کاهش اثر کدهای خارجی + پرهیز از تبادل دادههای سنگین و زیاد بزرگ شدن DOM

به قسمت آخر از این سری آموزشی خوش آمدید! تا این قسمت انواع و اقسام توصیه های Google PageSpeed Insights را بررسی کردیم و حالا نوبت به توصیه های پایانی رسیده است.
توصیه بیست و یکم: Reduce the Impact of Third-Party Code
«کم کردن اثر کدهای خارجی» نیاز به توضیح دارد چرا که در نظر اول معنای واضحی ندارد. کدهای third-party کدهایی هستند که از سمت شما نوشته نشده و روی سرور شما نیستند. یکی از بهترین مثال های آن google analytics است که یک فایل جاوا اسکریپتی از سمت گوگل می باشد. برخی از مثال های دیگر:
- دکمه های اشتراک گذاری در شبکه های اجتماعی
- embed کردن ویدیوهای آپارات یا یوتیوب
- استفاده از iFrame ها
- کتابخانه های جاوا اسکریپتی و فونت که روی سرور خودتان نیستند (مثلا از CDN بارگذاری می شوند)
شما باید تا حد ممکن تعداد این گونه کدها را که از سرورهای خارجی بارگذاری می شوند، کاهش دهید. البته در برخی موارد این کدها واقعا مفید هستند و نمی شود آن ها را حذف کرد (مثل Google Analytics و دکمه های شبکه های اجتماعی) بنابراین باید به فکر راهی برای کم کردن اثر مخرب آن ها باشیم.

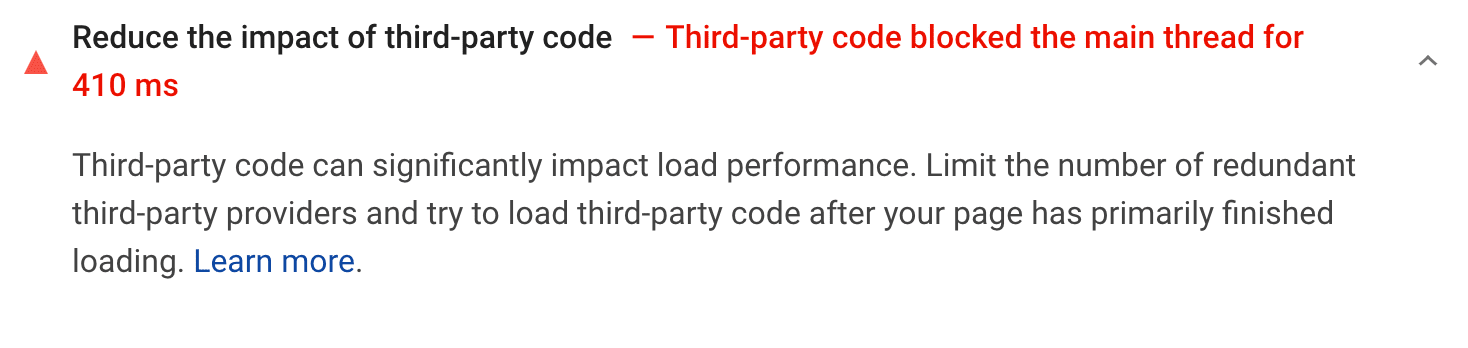
همانطور که می بینید گوگل در تصویر بالا به ما هشدار می دهد که بارگذاری این نوع از کدها باعث مسدود شدن main thread شده است! روش های مختلفی برای کاهش اثر مخرب این گونه کدها وجود دارند که برخی از آن ها عبارت اند از:
- defer کردن (به تعویق انداختن) بارگذاری فایل های جاوا اسکریپت مربوط به این کدها
- استفاده از تگ های link با خصوصیت preconnect
- به جای استفاده از سرورهای خارجی، این فایل ها را روی سرور خودتان قرار داده و از سرور خود به کاربر ارسال کنید (در صورت امکان - مثل Google Analytics).
با چنین روش هایی می توانید اثر مخرب این گونه کدها را کمتر کنید.
