پروژه Google Maps: راهاندازی اولیه پروژه
Google Maps Project: Creating the Project

در قسمت های قبلی در رابطه با کتابخانه های مختلف صحبت کردیم و از اینجا به بعد باید از این دانش جدید استفاده نماییم. من می خواهم یک پروژه ساده (یک وب سایت) ایجاد کنیم که در آن با استفاده از کتابخانه های مختلف اطلاعاتی را گفته و آن را به صورت موقعیت خاصی روی Google Maps نمایش بدهیم. در این جلسه همان فایل ابتدایی و خالی همیشگی را برای شروع داریم (اگر آن را ندارید از اینجا دانلود کنید).
برنامه ما یک آدرس را دریافت کرده و آن آدرس را تبدیل به مختصات جغرافیایی می کند (این کار را با API گوگل انجام می دهیم) سپس این مختصات را روی نقشه Google Maps نمایش می دهیم. من کدهای HTML را برایتان قرار می دهم تا راحت باشیم:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Understanding TypeScript</title>
<script src="dist/bundle.js" defer></script>
<link rel="stylesheet" href="app.css">
</head>
<body>
<div id="map">
<p>Please enter an address!</p>
</div>
<form>
<input type="text" id="address">
<button type="submit">SEARCH ADDRESS</button>
</form>
</body>
</html>
در کد بالا یک div با آیدی map می بینید. من می خواهم نقشه گوگل مپس را در این قسمت نمایش بدهم، البته فعلا پاراگراف ساده ای قرار داده ایم که می گوید لطفا آدرس خود را وارد کنید. بعد از این div یک form داریم که آدرس را می گیرد و یک دکمه submit دارد. همچنین همانطور که می بینید فایل app.css را نیز به این فایل اضافه کرده ام که محتوای آن به شکل زیر است:
html {
font-family: sans-serif;
}
#map {
width: 90%;
height: 20rem;
border: 1px solid #ccc;
margin: 2rem auto;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
form {
text-align: center;
margin: 2rem auto;
}
شما می توانید در صورت نیاز و بر اساس سلیقه خودتان این استایل ها را تغییر دهید. بنابراین قدم اول ما این است که یک event-listener داشته باشیم تا فرآیند ثبت فرم را زیر نظر بگیرد. بر همین اساس می گوییم:
const form = document.querySelector("form")!;
form.addEventListener("submit", searchAddressHandler);
علامت تعجب را برای این گذاشته ایم که به تایپ اسکریپت بگوییم از وجود form مطمئن هستیم و هیچ وقت null نخواهد شد. سپس event-listener ای را داریم که متدی به نام searchAddressHandler را در هنگام ثبت فرم اجرا می کند. از آنجایی که این متد را تعریف نکرده ایم باید در قدم بعد به سراغش برویم:
const form = document.querySelector("form")!;
function searchAddressHandler (event: Event) {
event.preventDefault();
}
form.addEventListener("submit", searchAddressHandler);
همانطور که می بینید یک متد به همین نام تعریف کرده ام که event را گرفته و سپس جلوی ثبت شدن فرم را می گیرد. چرا؟ به دلیل اینکه ما نمی خواهیم فرم به سمت back-end ارسال شود و اصلا back-end ای وجود ندارد. تمام پروژه ما با تایپ اسکریپت و از طریق API گوگل انجام خواهد شد. حالا قدم بعدی ما دریافت آدرسی است که کاربر وارد کرده است. این کار نیز بسیار ساده است:
const form = document.querySelector("form")!;
const addressInput = document.getElementById("address")! as HTMLInputElement;
function searchAddressHandler(event: Event) {
event.preventDefault();
const enteredAddress = addressInput.value;
}
form.addEventListener("submit", searchAddressHandler);
تنها با دستور getElementById این کار را انجام داده ایم و در مورد قسمت as HTMLInputElement هم که قبلا چندین بار توضیح داده ایم. در نهایت آدرس وارد شده را درون متغیری به نام enteredAddress ذخیره کرده ایم. حالا احتمالا می پرسید باید چه کار کنیم.
در این مرحله باید از Google Geocoding API استفاده نماییم. این API یک API عمومی و رایگان است (البته متاسفانه به کارت اعتباری از بانک های خارجی نیاز دارد) که توسط گوگل ارائه شده و می تواند آدرس وارد شده در آن را تبدیل به مختصات جغرافیایی کند. شما می توانید در documentation رسمی که لینک آن را برایتان قرار داده ام از نحوه کار آن مطلع بشوید. در همین documentation ساختار زیر را برای ارسال درخواست ها می بینیم:
https://maps.googleapis.com/maps/api/geocode/json?address=1600+Amphitheatre+Parkway,+Mountain+View,+CA&key=YOUR_API_KEY
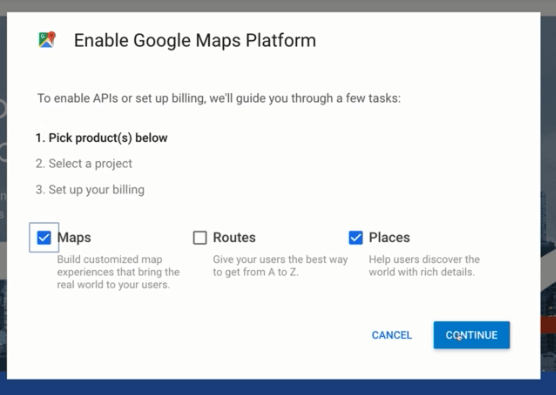
همانطور که مشخص است برای ارسال درخواست به این URL به یک API KEY نیاز داریم که توسط گوگل به ما داده می شود. قبلا هم خدمتتان عرض کردم که پلن رایگانی در Google Maps برای توسعه دهندگان وجود دارد که می توانند از آن استفاده کنند (تعداد درخواست های محدود) اما همین پنل رایگان نیز از شما می خواهد تا اطلاعات کارت اعتباری خود را وارد کنید و متاسفانه بانک های ایرانی در این زمینه تحریم هستند، بنابراین باید راهی برای دور زدن آن پیدا کنید. در همان documentation بالا لینکی به نام get started وجود دارد که اگر روی آن بزنید به صفحه زیر منتقل خواهید شد:

این فرم را دقیقا مانند تصویر بالا پر کنید: ما به places نیاز داریم چرا که geocoding api گوگل در آن قرار دارد. همچنین به maps نیاز داریم چرا که می خواهیم نقشه خودمان را در وب سایت ساده خود نمایش دهیم. با کلیک روی continue به صفحه بعدی برده می شوید که می گوید پروژه مورد نظر خود را انتخاب نمایید. در همانجا create new project را انتخاب کرده و پس از انتخاب نام برای پروژه جدید خود و پر کردن اطلاعات لازم، next را بزنید. پس از دریافت key آن را درون یک متغیر ذخیره می کنم تا بعدا و در طول پروژه به راحتی از آن استفاده کنیم:
const form = document.querySelector("form")!;
const addressInput = document.getElementById("address")! as HTMLInputElement;
const GOOGLE_API_KEY = "AIzaSyCIaAc2c5M3VpbCH6PPq_guwy9lHuowXOs";
function searchAddressHandler(event: Event) {
event.preventDefault();
const enteredAddress = addressInput.value;
}
form.addEventListener("submit", searchAddressHandler);
در جلسه بعد از کتابخانه axios استفاده کرده و درخواست خود را (آدرس دریافتی از کاربر) به URL مشخص شده گوگل ارسال می کنیم. همان URL ای که از ما API KEY می خواهد:
https://maps.googleapis.com/maps/api/geocode/json?address=1600+Amphitheatre+Parkway,+Mountain+View,+CA&key=YOUR_API_KEY






در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.