کنترل تعداد Redirect ها + ارائهی منابع استاتیک با کش بهینه

در قسمت قبل با انواع بیشتری از توصیه های Google PageSpeed Insights آشنا شدیم و حالا به توصیه ی شماره ی 19 رسیده ایم.
توصیه نوزدهم: Avoid Multiple Page Redirects
redirect ها زمانی اتفاق می افتند که یک URL به URL دیگری اشاره کند و کاربر از URL اول به دومی منتقل شود. حالت معمول استفاده از redirect ها برای مواقعی است که صفحه ای از سایت خود را حذف کرده یا به آدرس دیگری منتقل کرده باشید. مثلا اگر صفحه ای حذف شده باشد می توانید به جای نمایش صفحه ی 404، کاربر را به صفحه ی دیگری مثل صفحه ی «خانه» منتقل کنید. این redirect ها به خودی خود مشکلی ندارند اما اگر تعداد آن ها زیاد شود باعث دردسر هستند چرا که برای هر redirect باید زمان خاصی صرف شود.
اگر گوگل تشخیص دهد که تعداد redirect های صفحه ی شما زیاد است و یا اینکه به صورت بیهوده در حال redirect کردن صفحات خود هستید، هشداری در این مورد به شما خواهد داد و URL های مورد نظرش را برایتان لیست خواهد کرد. راه حل این مشکل بسته به عوامل بسیار زیادی دارد که بررسی همه ی آن ها در این مقاله ممکن نیست اما به صورت خلاصه به دو مورد اشاره می کنم.
- بیشتر redirect های اضافی به خاطر برنامه نویسی اشتباه خودتان است.
- برخی از redirect های اضافی مربوط به تنظیمات بد از سمت شرکت هاستینگ است که با انتخاب شرکت های معتبر حل می شود.
برای چک کردن تعداد redirect های سایت خود می توانید از ابزار های مختلفی استفاده کنید و همین Google PageSpeed Insight از ابزار های شناخته شده در این زمینه است. البته وب سایت های دیگری مانند https://varvy.com/tools/redirects/ و https://gtmetrix.com نیز در این زمینه فعال و بسیار معتبر هستند.
توصیه بیستم: Serve Static Assets With an Efficient Cache Policy
«ارائه ی منابع استاتیک با قوانین کش بهینه» عبارتی بسیار گُنگ و سردرگم کننده است اما جای نگرانی نیست. اول از همه باید بدانید منابع استاتیک چیست: منابع استاتیک، منابعی هستند که یا تغییر نکرده و یا به ندرت تغییر می کنند. به طور مثال در حالت عادی فایل های فونت شما (فرمت های Woff و غیره) یا فایل های جاوا اسکریپتی مانند Google Analytics قرار نیست در آینده تغییر کنند.
در قدم بعد باید بدانیم کشینگ یا caching چیست: caching یعنی مرورگر شما، فایل های سایت را درون خود ذخیره می کند تا در بازدید های بعدی وب سایت شما را سریع تر بار گذاری کند و نیازی به دانلود فایل های تکراری (استاتیک) نباشد. بسیاری از سایت های وردپرسی قابلیت caching را از طریق پلاگین هایی مانند WP Rocket و W3 Total Cache پیاده سازی می کنند اما امروزه اکثر شرکت های هاستینگ، این قابلیت را به صورت یک گزینه از خود سرور فعال می کنند که روش بهتری است. اگر با چنین شرکت های هاستینگی کار می کنید اصلا نیازی به نصب پلاگین ندارید.