توصیه بیست و دوم: Avoid Enormous Network Payloads
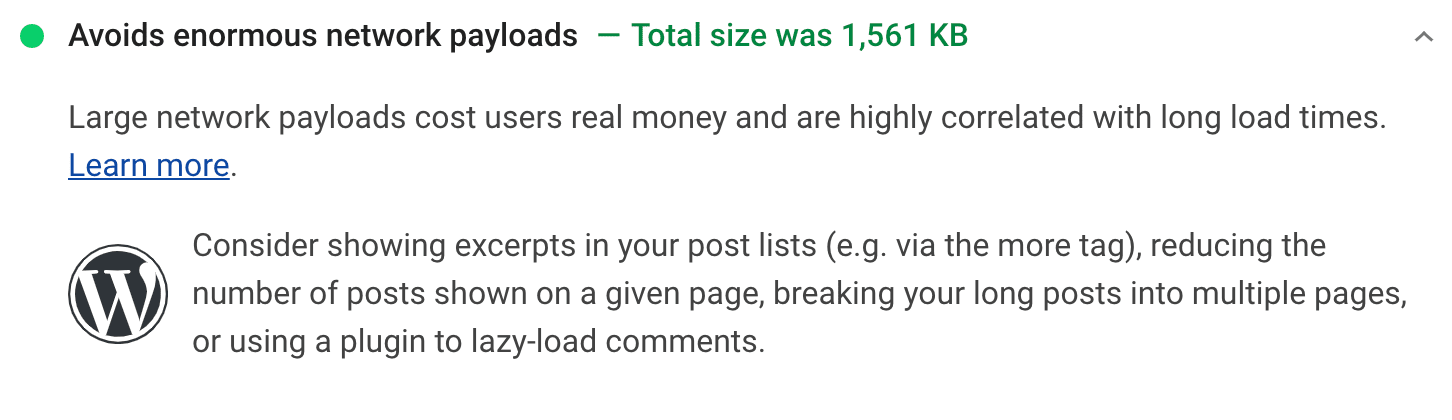
این توصیه، یعنی «پرهیز از تبادل داده های سنگین در شبکه» نیز در نگاه اول کاملا گنگ و سر در گم کننده است. منظور از payload داده هایی است که به سمت کاربر ارسال می شود؛ به زبان ساده تر حجم داده های ارسالی در هر درخواست یا هر صفحه ی شما. به همین دلیل enormous payload را به «داده های سنگین» ترجمه کرده ام. اگر حجم صفحات خود را بی دلیل زیاد کنید، نه تنها باعث می شوید که کاربران اینترنت بیشتری برای باز کردن صفحاتتان بسوزانند، بلکه سرور خودتان را نیز بیشتر درگیر می کنید. این مشکل در موبایل ها بدتر است چرا که معمولا قدرت پردازشی کمتری نسبت به کامپیوتر های خانگی دارند و تجزیه و تحلیل کدهای آن برای این تلفن ها سخت تر است. گوگل توصیه می کند که حجم payload های خود را در حد 1600 کیلوبایت نگه دارید.

راه حل های این مشکل همان راه هایی است که تا این قسمت به شما گفته ایم:
- defer کردن بارگذاری فایل های جاوا اسکریپت، تصاویر (با lazy loading) و به طور کل محتویات زیر چشم انداز اولیه (below the fold).
- minify کردن کدهای CSS.
- کاهش حجم تصاویر (با فشرده سازی و استفاده از فرمت های بهینه مانند webp).
- استفاده از Caching
- محدود کردن تعداد پست های نمایش داده شده به کاربران
- شکستن پست ها با لینک های «بیشتر بخوانید»
- و الی آخر...
اگر از این موارد پیروی کنید، به احتمال بسیار زیاد از این مورد نیز سربلند بیرون می آیید.
توصیه بیست و سوم: User Timing Marks and Measures
این توصیه در واقع توصیه نیست بلکه گزارش است و فقط به درد کسانی می خورد که از User Timing API استفاده می کنند. User Timing API روشی است که با آن می توانید عملکرد و زمان مورد نیاز توسط فایل های جاوا اسکریپت را اندازه بگیرید. با این کار متوجه خواهید شد که هر قسمت از برنامه ی شما چقدر زمان می برد و چقدر کاربر را درگیر می کند. بدین ترتیب می توانید روی این قسمت ها تمرکز کرده و آن ها را بهینه سازی کنید. صفحه ی توسعه دهندگان موزیلا در این رابطه می گوید:
The User Timing interface allows the developer to create application specific timestamps that are part of the browser's performance timeline. There are two types of user defined timing event types: the "mark" event type and the "measure" event type.
