرده ام که اگر طول خطاها (errors.length) از صفر بیشتر باشد (یعنی خطا داشته باشیم) باید errors را به همراه عبارت VALIDATION ERRORS! چاپ کنیم. در غیر این صورت getInformation را صدا می زنیم تا اطلاعات را به ما بدهد. البته این انتخاب من است و شما می توانید به جای log کردن خطاها یک alert به کاربر نشان بدهید یا هر کار دیگری که طبق سلیقه شما است. حالا اگر به مرورگر برویم با چنین صحنه ای روبرو می شویم:

یعنی آرایه ای به ما برگردانده می شود که خطاهای موجود در آن قرار گرفته است. مثلا در تصویر بالا مشاهده می شود که اولین خطا مربوط به title است و می گوید title should not be empty. ما می توانیم به همین سادگی یک سیستم اعتبارسنجی بسیار خوب را به پروژه های خود اضافه کنیم. برای اطلاعات بیشتر می توانید به documentation این پکیج مراجعه کنید.






در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.