Google PageSpeed Insights چیست؟

وب سایت Google PageSpeed Insights یکی از بهترین ابزارهای موجود برای وبمستران سراسر دنیا است اما برخی از افراد سعی می کنند به صورت افراط گونه ای امتیاز خود را در این وب سایت ها افزایش دهند و خود را به 100 نزدیک کنند (امتیاز شما در این وب سایت از 100 محاسبه می شود). تمرکز روی بالا بردن امتیاز به جای عملی کردن توصیه های PageSpeed Insights نه تنها روش درست استفاده از این سایت نیست، بلکه شما را از راه اصلی دور می کند. به همین خاطر قصد دارم در این سری چند قسمتی به این موضوع بپردازم و شما را با آن آشنا کنم.
Google PageSpeed Insights چیست؟
وب سایت Google PageSpeed Insights یکی از وب سایت های معتبر و بسیار کاربردی برای تحلیل قدرت وب سایت شما است که توسط گوگل ارائه شده است. گوگل امتیاز سایت شما را از 100 حساب می کند و فاکتورهای مختلفی را برای این امتیازدهی در نظر می گیرد. البته این تنها کار این وب سایت نیست بلکه در کنار امتیاز شما، توضیحات و پیشنهاداتی نیز به شما داده خواهد شد که چطور می توانید سرعت و قدرت سایت خود را ارتقاء بدهید:

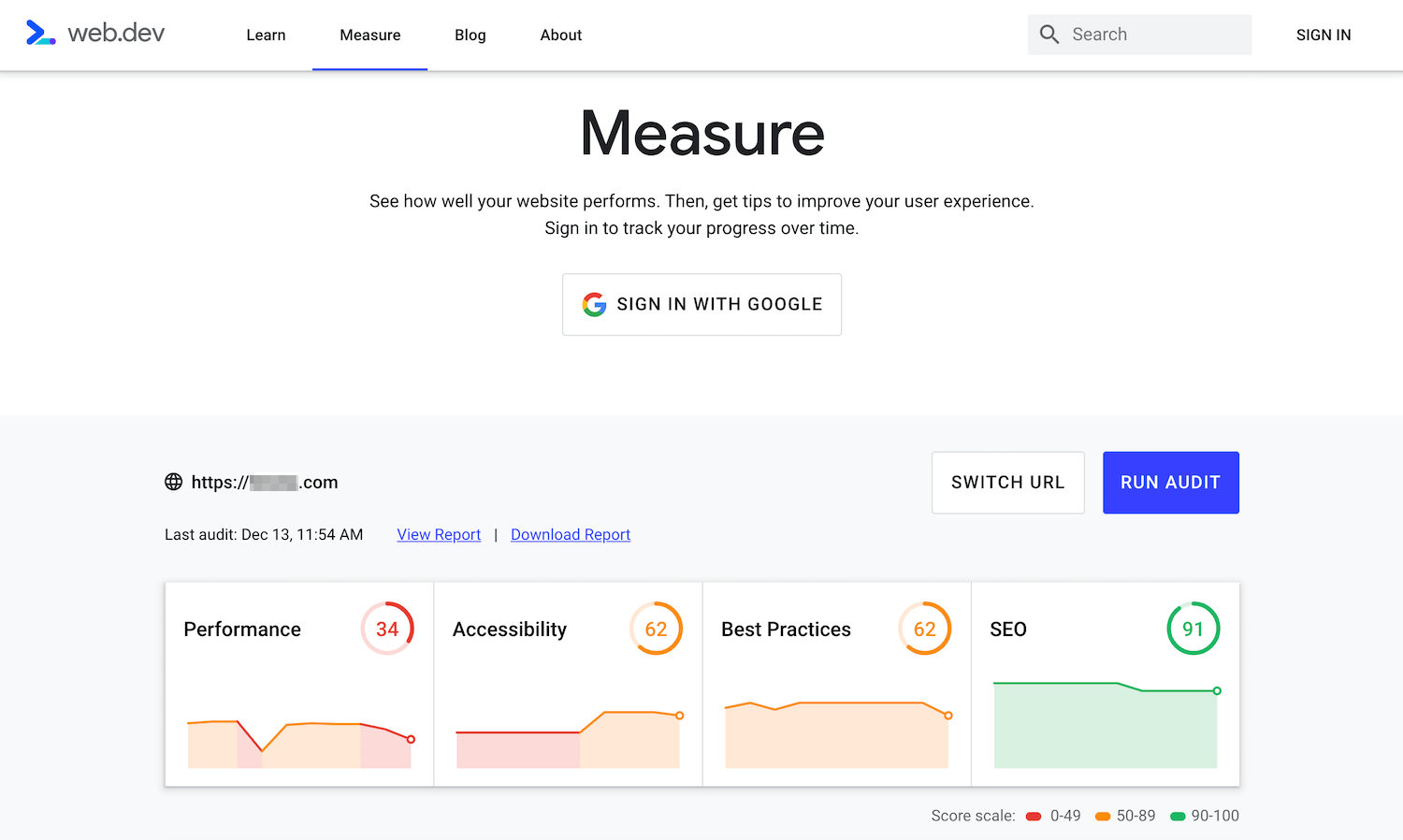
گوگل سعی کرده است در این وب سایت کلیتی از عملکرد سایت شما را ارائه کند و انجام این کار از ابزار Lighthouse خودش استفاده می کند. بنابراین اگر دوست دارید گزارش کامل تر و مفصل تری از عملکرد سایت خود را دریافت کنید باید به وب سایت https://web.dev/measure/ بروید که یکی دیگر از خدمات گوگل است. ما فعلا روی PageSpeed Insights تمرکز می کنیم.

