ماژول و namespace: کار با تایپ اسکریپت برای Webpack
Module and Namespace: Working with TypeScript for Webpack

برای اینکه به webpack بفهمانیم باید فایل های تایپ اسکریپت ما را به جاوا اسکریپت کامپایل کند، باید خصوصیت جدیدی به نام module را به webpack.config.js اضافه کنیم. خود module یک شیء جاوا اسکرپیتی است که تنظیماتی را در بر می گیرد:
const path = require('path');
module.exports = {
entry: './src/app.ts',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
}
};
در ابتدا باید آرایه ای به نام rules را به module بدهیم. این آرایه قوانین ما برای کار با فایل ها را مشخص می کند. من می خواهم درون این آرایه از یک loader استفاده کنم. loader یک پکیج است که به webpack می گوید با فایل های مختلف چه کار کند. اگر یادتان باشد در جلسه قبل loader مربوط به تایپ اسکریپت را دانلود کردیم که ts-loader نام داشت. پروژه ما همین یک rule را دارد اما در پروژه های بزرگتر تعداد اعضای آرایه rule زیاد می شود (توجه کنید که هر عضو rule باید به صورت یک شیء باشد):
const path = require('path');
module.exports = {
entry: './src/app.ts',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.ts$/,
use: 'ts-loader',
exclude: /node_modules/
}
]
}
};
همانطور که مشاهده می کنید، یک خصوصیت به نام Test دارید که می گوید webpack باید تست و عملیات خاصی را روی نوع خاصی از فایل ها اجرا کند. مقدار این خصوصیت یک regular expression ساده است که به webpack می گوید به دنبال فایل هایی بگرد که با پسوند ts. تمام می شوند. در مرحله بعد خصوصیت use را ذکر می کنید که یعنی اگر Webpack فایل های ts را پیدا کرد با آن ها چه کار کند. من گفته ام از loader خودمان یعنی ts-loader استفاده کند. این loader خودش می داند با فایل های تایپ اسکریپت چه کار کند و چطور آن ها را بر اساس فایل tsconfig.json شما کامپایل کند. در نهایت خصوصیت exclude را می نویسم تا مطمئن شوم پوشه node_modules در کل این فرآیند نادیده گرفته می شوند.
پس از انجام این کار باید یک خصوصیت جدید به نام resolve را به این فایل اضافه کنیم:
const path = require('path');
module.exports = {
entry: './src/app.ts',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.ts$/,
use: 'ts-loader',
exclude: /node_modules/
}
]
},
resolve: {
extensions: ['.ts', '.js']
}
};
درون resolve مشخص می کنیم که webpack باید چه فایل هایی را در import ها استفاده کند. webpack تمام پسوندها را به صورت خودکار پیدا می کند اما به صورت پیش فرض به دنبال فایل های js. می گردد در صورتی که ما می خواهیم به دنبال فایل های ts. بگردد. به همین دلیل دو پسوند ts و js را به آن پاس داده ایم تا به webpack بگوییم علاوه بر فایل های جاوااسکریپت حواسش به فایل های تایپ اسکریپت نیز باشد. در نهایت تایپ اسکریپت فایل های مورد نظر با این پسوندها را در یک bundle قرار می دهد.
