پروژه Google Maps: ارسال درخواست به گوگل
Google Maps Project: Sending Request to Google

در قسمت قبل مقدمات پروژه را انجام دادیم؛ از قبیل مانند دریافت آدرس از سمت کاربر و ذخیره کردن آن در یک متغیر و همچنین دریافت API KEY از گوگل برای کار با google maps. همانطور که می دانید در جاوا اسکریپت امروزی برای ارسال درخواست های HTTP نیازی به استفاده از کتابخانه های قدیمی نیست و می توانیم این کار با با انواع روش های مختلف مانند fetch انجام دهیم. استفاده از fetch یا await و امثال آن ها هیچ مشکلی ندارد اما من می خواهم با مطالبی که در جلسات قبل یاد گرفتیم، کار کنیم: یعنی استفاده از پکیج ها و کتابخانه های موجود در فضای وب. از بین پکیج های موجود، من Axios را انتخاب کرده ام. اگر می خواهید با این پکیج آشنا شوید می توانید به آدرس زیر بروید که صفحه رسمی گیت هاب آن است:
https://github.com/axios/axios
این پکیج، یک پکیج جاوا اسکریپتی برای ارسال درخواست های HTTP است و برای نصب آن باید دستور زیر را اجرا کنیم:
npm install --save axios
با اجرای این دستور در ترمینال خودتان، axios برایتان نصب خواهد شد (حواستان باشد که این دستور را در ترمینالی در محل پروژه نصب کنید، نه به صورت سراسری). حالا axios را وارد پروژه می کنیم:
import axios from "axios";
const form = document.querySelector("form")!;
const addressInput = document.getElementById("address")! as HTMLInputElement;
const GOOGLE_API_KEY = "AIzaSyCIaAc2c5M3VpbCH6PPq_guwy9lHuowXOs";
function searchAddressHandler(event: Event) {
event.preventDefault();
const enteredAddress = addressInput.value;
}
form.addEventListener("submit", searchAddressHandler);
نکته جالب اینجاست که اگر شروع به بازی کردن با axios کنید (مثلا کد axios.get و ... را تایپ کنید) متوجه می شوید که autocompletion می گیرید. متوجه شدید؟ این مسئله یعنی پکیج Axios به صورت پیش فرض از تایپ اسکریپت پشتیبانی می کند و نیازی نیست تایپ هایش را جداگانه نصب کنیم. حالا سوالی که پیش می آید این است: درخواست خود را به کجا ارسال کنیم؟
همانطور که در جلسه قبل توضیح دادم، Documentation رسمی google maps در لینک زیر قابل مشاهده است (برای ایران تحریم می باشد – از ابزار دور زدن محدودیت استفاده کنید):
https://developers.google.com/maps/documentation/geocoding/start
و در این documentation توضیح داده شده است که درخواست های geocoding باید به آدرس زیر ارسال شوند:
https://maps.googleapis.com/maps/api/geocode/json?address=1600+Amphitheatre+Parkway,+Mountain+View,+CA&key=YOUR_API_KEY
البته این فقط ساختار آن است و باید کمی ویرایش شود:
function searchAddressHandler(event: Event) {
event.preventDefault();
const enteredAddress = addressInput.value;
axios.get(`https://maps.googleapis.com/maps/api/geocode/json?address=${encodeURI(enteredAddress)}&key=${GOOGLE_API_KEY}`)
}
در کد بالا دو نکته وجود دارد:
- من از علامت back tick استفاده کرده ام که باعث به وجود آمدن یک template literal در جاوا اسکریپت (یا تایپ اسکریپت) می شود. اگر با این syntax آشنا نیستید در مورد template literal ها در جاوا اسکریپت تحقیق کنید.
- پس از قرار دادن API KEY خودم (که در یک ثابت ذخیره کرده بودیم) به سراغ آدرس وارد شده از سمت کاربر رفته ام. همانطور که می دانید کاراکترهای محدودی در URL ها پشتیبانی می شوند اما آدرسی که کاربر تایپ می کند ممکن است شامل هر کاراکتری باشد. برای آنکه درخواست ما دچار مشکل نشود، این آدرس تایپ شده را به encodeURI داده ایم. تابع encodeURI کاراکترهای خاصی را که در URL مجاز نیست، گرفته و آن ها را تبدیل به کاراکترهای عادی می کند.
همانطور که می دانید get به ما یک promise برمی گرداند بنابراین می توانیم از then برای واکنش نشان دادن به پاسخ گوگل استفاده کنیم:
function searchAddressHandler(event: Event) {
event.preventDefault();
const enteredAddress = addressInput.value;
axios.get(`https://maps.googleapis.com/maps/api/geocode/json?address=${encodeURI(enteredAddress)}&key=${GOOGLE_API_KEY}`)
.then(response => {
console.log(response);
})
.catch(err => {
console.log(err);
});
}
همانطور که می بینید من از then استفاده کرده و پاسخ گوگل را console.log کرده ام. همچنین اگر خطایی باشد در بلوک catch قرار می گیرد که آن هم با دستور log در قسمت کنسول مرورگر قابل مشاهده خواهد بود. حالا npm start را می زنم تا سرور webpack فعال شود و برنامه را درون مرورگر باز کنیم.
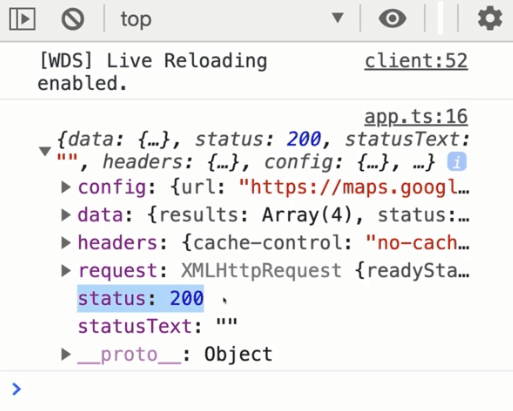
برای تست کردن برنامه یک آدرس تصادفی را در فیلد برنامه تایپ کرده و اینتر بزنید. من عبارت sixth avenue (خیابان ششم) را تایپ کرده ام. با زدن این مقدار چنین پاسخی را در کنسول مرورگر دریافت می کنیم:


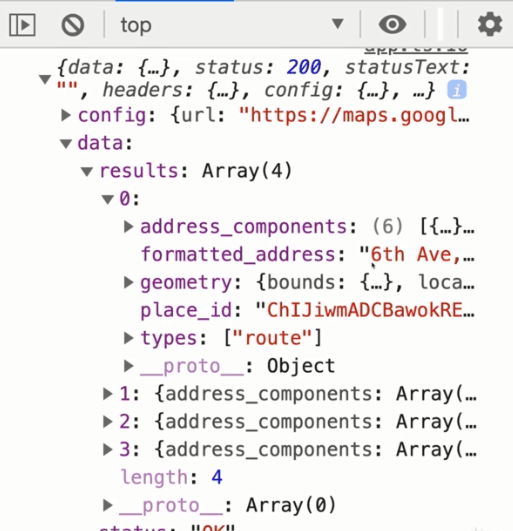
اگر به تصاویر بالا نگاه کنید باید متوجه چند نکته شده باشید:
- از کد status که روی 200 می باشد مشخص می شود که درخواست موفقیت آمیز بوده است.
- پاسخ برگردانده شده حاوی قسمتی به نام data است. این خصوصیت آرایه ای است که اعضای آن نتایج پیدا شده توسط گوگل هستند. یعنی شاید هزاران sixth avenue داشته باشیم بنابراین گوگل چند تای اول را به ما برمی گرداند (در تصویر بالا چهار عدد را برگردانده است).
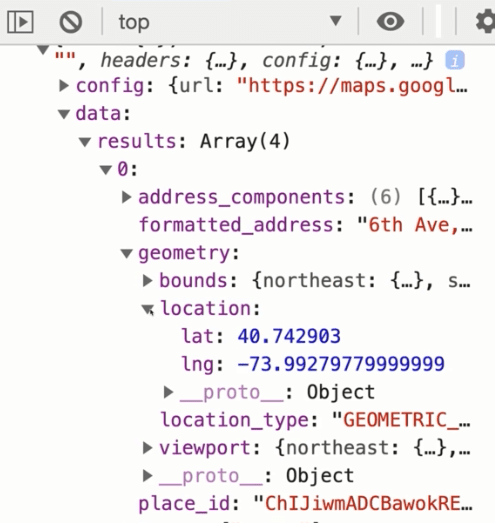
- هر کدام از اعضای data شامل خصوصیتی به نام formatted_adress می باشند که آدرس کامل جایی است که گوگل آن را پیدا کرده است (به زبان انسانی و عادی – مثلا نیویورک، آمریکا، خیابان ششم). خصوصیت دیگر geometry است که درون خود location را دارد. این location همان مختصات جغرافیایی است که ما به دنبالش بوده ایم. این مورد را در تصویر زیر مشاهده می کنید:

بنابراین می توان گفت:
function searchAddressHandler(event: Event) {
event.preventDefault();
const enteredAddress = addressInput.value;
axios.get(`https://maps.googleapis.com/maps/api/geocode/json?address=${encodeURI(enteredAddress)}&key=${GOOGLE_API_KEY}`)
.then(response => {
const coordinates = response.data.results[0].geometry.location;
})
.catch(err => {
console.log(err);
});
}
یعنی من این مختصات را در یک متغیر ذخیره کرده ام. اگر کد بالا را خودتان تایپ کنید، متوجه خواهید شد که autocompletion ای دریافت نمی کنیم. چرا؟ به دلیل اینکه تایپ اسکریپت نمی داند اصلا چه نوع پاسخی به ما برگردانده خواهد شد بنابراین از کجا autocompletion ارائه کند؟ ما می توانیم این موضوع را خودمان مشخص کنیم! یعنی خودمان تایپ مورد نظر را به تایپ اسکریپت بدهیم. به نظر شما چطور می توان این کار را انجام داد؟ یک راهنمایی: در جلسات اولیه این دوره در مورد type alias صحبت کرده بودیم!






در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.