همانطور که می بینید measure نیز مانند PageSpeed Insights به شما اطلاعات مختلفی از قبیل سرعت سایت، سئوی سایت و... را می دهد.
آیا امتیاز من باید 100 باشد؟
یکی از مشکلات وبمستران سراسر دنیا این است که بیش از حد روی عدد 100 تمرکز می کنند و این رفتار وسواس گونه باعث نادیده گرفته شدن قسمت recommendations (توصیه ها) می شود. یکی از دلایلی که می گوییم گرفتن امتیاز 100 آنقدرها مهم نیست مسئله ی مکان سرور است. برخلاف PageSpeed Insights وب سایت Pingdom Tools یا GTmetrix به شما اجازه می دهد که مکان سرور تست را انتخاب کنید. همانطور که می دانید مکان فیزیکی سرور در سرعت انتقال اطلاعات نقش مهمی دارد. مثلا اگر وب سایتی از تهران به سرعت باز می شود احتمالا از کالیفرنیا با سرعت بسیار کمتری بالا بیاید مگر آنکه از CDN های قوی استفاده کرده باشیم. برخی از وب سایت هایی که دارای سرعت باورنکردنی زیر 500 میلی ثانیه هستند باز هم در گوگل امتیاز 100 را نمی گیرند! بلکه خود گوگل در این وب سایت امتیاز 100 را نمی گیرد! بنابراین هدف شما باید داشتن وب سایتی پرسرعت باشد.
هدف اصلی ما از استفاده از PageSpeed Insights گرفتن نمره ی 100 نیست بلکه ارتقاء وب سایت و از آن مهم تر پرداختن به توصیه های گوگل است تا بتوانیم نقاط ضعف وب سایت خود را تشخیص دهیم و آن ها را از بین ببریم.
آیا امتیاز من در رتبه بندی SERP تاثیر دارد؟
به نوعی، بله اما مستقیما خیر! ما می دانیم که سرعت وب سایت یکی از موارد مهم در سئو و رتبه بندی شما در صفحات SERP است بنابراین امتیازی که از PageSpeed Insights می گیرد مستقیما تاثیری در SERP شما ندارد اما با استفاده از آن متوجه خواهید شد که از نظر گوگل وب سایت شما در چه سطحی از سرعت است و قطعا نظر گوگل در رتبه بندی شما اهمیت دارد.