بنابراین این قابلیت یک interface است که در قسمت dev tools مرورگر به شما timestamp می دهد تا به طور دقیق زمان لازم برای بارگذاری صفحه های خود را تحلیل کنید. من در این مقاله توضیح بیشتری در این رابطه نمی دهم اما اگر به این مسئله علاقه دارید یا از صفحه ی توسعه دهندگان موزیلا استفاده کنید و یا اینکه به مقاله ی آقای Alex Danilo مراجعه کنید.
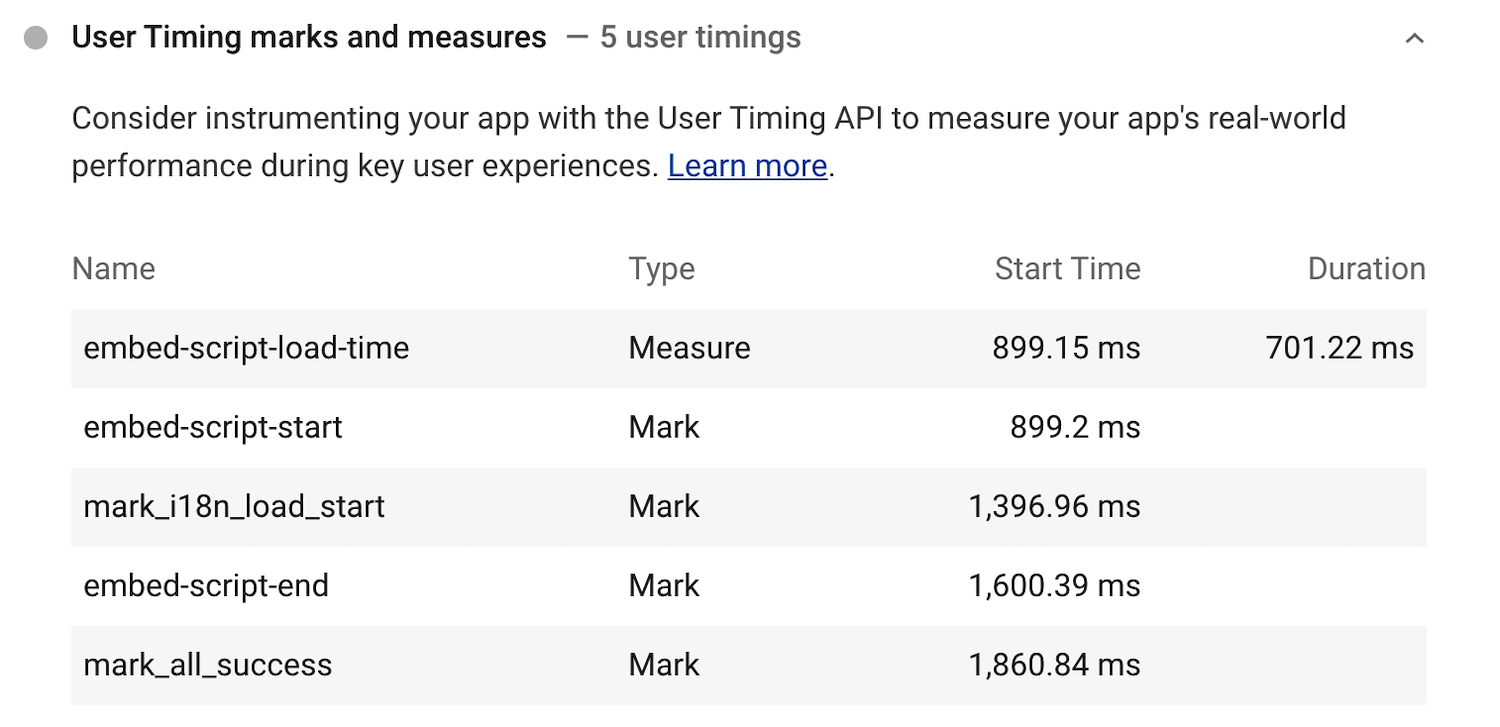
اگر شما هم از این API استفاده کرده باشید در این قسمت، timestamp های شما به شما ارائه می شود:

همانطور که متوجه شدید این مورد توصیه ی خاصی نیست بلکه گزارش timestamp های شما را به شما می دهد بنابراین اگر از این API استفاده نمی کنید چنین موردی را نخواهید دید.