اگر از وب سایت های وردپرسی استفاده نمی کنید نیز مسئله همین است و باید آن را به صورت دستی فعال کنید مگر آنکه شرکت هاستینگ شما در این زمینه اطلاعیه ی خاصی داشته باشد. برای اکثر وب سایت های موجود می توانید کد زیر را به بالای فایل htaccess. اضافه کنید (برای وب سرور Apache):
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
همانطور که می بینید این فایل حاوی انواع file type ها است (تصاویر jpg و png یا فایل های CSS و HTML و الی آخر). در مقابل هر کدام از این تایپ ها، مدت زمان مشخصی ذکر شده است (مثلا access 1 year یعنی «تا یک سال») بنابراین در کد بالا تصاویر jpg تا یک سال cache می شوند که مدت بسیار زیادی است. یعنی تا یک سال اگر تصویری را تغییر بدهید که در مرورگر کاربر cache شده باشد، آن تصویر در مرورگر کاربر تغییر نمی کند و از همان تصویر قدیمی استفاده خواهد شد که از خطرات cache کردن طولانی می باشد!
اگر فایلی را به مدت طولانی cache کنید و بعدا بخواهید آن را ویرایش کنید (مثلا استایل های سایت خود را تغییر دهید) برای آنکه ظاهر سایت برای کاربران قبلی خراب نشود و از فایل های استایل قدیمیِ ذخیره شده در مرورگر استفاده نکنند، باید نام فایل را تغییر دهید تا مرورگر بفهمد این یک فایل جدید است، مثلا تغییر main.css به main_1.css. به این متد URL fingerprinting می گوییم. بنابراین از ذکر مدت های بسیار طولانی برای فایل هایی که احتمال تغییرشان زیاد است حتما خودداری کنید. در ضمن می توانید مقادیر کد بالا را به سلیقه ی خود تغییر دهید. پیشنهاد گوگل این است که فقط منابع استاتیک را cache کنید، یعنی منابعی که از ثابت بودن و تغییر نکردنشان اطمینان دارید (حالا چه عکس باشند و چه کد).
کد بالا برای وب سرورهای Apache است و برای Nginx باید از کدی با ساختار زیر استفاده کنید:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}
شما می توانید روش دقیق وب سرور خود برای کش کردن را با یک جست و جوی ساده از اینترنت پیدا کنید. به متد بالا expires می گوییم اما متدهای دیگری برای کش کردن وجود دارد. به طور مثال Cache-Control از متدهای محبوب تر و تقریبا استاندارد امروزی است که در آن باید کدی شبیه به کد زیر را به htaccess. اضافه کنید (برای Apache):
# 1 Month for most static assets <filesMatch ".(css|jpg|jpeg|png|gif|js|ico)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch>
این کد می گوید فایل های CSS و jpg و jpeg و png و gif و js و ico را تا 2592000 ثانیه (یک ماه) کش کن. متدهای دیگری نیز مانند Last-Modified و ETag وجود دارند که هر کدام نیاز به مقاله ای اختصاصی دارند (من سعی می کنم در آینده مقالاتی در رابطه با آن ها بنویسم بنابراین مطالب سئوی روکسو را چک کنید). یا به طور مثال در وب سرورهای Nginx می توان گفت:
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}
یعنی فایل های مشخص شده را تا 30 روز کش کن. توجه داشته باشید که پیشنهاد می شود کدهای مربوط به کش را در همان ابتدای فایل htaccess. وارد کنید.
حالا که می دانیم کش کردن چیست، به توصیه ی گوگل برمی گردیم. منظور از «قوانین کش بهینه» این است که قوانین کش خود را عاقلانه انتخاب کنید. مثلا فایل های فونت یک وب سایت تقریبا هیچ گاه تغییر نمی کنند مگر اینکه قرار باشد تغییری اساسی در سایت رخ دهد و برای اکثر وب سایت ها شاید هر چندین سال یک بار تغییر کنند. به همین دلیل حتما آن ها را کش کنید (مثلا روی یک سال کش بشوند) اما فایل هایی که مکررا تغییر می کنند را هیچ وقت برای مدت طولانی کش نکنید. بدین صورت قوانین بهینه ای برای کش کردن خود تعیین کرده اید.
