اطمینان از نمایش متن تا بارگذاری وب فونت

در ادامه ی سری آموزشی Google PageSpeed Insights به توصیه ی پانزدهم رسیده ایم. تا این قسمت موارد بسیار مهمی را بررسی کرده ایم که عبارت اند از:
- حذف منابع مسدود کننده ی رندر
- پرهیز از زنجیره کردن درخواست های ضروری
- کاهش تعداد درخواست ها و حجم اطلاعات ارسالی
- minify کردن کدهای CSS
- minify کردن کدهای جاوا اسکریپت
- حذف کدهای CSS غیر ضروری و استفاده نشده
- کاهش بار کاری main-thread
- کاهش زمان اجرای جاوا اسکریپت
- کاهش TTFB
- ارائه ی سایز مناسب تصاویر
- به تعویق انداختن بارگذاری تصاویر زیر «چشم انداز اولیه»
- encode کردن صحیح تصاویر
- استفاده از فرمت های جدید و بهینه
- استفاده از فرمت های ویدیویی به جای gif
بدون مقدمه به سراغ موارد باقی مانده می رویم. امروز بحث نمایش متن قبل از بارگذاری وب فونت را بررسی می کنیم.
توصیه پانزدهم: Ensure Text Remains Visible During Webfont Load
«اطمینان از نمایش متن قبل از بارگذاری وب فونت» یکی دیگر از مسائل مهم برای گوگل است. فونت ها دقیقا مانند تصاویر از سایز بالایی برخوردار هستند و بارگذاری آن ها واقعا طول می کشد. اگر دقت کرده باشید زمانی که وارد وب سایت جدیدی می شوید برای چند لحظه ی اول متون موجود در آن سایت را به صورت بدون فونت (با فونت های پیش arial و غیره) مشاهده می کنید و پس از چند ثانیه فونت های وب سایت تصحیح می شوند. این پدیده با نام FOUT (مخفف Flash Of Unstyled Text) شناخته می شود که به فارسی «نمای لحظه ای متون بی استایل» معنی می دهد. در واقع زمانی که از font-face@ در CSS استفاده می کنیم باید حتما فونت ها توسط کاربر دانلود شوند تا بتواند وب سایت را با فونت تعیین شده ببیند. پروسه ی دانلود این فونت ها می تواند چند ثانیه زمان ببرد و از طرفی محتوا زودتر از دانلود این فونت ها نمایش داده شده است بنابراین مرورگر که چنین فونت هایی را ندارد، سعی می کند از فونت های پیش فرض خودش استفاده کند تا زمانی که فونت های مشخص شده دانلود شوند.
مشکل اینجاست که در برخی از موارد مرورگرها هیچ متنی را نمایش نمی دهند تا زمانی که فونت های مشخص شده به طور کامل دانلود شده باشند. بدین ترتیب کاربر ممکن است تا چند ثانیه یک صفحه ی سفید را ببیند که باعث کاهش UX می شود. اگر چنین اتفاقی در سایت شما بیفتد گوگل در این باره به شما هشدار خواهد داد.