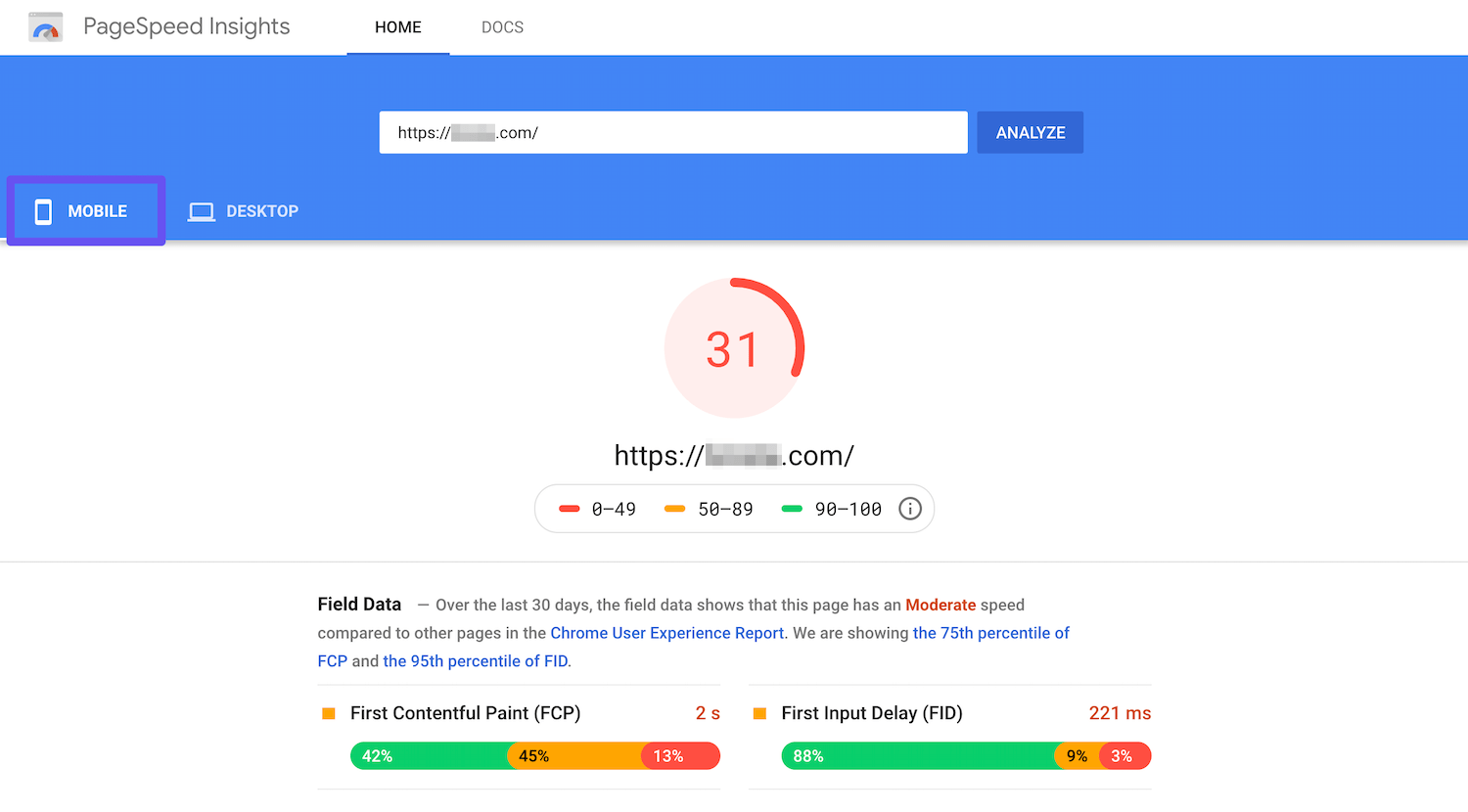
مسئله ی مهم دیگری باقی مانده است. اگر از PageSpeed Insights استفاده کرده باشید می دانید که امتیاز ارائه شده به شما در حالت اول مربوط به نسخه ی موبایل وب سایت شما است! یعنی سربرگ اول و پیش فرض در PageSpeed Insights مربوط به نسخه ی موبایل و سربرگ بعدی مربوط به نسخه ی دسکتاپ است. چرا؟ به دلیل اینکه از نظر گوگل کاربران موبایل اولویت بیشتری دارند چرا که تعدادشان بیشتر خواهد شد.

بنابراین سعی کنید نسخه ی موبایل سایت خود را نادیده نگیرید و در ارتقاء آن نقش فعالی داشته باشید. چه از PageSpeed Insights استفاده کنید و چه به سراغ measure بروید، باید به نکات و توصیه های آن توجه کنید و حتما آن ها را عملی کنید تا بتوانید در SERP بالاتر بیایید.
بررسی نتایج PageSpeed Insights
همانطور که گفتم سعی ما در رد کردن تاثیر امتیاز PageSpeed Insights نیست بلکه می خواهیم راه درست استفاده از آن را به شما آموزش بدهیم. اگر شما هم از این وب سایت استفاده کرده باشید می دانید که دو نوع نتیجه یا داده به شما ارائه می شود: قسمت Field Data و قسمت Lab Data.