نکته ای در مورد کش کردن Google Analytics
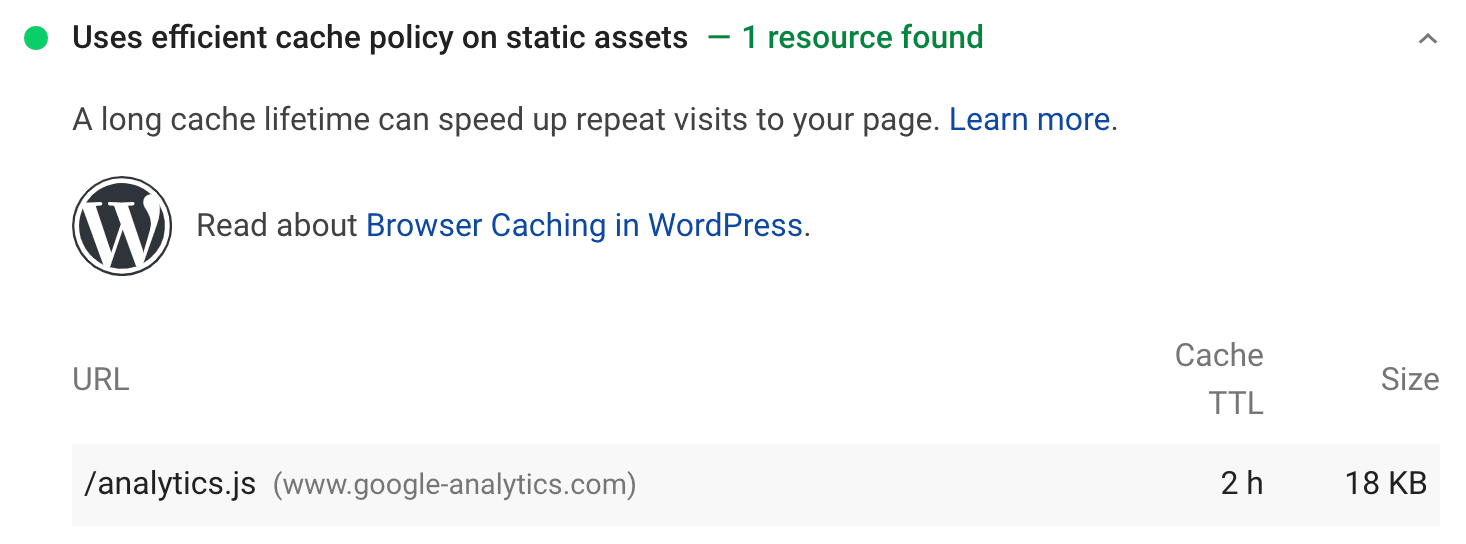
نکته ی جالبی در مورد کش کردن فایل جاوا اسکریپتی Google Analytics وجود دارد. این فایل روی سرور های خود گوگل ذخیره می شود بنابراین از طرف شما قابل کش کردن نیست (مگر آنکه با استفاده از پلاگین هایی مانند Complete Analytics Optimization Suite (CAOS) آن را به صورت محلی میزبانی کنید) و زمان کش آن هم از سمت گوگل روی 2 ساعت تعیین شده است. چرا؟ به دلیل اینکه اگر گوگل در الگوریتم خود و در این فایل تغییری ایجاد کرد، این تغییر سریعا روی تمام وب سایت ها اعمال شود. از طرف دیگر Google PageSpeed Insights از این مورد ایراد می گیرد و می گوید زمان 2 ساعت بسیار کم است! با اینکه کنترل آن به دست شما نیست!

این مسئله باعث مزاح و شوخی های مختلفی بین توسعه دهندگان وب شده است اما خلاصه ی بحث این است که اگر اخطاری مربوط به این فایل دریافت کردید، مشکلی وجود ندارد و بهتر است به آن بی اعتنایی کنید.
منبع: سایت Kinsta









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.