فشرده سازی متن + پیش اتصال به منابع ضروری + پیش بارگذاری درخواستهای اصلی

در قسمت قبل به طور مفصل در رابطه با خصوصیت font-display صحبت کردیم و مقادیر مختلفی مانند swap و block را توضیح دادیم. امیدوارم حتما از این قابلیت جدید استفاده کرده باشید. در این قسمت به توصیه ی شانزدهم آن می رسیم.
توصیه شانزدهم: Enable Text Compression
«فعال کردن فشرده سازی متن» یکی از قابلیت های خوب دنیای وب است که نباید از آن غافل شویم. منظور گوگل از این توصیه فعال سازی GZIP روی سرور است. البته امروزه تقریبا تمام شرکت های هاستینگ از این قابلیت روی سرورهای خود استفاده می کنند بنابراین به احتمال زیاد این قابلیت به صورت خودکار برای شما فعال است اما اگر اینطور نبود می توانید از شرکت هاستینگ خود بخواهید که این قابلیت را برایتان فعال کند.
شما باید ابتدا به سایت https://www.giftofspeed.com/gzip-test/ بروید تا مطمئن شوید Gzip برایتان فعال نیست. اگر فعال نبود می توانید از روش های زیر استفاده کنید و در غیر این صورت (در صورت فعال بودن GZIP) نیازی نیست کاری انجام بدهید و همه چیز طبق مراد است! این وب سایت هم فعال بودن GZIP را به شما اطلاع می دهد و هم نوع وب سرور شما را مشخص خواهد کرد.
البته افزونه های وردپرسی مانند WP Rocket نیز این کار را برایتان انجام می دهند. اگر شرکت هاستینگ شما از این کار سر باز زد می توانید از طریق دستکاری فایل htaccess. نیز این کار را انجام بدهید. قبل از انجام این کار حتما از این فایل یک بکاپ تهیه کنید. برای وب سرورهای آپاچی باید متن زیر را به فایل htaccess. اضافه کنید:
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
قسمت آخر که کامنت شده است فقط مخصوص مرورگرهای بسیار قدیمی (نسخه ی چهارم فایرفاکس و...) است بنابراین بهتر است آن را حذف کنید اما اگر با اینگونه مرورگرها سر و کار دارید به آن دست نزنید.
اگر وب سرور شما آپاچی نیست و از Nginx استفاده می کنید باید فایل nginx.conf را پیدا کرده و کد زیر را به آن اضافه کنید:
36 gzip on; 37 gzip_disable "MSIE [1-6]\.(?!.*SV1)"; 38 gzip_vary on; 39 gzip_types text/plain text/css text/javascript application/javascript application/x-javascript;
توصیه هفدهم: Preconnect to Required Origins
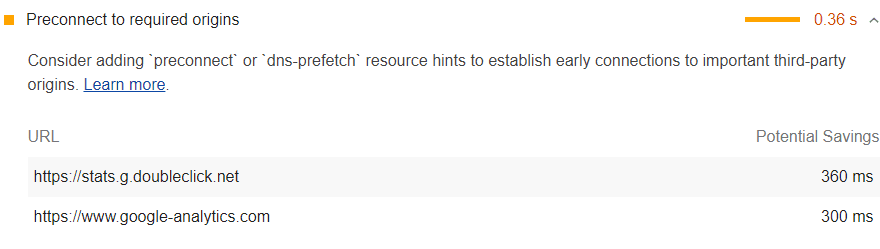
«پیش اتصال به منابع ضروری» به چه معناست؟ بسیاری از ما معمولا چند فایل را از منابع خارجی می گیریم (مثلا فونت های google fonts یا cnd های کتابخانه های مختلف و...). یکی از بهترین نمونه های آن Google Analytics است که یک فایل جاوا اسکریپتی می باشد و دریافت آن ها از سرور خارجی معمولا زمان می برد. شما با استفاده از خصوصیت های preconnect (به معنای پیش اتصال) می توانید سریعا به مرورگرها بگویید که در صفحه ی خود از منابع خارجی استفاده می کنید. با این کار روند دانلود آن ها سریعا آغاز می شود و صفحه ی شما با تاخیر کمتری بالا می آید. اگر تحلیل گوگل نشان دهد که صفحه ی شما نیاز به چنین تکنیکی دارد، آن را به صورت یک توصیه به شما اعلام خواهد کرد:

برای انجام این کار چندین روش مختلف وجود دارد. به طور مثال اگر وب سایت شما یک وب سایت وردپرسی است می توانید فایل header.php را باز کرده و خط زیر را به آن اضافه کنید:
<link rel=“preconnect” href=“example.com”>
این تگ به مرورگر می گوید که حتما از قبل با وب سایت example.com اتصال برقرار کند. اگر اتصال از قبل برقرار شده باشد، دانلود محتویات نیز سریع تر خواهد بود. Google PageSpeed Insights تمام منابعی که می توانند از این روش استفاده کنند را برایتان لیست می کند. پلاگین هایی مانند Perfmatters و قابلیت Pre* Party Resource Hints در WP Rocket نیز این کار را برایتان انجام می دهند. اگر از وب سایت های وردپرسی استفاده نمی کنید کافی است کد بالا را به صورت تگ عادی به صفحه ی HTML خود اضافه کنید.
توصیه هجدهم: Preload Key Requests
«پیش اتصال به منابع ضروری» مخصوص سرورهای خارجی بود اما «پیش بارگذاری درخواست های اصلی» یا همان preload key requests مربوط به سرور خودتان است. با این روش، قبل از آنکه موتور رندر اصلی مرورگر به کار بیفتد به مرورگر می گوییم منابع خاصی در صفحه ی ما است که حتما به آن ها نیاز است و باید قبل از تمام منابع دیگر بارگذاری شوند (به طور مثال فایل جاوا اسکریپت اصلی سایت). با این کار مرورگر اول از همه آن منابع را دانلود می کند و سایت شما با تاخیر کمتری باز خواهد شد.

برای پیاده سازی این روش می توانید کد زیر را به صفحه ی خود اضافه کنید (اگر از وردپرس استفاده می کنید به فایل header.php بروید):
<link rel=“preload” href=“example.com”>
یکی از مثال های عملی این کار pre-load کردن منابع CSS است:
<link rel="stylesheet" href="styles/main.css">
کد بالا شکل عادی وارد کردن کدهای CSS در HTML می باشد اما بهتر است به شکل زیر عمل کنیم:
<head> <meta charset="utf-8"> <title>JS and CSS preload example</title> <link rel="preload" href="style.css" as="style"> <link rel="preload" href="main.js" as="script"> <link rel="stylesheet" href="style.css"> </head> <body> <h1>bouncing balls</h1> <canvas></canvas> <script src="main.js" defer></script> </body>
من دو فایل main.js و main.css را پیش بارگذاری کرده ام (یعنی مرورگر آن ها را از قبل سریعا دانلود می کند اما استفاده نمی کند) تا زمانی که به تگ های اصلی script آن ها برسیم. در واقع با preload می توانید منابع را سریع تر دانلود کنید تا هر جایی که مرورگر به آن ها نیاز داشت از قبل دانلود شده و آماده باشند. مثال بالا آنچنان مثال قوی نیست چرا که دانلود شدن منابع اصلی تقریبا همزمان با preload شدن آن ها بود اما اگر درون این کدها (مثلا درون CSS) منابع دیگری داشته باشیم (مانند تصاویر و...) سرعت کار بسیار بالاتر می رود. برای اطلاعات کامل تر به این لینک مراجعه نمایید. همچنین بنده در مورد preload و push توضیحاتی را داده ام که خواندن آن ها خالی از لطف نیست.
منبع: سایت Kinsta









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.