فایل tsconfig: گزینه های sourceMap و outDir و noEmit

گزینه ی sourceMap
تا این قسمت با چندین گزینه از تنظیمات کامپایلر تایپ اسکریپت آشنا شده ایم و حالا نوبت به گزینه ی sourceMap رسیده است. sourceMap به ما در توسعه و اشکال زدایی (debugging) کمک می کند و توضیح آن به صورت تئوری سخت است. بهتر است به صورت عملی به شما نشان بدهم.
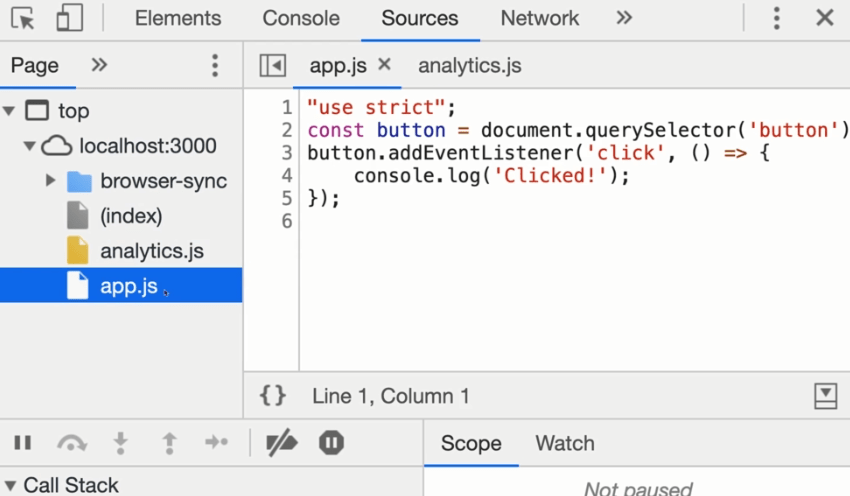
اگر همان فایل های جاوا اسکریپتی قبل را کامپایل کرده و به مرورگر برویم، برای درک بهتر روند اجرای کدها باید به سربرگ sources از developer tools برویم (معمولا کلید f12). در این قسمت فایل های جاوا اسکرپیتی ما مشاهده می شود و می توانیم آن ها را باز کنیم:

همانطور که می بینید این ها کدهای کامپایل شده ی ما به جاوا اسکریپت هستند اما از آنجایی که ما مستقیما با تایپ اسکریپت کار می کنیم بهتر است کدهای تایپ اسکریپت را در این قسمت می دیدیم. اگر در فایل tsconfig.json گزینه ی sourceMap را روی true تنظیم کنید:
"sourceMap": true
و دوباره با دستور tsc کدهایتان را کامپایل کنید، فایل جدیدی به نام filename.js.map به وجود می آید که به جای filename نام فایل شما را دارد (مثلا app.js.map). محتوای این فایل ها عجیب و غریب است. مثلا فایل app.js.map من که مربوط به app.ts است محتویات زیر را در خود دارد:
{"version":3,"file":"app.js","sourceRoot":"","sources":["app.ts"],"names":[],"mappings":";AAAA,IAAI,GAAW,CAAC;AAChB,GAAG,GAAG,EAAE,CAAC;AAET,MAAM,QAAQ,GAAG,MAAM,CAAC;AAExB,OAAO,CAAC,GAAG,CAAC,QAAQ,CAAC,CAAC"}
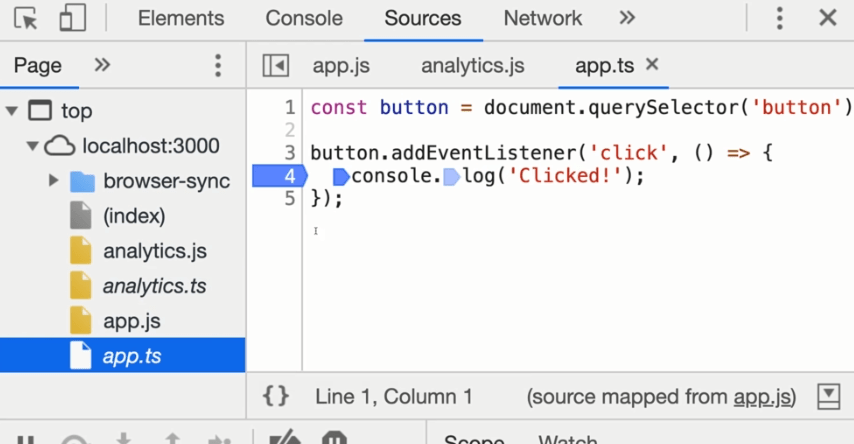
خوشبختانه ما با محتویات این فایل ها کاری نداریم و خودشان کار مربوط به خودشان را انجام می دهند. این فایل ها برای مرورگر های مدرن و امروزی به عنوان یک پُل عمل می کنند تا آن ها را به تایپ اسکریپت متصل نمایند. به طور مثال پروژه ی من بعد از فعال شدن این فایل ها به شکل زیر در می آید:

به عبارت دیگر نه تنها می توانیم فایل های تایپ اسکریپت خود را در مرورگر باز کنیم، بلکه می توانیم برای آن ها breakpoint نیز قرار بدهیم تا کدها را تحلیل کنیم. پروژه ی ما بسیار ساده است و نیازی به چنین سطحی از اشکال زدایی ندارد بنابراین گزینه ی sourceMap را کامنت کرده و دو فایل map را نیز حذف می کنم.
