تایپ اشیاء (Object Type) در تایپ اسکریپت

تایپ اشیاء یا Object Type در TypeScript
همه ی ما ظاهر اشیاء جاوا اسکریپتی را دیده ایم و بار ها از آن ها استفاده کرده ایم:
{age: 30}
در زبان تایپ اسکریپت type ای به نام object داریم که البته دقیق تر از جاوا اسکریپت است. به طور مثال شما می توانید بگویید که منظور از Object شیء ای باشد که فلان خصوصیات را در خود داشته باشد، یا بر اساس constructor خاصی باشد و الی آخر. فرض کنید شیء ساده ای به شکل زیر بنویسیم:
const person = {
name: 'Maximilian',
age: 30
};
همه می دانیم که می توانیم به راحتی این شیء را console.log کنیم:
const person = {
name: 'Maximilian',
age: 30
};
console.log(person);
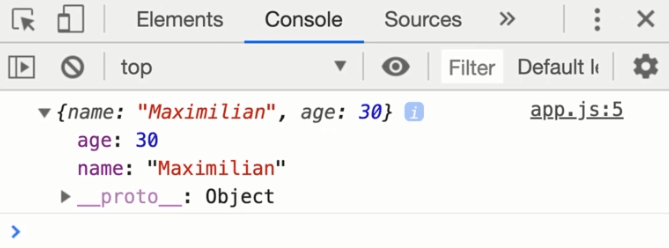
اگر روی این کد دستور tsc app.ts را اجرا کنیم، شیء را در کنسول مرورگر می بینیم:

تا اینجا جای تعجبی ندارد اما اگر بخواهیم به خصوصیتی دست پیدا کنیم که در شیء وجود نداشته باشد با خطا روبرو می شویم. به طور مثال:
const person = {
name: 'Maximilian',
age: 30
};
console.log(person.nickname);
با نوشتن این کد، visual studio code سریعا زیر nickname را خط قرمز می کشد و از من خطا می گیرد (البته در فایل های تایپ اسکریپت، نه جاوا اسکریپت). به نظر شما تایپ اسکریپت از کجا متوجه این موضوع می شود؟
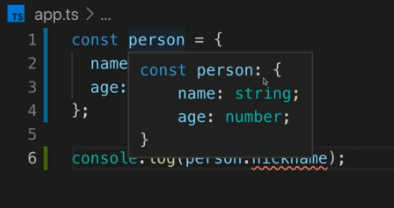
اگر موس خود را روی شیء ببرید، type آن برایتان نمایش داده می شود:

همانطور که می بینید بعد از person یک علامت دو نقطه داریم که یعنی این اطلاعات مشخص کننده ی type این شیء است. همچنین بعد از name: string که مشخص می کند محتوای name باید رشته ای باشد، علامت ; قرار گرفته است نه ویرگول انگلیسی , بنابراین به جای جفت های key/value جفت های key/type خواهیم داشت.
البته ما می توانیم به صورت دستی type شیء را به این شیء اضافه کنیم:
const person : object = {
name: 'Maximilian',
age: 30
};
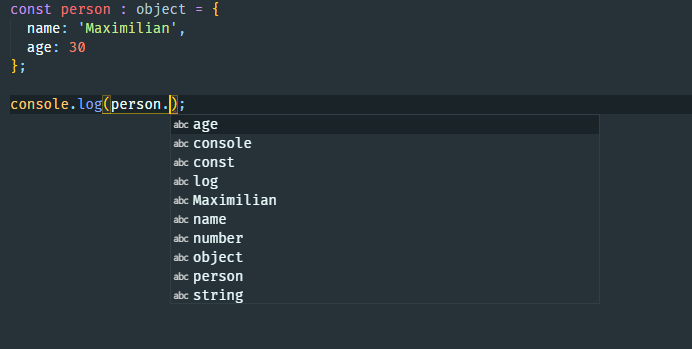
در حال حاضر هنوز هم خطای nickname را دریافت می کنیم اما حالا اگر موس را روی این شیء ببرید به جای type قبلی فقط کلمه ی object برایتان نمایش داده می شود. با این کار فقط یک شیء کلی دارید و دیگر جزئیاتی مثل name: string را از دست می دهید. به همین خاطر اضافه کردن object برای تعیین کار در اکثر شرایط کار اشتباهی است. مثلا اگر در حال حاضر در کد زیر پس از نام شیء در console.log علامت نقطه را قرار بدهم دیگر توسط visual studio code پشتیبانی نمی شوم:

چرا؟ به دلیل اینکه حالا type شیء من فقط یک type کلی و بدون جزئیات است. مشکل اصلی اینجاست که اگر کد زیر را بنویسیم باز هم به خطا برمی خوریم:
const person : object = {
name: 'Maximilian',
age: 30
};
console.log(person.name);
به نظر شما چرا زیر name خط کشیده می شود؟ چرا از ما خطا گرفته می شود؟ مگر name در شیء ما وجود ندارد؟ زمانی که ما می گوییم شیء ما object است کاری کرده ایم که یک شیء کلی برای تایپ اسکریپت تصور شود بنابراین تایپ اسکریپت هیچ خصوصیت و مقداری را به رسمیت نمی شناسد و به شما اخطار می دهد که ممکن است name درون شیء person نباشد.
برای حل چنین مشکلی باید دقیق تر باشید. یعنی به جای نوشتن object پس از علامت دو نقطه، یک شیء Type بنویسیم! به کد زیر توجه کنید:
const person: {} = {
name: 'Maximilian',
age: 30
};
با نوشتن این علامت می توانیم مشخص کنیم که شیء ما type دقیق و خاصی دارد که می خواهیم خودمان آن را تعیین کنیم. البته اگر همینطور خالی باشد با نوشتن object هیچ فرقی ندارد بنابراین باید درون آن type خاص مورد نظر خود را بنویسیم:
const person: {
name: string;
} = {
name: 'Maximilian',
age: 30
};
من کد را عوض نکرده ام بلکه همان شیء را باز کرده ام تا بهتر خوانده شود و سپس name:string را به آن اضافه کرده ام تا مشخص کنم که خصوصیتی به نام name در این شیء خواهد بود که باید از نوع رشته ای باشد. البته در حال حاضر زیر age:30 خط کشیده می شود. چرا؟ به دلیل اینکه type مشخص شده برای این شیء می گوید فقط خصوصیتی به نام name خواهد داشت بنابراین age در تعریف شیء اضافه است و خطا می گیرد.
من کد را کامل می کنم تا مشکل از بین برود:
const person: {
name: string;
age: number;
} = {
name: 'Maximilian',
age: 30
};
حالا خطا از بین می رود اما دقیقا برگشتیم به خانه ی اول! این همان type ای بود که خود تایپ اسکریپت در همان ابتدا برایمان تعریف کرده بود. البته شما می توانید به جای number خود عدد 30 را قرار بدهید:
const person: {
name: string;
age: 30;
} = {
name: 'Maximilian',
age: 30
};
در این صورت به تایپ اسکریپت گفته اید که خصوصیت age درون این شیء فقط اجازه دارد که مقدار 30 را بگیرد و در صورتی که بخواهید هر مقدار دیگری به آن بدهید با خطا روبرو می شوید. در صورتی که اگر number را بگذارید می توانید هر عددی را به این خصوصیت بدهید.
همانطور که من در جلسات قبل برایتان توضیح دادم مشخص کردن type برای متغیر ها کار خوبی نیست و انجام این پروژه فقط از این جهت بود که object type ها را درک کنید بنابراین سعی کنید هیچ وقت کد های تایپ اسکریپت را اینطور ننویسید. همچنین توجه داشته باشید که پس از اجرای tsc app.ts قسمت type به طور کامل حذف می شود چرا که در جاوا اسکریپت بی معنی است:
var person = {
name: 'Maximilian',
age: 30
};
console.log(person.name);
کد بالا تمام کدی است که در فایل جاوا اسکریپت باقی می ماند. حتما متوجه شده اید که const به var تبدیل شده است. نگران نباشید فعلا برای ما مشکلی ایجاد نمی کند و در جلسات بعد در مورد آن توضیح خواهم داد.






در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.