فایل tsconfig: نسخه ی هدف در کامپایل نهایی

فایل tsconfig: نسخه ی هدف در کامپایل نهایی
در قسمت قبل برای اولین بار فایل tsconfig.json مشاهده کردیم اما توضیحاتی در مورد آن ندادیم. این فایل را باز کنید تا کار را شروع کنیم. در قسمت اول از این فایل compilerOptions را داریم که به معنی «گزینه های کامپایل» است و طبیعتا شامل تنظیماتی است که مربوط به عملیات کامپایل در تایپ اسکریپت می شوند. قبل از اینکه بخواهیم گزینه های این قسمت را بررسی کنیم به قسمت بعد از آن بروید (قبل از آخرین curly brace در انتهای فایل). ما می خواهیم گزینه هایی را بررسی کنیم که مربوط به تعامل کامپایلر با فایل های این پروژه است. به طور مثال یکی از گزینه هایی که می توانیم اضافه کنیم، exclude است:
// کدهای باقی مانده
// "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */
// "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */
},
"exclude": [
]
}
همانطور که می بینید exclude یک آرایه است و مسئول مشخص کردن فایل هایی است که نباید در فرآیند کامپایل در تایپ اسکریپت دخیل باشند. اگر یادتان باشد در قسمت قبل کاری کردیم که کل پوشه به صورت یک پروژه در بیاید تا هر بار فقط دستور tsc را اجرا کنیم (بدون نام فایل و ...) اما حالا باید قسمت های نامربوط از پروژه را در exclude مشخص کنیم تا تایپ اسکریپت با آن ها کاری نداشته باشد. به طور مثال می توان گفت:
"exclude": [
"analytics.ts"
]
حالا فایل analytics.ts به طور کامل نادیده گرفته می شود. برای اثبات این موضوع می توانیم دستور tsc را اجرا کنیم. هیچ فایل analytics.js ای به وجود نمی آید چرا که analytics.ts. نادیده گرفته شده و کامپایل نمی شود. همچنین می توانید از wild card ها نیز استفاده کنید. به طور مثال اگر چندین فایل داشته باشید که آخرشان dev.ts داشته باشند می توان گفت:
"exclude": [
"*.dev.ts"
]
بدین صورت تمام فایل هایی که در انتهای نامشان مقدار dev.ts. را دارند نادیده گرفته می شوند. تنها چیزی که من می خواهم در این قسمت نادیده گرفته شود، پوشه ی node_modules است:
"exclude": [
"node_modules"
]
اگر با npm کار کرده باشید، می دانید که node_module حاوی تمام وابستگی های پروژه ی ما است. به طور مثال اگر ما از دستور npm install برای نصب یک پکیج مانند lite-server استفاده کرده باشیم، فایل های این پکیج درون node_modules قرار می گیرند. من نمی خواهم تایپ اسکریپت با این قسمت کاری داشته باشد بنابراین کل پوشه را در exclude قرار داده ام.
البته این کار من به دلیل اهداف آموزشی بود و شما باید به یاد داشته باشید که اگر دستور exclude را مشخص نکنیم، پوشه ی node_modules به صورت خودکار نادیده گرفته می شوند چرا که تایپ اسکریپت خودش تشخیص می دهد این پوشه مسئول چه کاری است. برخلاف دستور exclude، دستور دیگری به نام include نیز موجود است که دقیقا برعکس عمل می کند و با استفاده از آن می توانید فایل های مختلف را وارد فرآیند کامپایل خود کنید.
نکته: اگر از دستور include استفاده می کنید، باید تمام فایل های مورد نظر خود را درون آن قرار دهید چرا که هر فایلی خارج از آن نادیده گرفته می شود. به طور مثال اگر فایل app.ts را درون آن قرار دهیم، فایل analytics.ts نادیده گرفته می شود!
بنابراین در این پروژه اگر بخواهیم از دستور include استفاده کنیم باید تمام فایل های پروژه را به صورت دستی وارد کنیم:
// "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */
// "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */
},
"exclude": [
"node_modules" // would be the default
],
"include": [
"app.ts",
"analytics.ts"
]
}
همچنین اگر مثل من از exclude و include به طور همزمان استفاده می کنید، یادتان باشد که exclude اولویت بالاتری دارد و include را فیلتر می کند. یعنی ما include را از exclude کم می کنیم و باقی مانده کامپایل می شود.
دستور بعدی نیز files است که دقیقا مانند include عمل می کند با این تفاوت که در آن توانایی اضافه کردن پوشه ها را ندارید و فقط می توانید از فایل ها استفاده کنید:
"exclude": [
"node_modules" // would be the default
],
"files": [
"app.ts"
]
حالا که با رفتار پوشه ها آشنا شدیم نوبت به compilerOptions می رسد:
{
"compilerOptions": {
/* Basic Options */
"target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017','ES2018' or 'ESNEXT'. */
"module": "commonjs", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
// "lib": [], /* Specify library files to be included in the compilation. */
// بقیه ی کدها //
تا اینجا صحبت از شمول پوشه ها بود؛ اینکه چه فایل هایی کامپایل شوند و نشوند اما از اینجا به بعد مربوط به نحوه ی کامپایل شدن این فایل ها است. اگر قسمت compilerOptions نگاه کنید متوجه می شوید که تعداد گزینه ها بسیار زیاد است اما جای نگرانی نیست. اکثر این گزینه ها در اکثر پروژه ها هیچ اهمیتی ندارند و به آن ها نیاز نخواهیم داشت.
همچنین به جای اینکه از بالا تا پایین این فایل را بررسی کنیم، در طول دوره زمانی که به ویژگی های خاصی می رسیم به این قسمت برمی گردیم و گزینه هایش را توضیح می دهیم. گرچه در این جلسه باید در مورد برخی از این گزینه ها صحبت کنیم. اولین گزینه ی ما target است:
"target": "es5"
این گزینه مشخص می کند که کدهای تایپ اسکریپت شما به چه نسخه ای از جاوا اسکریپت تبدیل شوند. همانطور که می دانید جاوا اسکریپت نسخه های مختلفی مانند ES5 و ES6 و ES7 و... دارد که نسخه های جدیدتر آن در مرورگرها پشتیبانی نمی شوند. در واقع تایپ اسکریپت نه تنها مسئول معرفی ویژگی های جدید مثل type ها است بلکه کدهای جاوا اسکریپت ساده ی شما (که در فایل های ts نوشته باشید) را نیز به کدهای target کامپایل می کند.
در حال حاضر این گزینه به صورت پیش فرض روی es5 تنظیم شده است که یعنی تمام مروگرها (حتی مرورگرهای قدیمی) نیز می توانند کد جاوا اسکریپت ما را اجرا کنند. این مسئله به وضوح قابل مشاهده است. به طور مثال به محتویات فایل app.ts من نگاه کنید:
let age: number; age = 24; const userName = 'Amir'; console.log(userName);
اگر با دستور tsc این فایل را کامپایل کنم محتوای app.js به شکل زیر خواهد بود:
var age; age = 24; var userName = 'Amir'; console.log(userName);
یعنی let و const من تبدیل به var شده است. دلیل آن هم این است که در es5 (که target ما است) قابلیت های let و const تعریف نشده اند. اگر شما برنامه ی جانبی دیگری مانند Babel را دارید و وظیفه ی کامپایل کردن کد جاوا اسکریپت جدید به قدیم را به عهده ی آن گذاشته اید، شاید نخواهید که تایپ اسکریپت این کار را انجام دهد. شاید هم بخواهید کدهایتان فقط در مرورگرهای جدیدتر اجرا شود. اگر در چنین موقعیتی هستید می توانید مقدار Target را تغییر دهید.
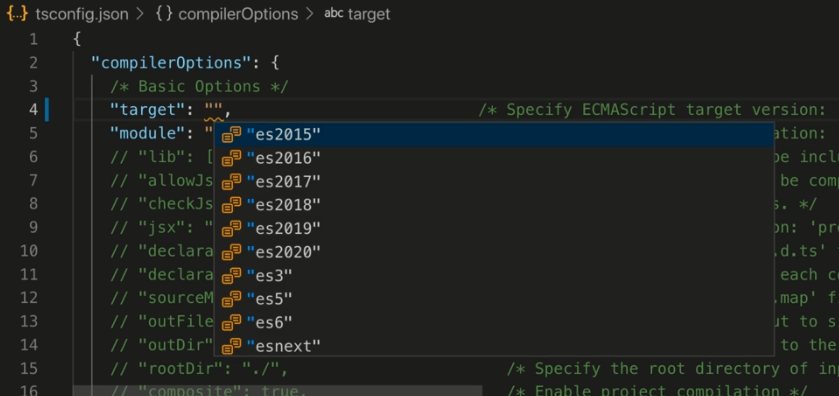
برای تغییر target می توانید es5 را پاک کرده و به جایش کلیدهای Ctrl + Space را بزنید تا گزینه های موجود برایتان نمایش داده شود:

همانطور که می بینید انواع نسخه های جاوا اسکریپت برای من به نمایش در آمده است و می توانم نتیجه ی کامپایل شده را انتخاب کنم. نکته اینجاست که اگر قسمت target را خالی بگذارید، تایپ اسکریپت به صورت پیش فرض کدها را روی es3 کامپایل می کند! برای نمایش تفاوت آن ها من مقدار target را روی es6 می گذارم:
"target": "es6"
سپس دستور tsc را اجرا می کنم تا نتیجه ی app.ts را ببینم:
"use strict"; let age; age = 24; const userName = 'Amir'; console.log(userName);
حالا const و let تبدیل نشده و به همان صورت قبلی باقی می مانند. هر چقدر نسخه ی جدیدتری از جاوا اسکریپت را انتخاب کنید، کد جاوا اسکریپت کامپایل شده ی شما دقیق تر، با حجم کمتر و بهتر خواهد بود. از طرفی نمی توانید نسخه های بسیار جدید را انتخاب کنید چرا که در اکثر مرورگرها به درستی اجرا نمی شوند بنابراین سعی کنید حد تعادل را رعایت کنید.






در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.