گزینه ی outDir
گزینه ی بعدی، outFile است که فعلا در پروژه ی ما کار نمی کند و بعدا در طول دوره به آن برمی گردیم. بعد از آن گزینه های outDir و rootDir را داریم. هر چقدر که پروژه ی شما بزرگتر شود قطعا نگهداری آن ها در یک پوشه نیز سخت تر و غیرعقلانی تر می شود. مخصوصا برای ما که با تایپ اسکریپت کار می کنیم، تمام فایل ها کامپایل شده و تعداد زیادی فایل به وجود می آید. در پروژه های واقعیِ تایپ اسکریپت، معمولا دو پوشه ی زیر را کنار هم داریم:
- src: مخفف source یا منبع است. تمام فایل های تایپ اسکریپت ما در این قسمت قرار می گیرد.
- dist: این پوشه وظیفه ی نگهداری فایل های خروجی را دارد
من این دو پوشه را برای خودم ایجاد می کنم، سپس فایل های analytics.ts و app.ts را درون پوشه ی src قرار می دهم و فایل های جاوا اسکرپیت کامپایل شده را نیز حذف می کنم. مشکل اینجاست که اگر در حال حاضر دستور tsc را اجرا کنیم، فایل های کامپایل شده ی جاوا اسکریپت دقیقا در کنار فایل های تایپ اسکریپت ما (در پوشه ی src) ایجاد می شوند. اینجاست که outDir وارد می شود.
outDir به تایپ اسکریپت می گوید که فایل های کامپایل شده را در کجا قرار دهد. مثلا من می گویم:
"outDir": "./dist",
یعنی فایل های جاوا اسکریپت را درون پوشه ی dist قرار بده. حالا می توانیم دستور tsc را دوباره اجرا کنیم و مشاهده خواهیم کرد که تمام فایل های جاوا اسکریپت درون dist قرار می گیرند. حالا باید به فایل index.html خود رفته و دستورات src برای این فایل ها را تغییر بدهیم تا به محل صحیح اشاره کنند:
<script src="dist/app.js" defer></script> <script src="dist/analytics.js" defer></script>
البته می توانیم به جای این کار فایل index.html خود را نیز به پوشه ی dist منتقل کنیم اما فعلا من همین روش اول را انتخاب می کنم. نکته ی جالب اینجاست که اگر درون پوشه ی src یک پوشه ی دیگر به نام analytics ایجاد کنید و سپس فایل analytics.ts را به درون آن منتقل کنید، می توانید دستور tsc را اجرا کنید و همین ساختار درون پوشه ی dist نیز تکرار می شود. یعنی به محض اجرای tsc یک پوشه ی جدید به نام analytics درون dist ایجاد شده و فایل کامپایل شده ی analytics.js درون آن قرار می گیرد.