در مرحله بعد به tsconfig.json بروید و مطمئن شوید که گزینه sourcemap فعال بوده و کامنت نشده باشد:
"sourceMap": true /* Generates corresponding '.map' file. */,
این کار به ما کمک می کند که کدهایمان را بهتر debug کنیم. webpack نیز از این قابلیت پشتیبانی می کند بنابراین باید به webpack.config.js برمی گردیم تا به webpack بگوییم از این قابلیت استفاده کند. این کار با خصوصیت devtool قابل انجام است:
const path = require('path');
module.exports = {
entry: './src/app.ts',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
devtool: 'inline-source-map',
module: {
rules: [
{
test: /\.ts$/,
use: 'ts-loader',
exclude: /node_modules/
}
]
},
resolve: {
extensions: ['.ts', '.js']
}
};
با این کار به Webpack گفته ایم که ما قصد تولید sourceMap های مختلفی را داریم بنابراین حواست باشد که آن ها را به درستی منتقل کنی. حالا برای استفاده از webpack باید به فایل package.json برویم تا یک اسکریپت خاص برای شروع شدن webpack بنویسیم. مثلا:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "lite-server",
"build": "webpack"
}
یادتان باشد که lite-server یکی از پکیج های شخصی خود بنده است و اگر شما از آن استفاده نکرده اید، این گزینه را نخواهید داشت.
من build را انتخاب کرده ام اما شما می توانید طبق سلیقه خودتان عمل کنید. حالا باید یک ترمینال را در مسیر پروژه خود باز کرده و کد زیر را اجرا کنیم:
npm run build
با اجرا کردن این کد یک فایل جدید به نام bundle.js در پوشه dist ساخته می شود که به شدت minify و بهینه سازی شده است بنابراین خواندن آن برای انسان تقریبا غیر ممکن می باشد. همچنین حواستان باشد که در فایل index.html فایل bundle.js را بارگذاری کنید:
<script type="module" src="dist/bundle.js"></script>
نکته جالب اینجاست که اگر پروژه را فعلا با lite-server یا هر سرور مجازی دیگر باز کنید، متوجه می شوید که sourceMap های ما کار می کنند و می توانیم کدهای تایپ اسکریپت را مستقیما درون مرورگر debug کنیم.
حالا که Webpack را کامل کرده ایم باید webpack-dev-server را نیز راه اندازی کنیم تا یک سرور مجازی داشته باشیم. برای این کار به همان فایل package.json برگردید و به جای lite-server از سرور مجازی Webpack استفاده کنید:
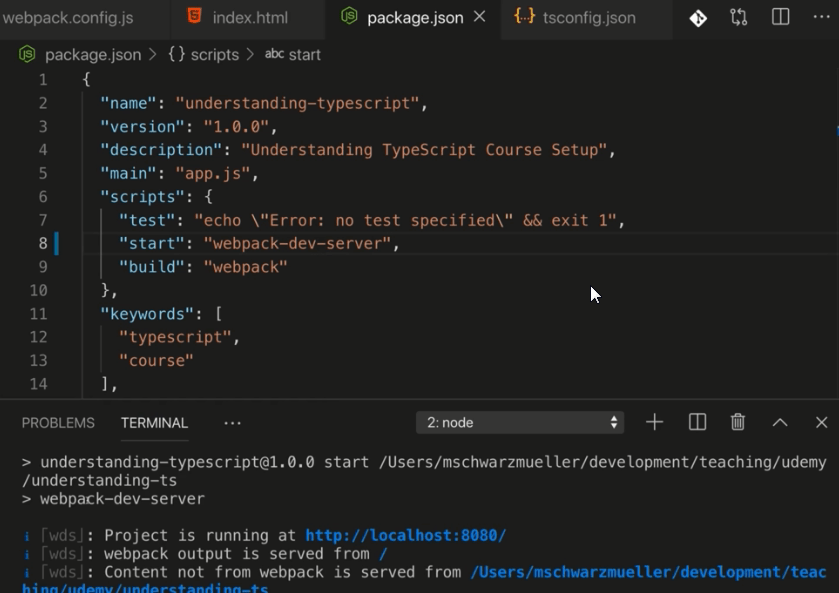
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server",
"build": "webpack"
}
حالا می توانید دستور زیر را اجرا کنید:
npm start
با این کار آدرس یک سرور مجازی به شما داده می شود:

با مراجعه به این آدرس برنامه خود را می بینیم اما مشکل بزرگی در کار ما وجود دارد. آیا می توانید آن را حدس بزنید؟






در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.