توصیه بیست و چهارم: Avoid an Excessive Document Object Model (DOM) Size
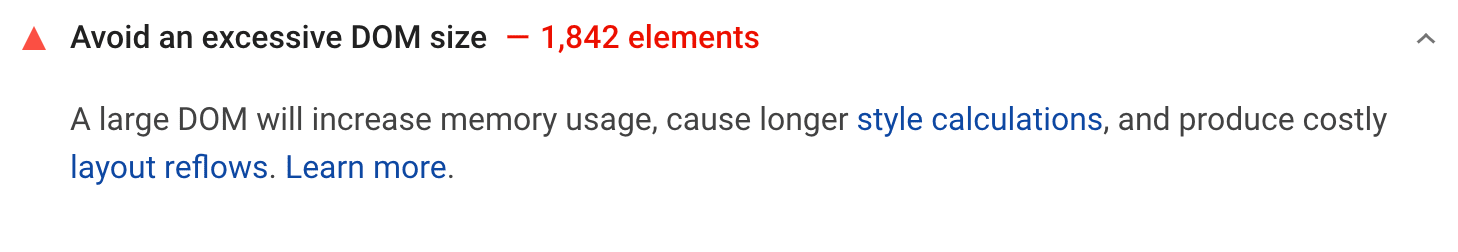
«جلوگیری از بزرگ شدن بیش از حد DOM» یعنی اینکه کدهای HTML خود را در حد معقول نگه دارید. همانطور که می دانید DOM ساختاری درختی از node ها است و مرورگرها به وسیله ی آن کدهای HTML شما را به اشیاء مختلف تبدیل می کنند. طبیعتا هر چقدر DOM صفحه ی شما بزرگتر باشد، زمان بیشتری برای باز کردن آن لازم است. اگر کدهای شما از برخی از استاندارد های DOM سرپیچی کند، در این قسمت هشدار دریافت خواهید کرد.

یکی از نشانه های مشکل دار بودن DOM شما این است که تعداد بسیار زیادی از node ها را دارید که هنگام بارگذاری صفحه به کاربر نمایش داده نمی شوند؛ یعنی دانلود و بارگذاری بیهوده ی node ها. از طرفی هر بار که کاربران از طریق جاوا اسکریپت با صفحه ی شما تعامل دارند، مرورگر مجبور است استایل دهی و موقعیت عناصر را دوباره محاسبه کند. بنابراین درخت های DOM بسیار بزرگ قدرت پردازشی زیادی می خواهند. مثال دیگری از روش های بد، استفاده ی مکرر و پر تعداد از سکلتورهای کلی مانند document.querySelectorAll است. شما باید سعی کنید تا حد امکان از تمامی این موارد دوری کنید مگر آنکه ضرورتی وجود داشته باشد.
برای وب سایت های وردپرسی یکی از شایع ترین دلایل دریافت این هشدار، داشتن تم های سنگین است. تم های سنگین وردپرسی فایل های زیادی را به DOM تزریق می کنند و به همین خاطر باعث کندشدن صفحه می شوند و استایل های CSS پیچیده ای نیز دارند. پیشنهاد بنده این است که همیشه از تم های ساده تر استفاده کنید.
امیدوارم از این دوره ی کوتاه لذت برده باشید. همیشه در مراحل توسعه و کدنویسی سایت، توصیه های Google PageSpeed Insights را در نظر داشته باشید اما فقط به فکر نمره ای که از آن می گیرید نباشید. این نمره تقریبا هیچ وقت به 100 درصد نمی رسد و بسیاری از وب سایت های مشهور و برتر دنیا نمره های بسیار بدی در این سایت دارند. البته این دلیل نمی شود که ما وب سایت خود را بهینه نکنیم اما نباید این رفتار، وسواس گونه باشد.
منبع: سایت Kinsta









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.