برای حل این مشکل می توانیم از دستور font-display در فایل های CSS خود استفاده کنیم. این دستور می تواند یکی از مقادیر زیر را بگیرد (توجه کنید که اینها کد CSS هستند):
font-display: auto; font-display: block; font-display: swap; font-display: fallback; font-display: optional;
- مقدار
auto(گزینه ی پیش فرض) یعنی روش کار توسط خود مرورگر تعیین شود و بستگی دارد کاربر از کدام مرورگر استفاده کند. - مقدار
blockیعنی مرورگر اجازه دارد محتوای صفحه را مسدود کند تا فونت ها دانلود شوند. - مقدار
swapیعنی مرورگر زمان بسیار بسیار کمی برای دانلود فونت ها دارد و اگر در این زمان فونت ها دانلود نشود، باید از فونت های پیش فرض مثل arial و times new roman و ... استفاده کند. در این حالت مرورگر هر چقدر بخواهد برای استفاده از فونت های پیش فرض زمان خواهد داشت (مثلا اگر دانلود فونت های ما 10 ثانیه طول بکشد، مرورگر می تواند محتوا را در این 10 ثانیه با فونت های پیش فرض نمایش بدهد و پس از دانلود فونت ها را عوض کند). - مقدار
Fallbackچیزی بین block و swap است. یعنی نوشته ها برای مدت کوتاهی نمایش داده نمی شوند و به عبارتی محتوای صفحه مسدود می شود (بر اساس گفته ی گوگل فقط 100 میلی ثانیه). پس از آن اگر هنوز هم فونت های ما دانلود نشده بودند، از فونت های پیش فرض مرورگر استفاده می شود و پس از اینکه فونت ها دانلود شدند، swap اتفاق می افتد (یعنی فونت های ما جایگزین فونت های پیش فرض می شوند). - مقدار
optionalدقیقا مانند fallback عمل می کند (از این نظر که متون برای مدت کوتاهی نمایش داده نمی شوند و پس از آن از فونت های پیش فرض استفاده می شود تا زمانی که فونت های خودمان دانلود بشوند) اما تفاوت آنجاست که این گزینه به مرورگر اجازه می دهد که در مورد بارگذاری فونت تصمیم بگیرد. یعنی اگر سرعت اینترنت کاربر پایین بود، مرورگر اصلا دانلود فونت ما را کنار می گذارد و تمام مطالب را با فونت های پیش فرض نمایش می دهد و دیگر سعی نمی کند که فونت های ما را دانلود نمی کند.
یک مثال از استفاده از این کدها را در نمونه ی زیر می بینید:
@font-face {
font-family: "Open Sans Regular";
font-weight: 400;
font-style: normal;
src: url("fonts/OpenSans-Regular-BasicLatin.woff2") format("woff2");
font-display: swap;
}
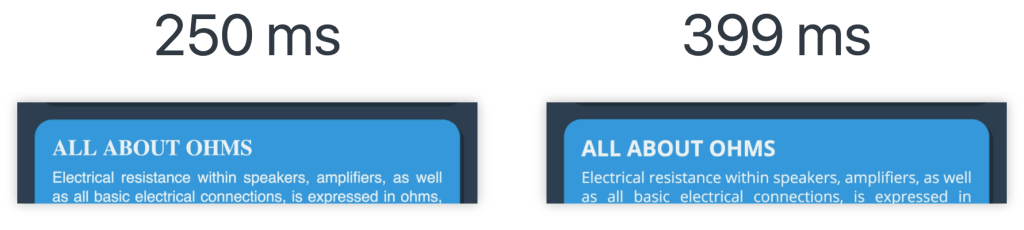
نتیجه ی استفاده از Swap در 250 میلی ثانیه و سپس 399 میلی ثانیه را در تصویر زیر مشاهده می کنید:

در ضمن بهتر است در هنگام استفاده از فونت ها به شکل زیر عمل کنید:
p {
font-family: "Open Sans Regular", "Helvetica", "Arial", sans-serif;
}
یعنی در همان ابتدا فونت های مورد نظر خود را مشخص کنید اما در آخر چند فونت پیش فرض را نیز به مرورگر بدهید (مثل Helvetica و Arial و sans-serif).
سوال: اگر کاربری از مرورگرهای قدیمی استفاده کند و font-display در آن ها پشتیبانی نشود چطور؟
پاسخ: اگر مرورگر کاربر قدیمی باشد، دستور font-display را نادیده می گیرد و رفتار پیش فرض خودش را اعمال می کند. البته شما می توانید با استفاده از جاوا اسکریپت پشتیبانی مرورگر از font-display را تشخیص دهید.
مثلا:
try {
var e = document.createElement("style");
e.textContent = "@font-face { font-display: swap; }";
document.documentElement.appendChild(e);
var isFontDisplaySupported = e.sheet.cssRules[0].cssText.indexOf("font-display") != -1;
e.remove();
} catch (e) {
// در صورت عدم پشتیبانی باید در این قسمت کاری انجام دهید
}
مثلا یکی از راه ها به شکل زیر است. در کدهای CSS می گوییم:
p {
font-family: "Helvetica", "Arial", sans-serif;
}
.fonts-loaded p {
font-family: "Open Sans Regular";
}
یعنی تگ های p که دارای کلاس fonts-loaded باشند، فونت خاص و جداگانه ای بگیرند. سپس در جاوا اسکریپت می گوییم:
if (isFontDisplaySupported === false && "fonts" in document) {
document.fonts.load("1em Open Sans Regular");
document.fonts.ready.then(function(fontFaceSet) {
document.documentElement.className += " fonts-loaded";
});
}
else {
// Maybe figure out your own strategy, but this might be sensible:
document.documentElement.className += " fonts-loaded";
}
با استفاده از کد بالا ابتدا قابلیت استفاده از font-display توسط جاوا اسکریپت تایید می شود و اگر این چنین نبود کلاس fonts-loaded را به عنصر هدف مان اضافه می کنیم. از کدهای CSS نیز مشخص است که با اضافه کردن این کلاس فونت ها به Open Sans Regular تغییر می کند.
نکته: وب سایت معروف google fonts نیز به صورت خودکار از font-display استفاده کرده و آن را روی swap می گذارد. طبیعتا وب سایت Google PageSpeed Insight نیز به شما پیشنهاد می دهد که از خصوصیت swap استفاده کنید. بنابراین سعی کنید این توصیه را حتما اعمال کنید.
منبع: سایت Kinsta









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.