گزینه ی بعدی rootDir بود که باید به محل فایل های اصلی ما (تایپ اسکریپت) اشاره کند:
"outDir": "./dist", "rootDir": "./src"
با این کار به تایپ اسکریپت می گوییم که فایل های ما درون پوشه ی src است بنابراین در پوشه های دیگر به دنبال فایل های تایپ اسکریپت نگرد، حتی اگر فایل های تایپ اسکریپتی در پوشه های دیگر وجود داشت آن ها را نادیده بگیر. این دقیقا همان کاری است که می توانستیم با include انجام دهیم اما تفاوتی وجود دارد.
اگر rootDir را مشخص نکنیم چه می شود؟ فرض کنید پوشه ای به نام user داشته باشید (در سطح اصلی و root پروژه – کنار dist و src) و در آن یک فایل جاوا اسکریپتی به نام user.ts وجود داشته باشد. اگر rootDir روی src مشخص نشده باشد و ما دستور tsc را اجرا کنیم، پوشه های src و user به همراه تمام فایل هایشان (نسخه ی کامپایل شده – جاوا اسکریپت) درون dist ظاهر می شوند! چرا که تایپ اسکریپت تصور می کند مسیر اصلی پروژه ی ما همان پوشه ی اصلی است بنابراین کل ساختار را درون dist پیاده می کند. به همین دلیل در اکثر مواقع هر دو مقدار outDir و rootDir را برای اکثر پروژه ها تعریف می کنیم تا با مشکلات اینچنینی روبرو نشویم و ساختار مرتبی داشته باشیم.
از گزینه های بعدی می توانیم composite را نادیده بگیریم. گزینه ی بعدی removeComments است که اگر فعال بشود، در هنگام کامپایل کردن کدها تمام کامنت ها را از کدهای جاوا اسکرپیت حذف می کند. گزینه ی بعدی noEmit است و اگر آن را روی true بگذارید، هیچ فایل جاوا اسکریپتی ایجاد نخواهد شد. احتمالا با خودتان بگویید فایده ی چنین گزینه ای چیست؟ در پروژه های بزرگ، برخی اوقات می خواهیم فقط کدهایمان را چک کنیم تا خطا نداشته باشند. برای چک کردن خطای فایل ها در تایپ اسکریپت دو راه وجود دارد:
- یا باید تک تک فایل ها را باز کنیم و به دنبال اشکال (خط قرمز) زیر کدها باشیم که در پروژه های بزرگ کار بسیار سختی است.
- یا باید دستور tsc را اجرا کنیم تا تمام فایل ها کامپایل شوند. در این حالت اگر در هر فایلی خطایی باشد در همان ترمینال به شما اعلام خواهد شد.
خب مشکل کجاست؟ چرا دستور tsc را اجرا نکنیم؟ یک پروژه ی بزرگ شاید صدها فایل داشته باشد. بنابراین برای یک چک ساده مجبور می شویم تمام کدها را دوباره کامپایل کنیم و وقت زیادی را هدر می دهیم. با استفاده از noEmit می توانیم مشخص کنیم که فعلا هیچ چیزی را کامپایل نکن، بلکه فقط موتور کامپایل را به راه بینداز تا خطا های فایل ها مشخص شوند. گزینه ی inputHelpers نیز مهم نیست و از آن رد می شویم. اگر شما دوست دارید در مورد هر کدام از این موارد اطلاعاتی داشته باشید می توانید به قسمت تایپ اسکریپت در وب سایت رسمی ماکروسافت مراجعه کنید: https://www.typescriptlang.org/docs/handbook/tsconfig-json.html
گزینه ی بعدی downlevelIteration یک مفهوم پیشرفته است. اگر کدهای تایپ اسکریپت خود را به جاوا اسکریپت قدیمی تبدیل می کنید (target خیلی قدیمی دارید) ممکن است در برخی از حلقه های For دچار مشکل شوید. downlevelIteration مطمئن می شود که حلقه ها و کدهای شما در چنین مواردی با دقت بیشتری کامپایل می شوند. شاید فکر کنید که بهتر است همیشه کدهایتان را کامپایل کنید اما اینطور نیست! درست است که این گزینه کدهای دقیق تری تولید می کند اما کدهای بیشتری را نیز تولید می کند و برنامه ی تان سنگین تر می شود بنابراین بهتر است فقط در مواردی از آن استفاده کنید که در کدتان از حلقه ها استفاده می کنید و متوجه شده اید که رفتار کدها در مرورگر عجیب و غیرمنتظره است.






در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.