کتابخانههای تایپ اسکریپت: کتابخانههای مخصوص تایپ اسکریپت
TypeScript Libraries

در قسمت قبل نگاهی به طرز استفاده از کتابخانه lodash انداختیم و یاد گرفتیم چطور مشکلات استفاده از کتابخانه های جاوا اسکریپتی در تایپ اسکریپت را حل کنیم اما در طرف دیگر کتابخانه هایی را داریم که مخصوص تایپ اسکریپت نوشته شده اند و به شما روش جدیدی از کدنویسی را می دهند. دو مورد از این کتابخانه های تایپ اسکریپتی Class-transformer و class-validator است. بیایید با class-transformer شروع کنیم.
به همان فایل پروژه آماده برگردید و در پوشه src فایل جدیدی به نام product.model.ts ایجاد کنید (این نام سلیقه ای است). من می خواهم در این فایل کلاسی تعریف کنم که مخصوص محصولات شرکت فرضی من باشد. مثلا:
class Product {
title: string;
price: number;
constructor(t: string, p: number) {
this.title = t;
this.price = p;
}
getInformation() {
return [this.title, `$${this.price}`];
}
}
کد بالا یک کلاس به نام product است که دو خصوصیت (property) دارد: یکی title که عنوان محصول ماست و تایپ آن رشته ای (String) است و خصوصیت دیگر price یا قیمت محصول ماست که تایپ آن عددی (number) است. سپس constructor ای داریم که این خصوصیات را مقدار دهی اولیه می کند. در مرحله بعد متدی به نام getInformation تعریف کرده ایم که یک آرایه برمی گرداند. در این آرایه، عضو اول نام محصول و عضو دوم قیمت آن است (یک علامت دلار و سپس مقدار عددی).
حالا می خواهیم به app.ts برگردیم و این کلاس را وارد آن کنیم بنابراین ابتدا باید کلاس را export کنیم:
export class Product {
title: string;
price: number;
constructor(t: string, p: number) {
this.title = t;
this.price = p;
}
getInformation() {
return [this.title, `$${this.price}`];
}
}
سپس در app.ts می گوییم:
import { Product } from './product.model';
یادتان باشد که به دلیل استفاده از webpack نباید پسوند js یا ts را در انتهای نام این فایل ها قرار دهیم. حالا برای تست کدها یک محصول ساده مثلا یک کتاب از این کلاس می سازم و آن را console.log می کنم:
const p1 = new Product('A Book', 12.99);
console.log(p1.getInformation());
حالا دستور npm start را ایجاد کرده و به مرورگر می رویم تا آرایه زیر را در کنسول مرورگر ببینیم:
[“A Book”, “$12.99”]
تا اینجای کار چیز جدیدی نداشتیم و فقط مطمئن شدیم که کدهایمان درست کار می کنند. در برنامه های واقعی تر معمولا اطلاعاتی را از سمت سرور می گیریم، مثلا یک رشته JSON که لیستی از محصولات مورد نظر ما است. مثلا چیزی شبیه به آرایه زیر:
import { Product } from './product.model';
const products = [
{ title: 'A Carpet', price: 29.99 },
{ title: 'A Book', price: 10.99 }
];
از آنجایی که ما سروری برای این کار نداریم من فعلا از این آرایه استفاده کرده ام تا کار را شبیه سازی کنیم. توجه کنید که این اطلاعات دریافتی نمونه هایی از کلاس Product ما نیستند بلکه اشیاء ساده جاوا اسکریپتی خواهند بود. این سناریو در اکثر پروژه ها اتفاق می افتد؛ زمانی که داده ها را از سرور می گیریم دیگر ارتباطی با کلاس یا constructor خاصی نخواهیم داشت با اینکه این داده ها دقیقا ساختار مشابهی با نمونه های کاس product دارند. بر همین اساس نمی توانیم از متد getInformation روی این اطلاعات دریافتی استفاده کنیم و چنین قابلیت هایی را از دست می دهیم.
در حالت عادی اگر بخواهیم این داده ها را تبدیل به نمونه هایی از کلاس product بکنیم باید به شکل زیر عمل کنیم:
import { Product } from './product.model';
const products = [
{ title: 'A Carpet', price: 29.99 },
{ title: 'A Book', price: 10.99 }
];
// const p1 = new Product('A Book', 12.99);
const loadedProducts = products.map(prod => {
return new Product(prod.title, prod.price);
});
for (const prod of loadedProducts) {
console.log(prod.getInformation());
}
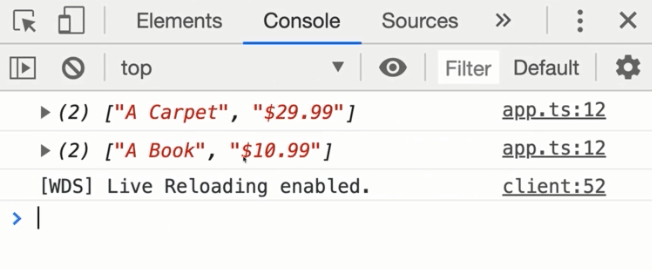
یعنی با استفاده از متد map روی تک تک اعضای داده های برگشتی گردش کرده و هر کدام را با کلیدواژه new دوباره instantiate کنیم. با این کار یک آرایه از مجموعه این نمونه ها (instance) داریم که درون متغیر loadedProducts قرار گرفته اند. حالا با یک حلقه for ساده بین تک تک اعضای آرایه loadedProducts گردش کرده و متد getInformation را برای هر کدام از آن ها صدا می زنیم. نتیجه به شکل زیر در قسمت کنسول مرورگر شما نمایش داده خواهد شد:

انجام دادن این کار به صورت دستی سخت است و زمان ما را می گیرد. مثالی که من برای شما زدم بسیار ساده بود. تصور کنید که داده ها را به صورت JSON دریافت کنید، سپس آن ها را parse کنید. سپس بین آن ها گردش کنید تا از هر کدام یک instance جدید بسازید و در نهایت کار خود را ادامه دهید!
اینجاست که پکیج Class-transformer وارد عمل می شود. در ابتدا باید این پکیج را نصب کنیم بنابراین می گوییم:
npm install class-transformer --save
سپس باید یک وابستگی دیگر را نیز نصب کنیم:
npm install reflect-metadata --save
حالا باید در فایل اصلی پروژه (برای ما همان app.ts) پکیج reflect-metadata را وارد کنیم:
import 'reflect-metadata';
سپس از خود پکیج، متدی به نام plainToClass را وارد می کنیم:
import 'reflect-metadata';
import { plainToClass } from 'class-transformer';
import { Product } from './product.model';
const products = [
{ title: 'A Carpet', price: 29.99 },
{ title: 'A Book', price: 10.99 }
];
const loadedProducts = plainToClass(Product, products);
for (const prod of loadedProducts) {
console.log(prod.getInformation());
}
این متد تمام کارهایی را که گفتم به صورت خودکار برایمان انجام می دهد. همانطور که می بینید به جای استفاده از متد map می توانیم یک بار از متد plainToClass استفاده کنیم. این متد دو پارامتر می گیرد: پارامتر اول همان کلاسی است که می خواهید داده ها به عنوان نمونه های آن ساخته شوند و دومین پارامتر همان اطلاعات دریافتی از سمت سرور است. با انجام این کار باز هم همان نتیجه قبلی را خواهیم داشت که بدون خطا در دسترس ما قرار گرفته است.
همانطور که می بینید این پکیج از تایپ اسکریپت استفاده می کند اما از آنجایی که از هیچ کدام از خصوصیت های مخصوص به تایپ اسکریپت بهره نمی برد، می توانیم از آن در جاوا اسکریپت ساده نیز استفاده کنیم. پکیج بعدی ما که class-validator است ایچنین نخواهد بود.






در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.