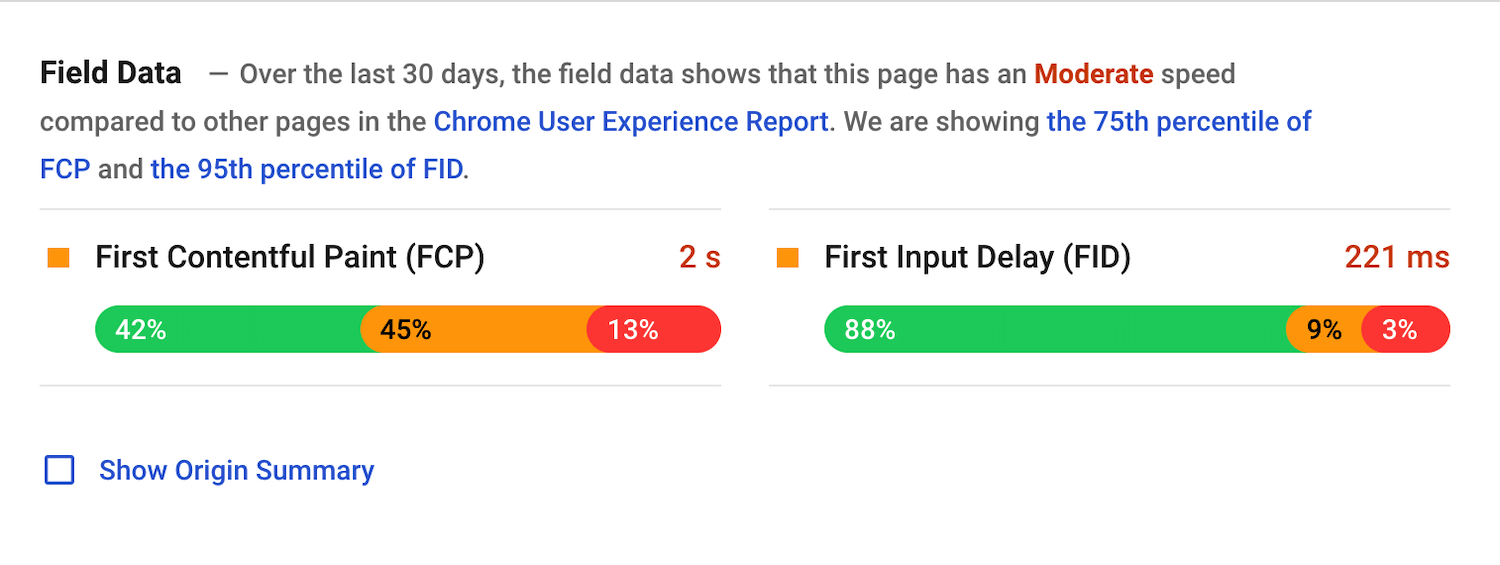
قسمت Field Data یعنی داده های میدانی که گوگل از نرم افزار گوگل کروم و کاربران جمع آوری کرده است. برنامه ای به نام Chrome User Experience Report وجود دارد که داده های کاربران را به طور ناشناس جمع آوری می کند تا تجربه ی کاربران از وب سایت شما را در 30 روز گذشته ارزیابی کند. در این قسمت دو فیلد زیر وجود دارد:
- First Contentful Paint یا FCP: این مقدار یعنی مدت زمان لازم برای نمایش اولین قسمت محتوای سایت شما. این قسمت می تواند هر چیزی باشد اما مدت زمان لازم برای اولین عنصری که از DOM بارگذاری و نمایش داده می شود، همان FCP است.
- First Input Delay یا همان FID: زمانی که کاربر برای اولین بار با یکی از عناصر وب سایت شما تعامل می کند (مثلا کلیک روی لینک، زدن یک دکمه، کار با اسلایدر و...) تا زمانی که سرور پاسخ این تعامل را به آن بدهد یا صفحه ی شما به آن واکنش نشان بدهد، مدت زمانی طول خواهد کشید. به این تاخیر در پاسخ، FID می گوییم.

همانطور که در تصویر بالا مشاهده می کنید برای هر کدام از این دو شاخص، سه عدد ذکر شده است. عدد اول (FCP) که سبز است یعنی 42 درصد از کل بار کاری وب سایت شما با سرعت زیر 1 ثانیه بارگذاری شده است. 45 درصد از کل بار کاری نارنجی رنگ نمایش داده شده است که یعنی بین 1 تا 3 ثانیه بارگذاری می شود. نهایتا 13 درصد نیز قرمز است که یعنی بیشتر از 3 ثانیه برای بارگذاری آن زمان صرف شده است. همین طرح برای شاخص FID نیز نمایش داده شده است.
در قسمت بعدی به سمت Lab Data در Google PageSpeed نگاهی خواهیم انداخت.
منبع: سایت Kinsta









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.