Minify کردن فایلهای CSS و JavaScript + حذف کدهای CSS اضافی

به قسمت سوم از سری آموزش کار با Google Page Speed Insight خوش آمدید. در قسمت قبل به توصیه ی سوم (کاهش تعداد درخواست های سرور) رسیده ایم و حالا نوبت به بررسی توصیه ی چهارم است.
توصیه چهارم و پنجم: Minify CSS و Minify JavaScript
minify کردن فایل های CSS و جاوا اسکریپت یکی از روش های بهینه سازی وب سایت است که هیچ بهانه ای برای انجام ندادن آن وجود ندارد. قبل از توضیح دادن این توصیه باید با مفهوم development (توسعه) و production (تولید) آشنا شویم. زمانی که ما در حال کدنویسی برای وب سایتی هستیم، در مرحله ی توسعه یا development قرار داریم. در این مرحله هدف ما برنامه نویسی سایت و حذف باگ های کاربردی و امنیتی است و اصلا به دنبال بهینه سازی کدها نیستیم (البته نوشتن کد خوب و پر سرعت از اصول اولیه ی برنامه نویسی است که از هدف بحث من جداست) به همین خاطر کدها را به شکلی می نویسیم که برای خودمان خواناتر باشد. به طور مثال به کد جاوا اسکریپت زیر توجه کنید:
var slideIndex = 1;
showSlides(slideIndex);
// Next/previous controls
function plusSlides(n) {
showSlides(slideIndex += n);
}
// Thumbnail image controls
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("dot");
if (n > slides.length) {
slideIndex = 1
}
if (n < 1) {
slideIndex = slides.length
}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex - 1].style.display = "block";
dots[slideIndex - 1].className += " active";
}
این کدها مربوط به کدهای یک اسلایدر تصاویر است که با جاوا اسکریپت نوشته شده است. همانطور که می بینید این کدها دارای حالت خاصی هستند؛ مثلا کدهای درون توابع با indent (تورفتگی - وجود اسپیس قبل از آن ها) نوشته شده اند تا ظاهر زیباتر و خواناتری پیدا کنند. مسئله اینجاست که کاراکتر newline (با زدن اینتر - رفتن به خط بعد) و اسپیس هنوز هم کاراکتر هستند و دیده نشدن آن ها دلیل بر این نیست که فضایی را اشغال نمی کنند، بنابراین حذف آن ها باعث کمتر شدن حجم فایل های ما می شود (حالا چه کد جاوا اسکریپت و CSS باشد و چه کد پایتون و nodejs). به فرآیند حذف این کاراکترهای اضافی که در عملکرد کد ما تاثیری ندارند minification (کوچک سازی) می گویند. نسخه ی minify شده ی کد بالا به شکل زیر است:
var slideIndex=1;function plusSlides(e){showSlides(slideIndex+=e)}function currentSlide(e){showSlides(slideIndex=e)}function showSlides(e){var s,l=document.getElementsByClassName("mySlides"),d=document.getElementsByClassName("dot");for(e>l.length&&(slideIndex=1),e<1&&(slideIndex=l.length),s=0;s<l.length;s++)l[s].style.display="none";for(s=0;s<d.length;s++)d[s].className=d[s].className.replace(" active","");l[slideIndex-1].style.display="block",d[slideIndex-1].className+=" active"}showSlides(slideIndex);
همانطور که می بینید در این حالت خواندن کدها بسیار سخت است. حالا به تفاوت development و production برمی گردیم. زمانی که می خواهیم وب سایت را روی سرور قرار دهیم تا همه از آن استفاده کنند (حالت production) باید کدها را تا حد ممکن ساده و کوچک کنیم چرا که تست ها از قبل انجام شده است و هیچکس قصد خواندن کدهای وب سایت را ندارد، بنابراین چه نیازی به خوانا بودن سورس کد است؟ البته شما باید یک نسخه از سورس کد اصلی را برای خود حفظ کنید تا اگر خواستید بعدا وب سایت را ویرایش کنید حتما به نسخه ی خوانای آن دسترسی داشته باشید. اگر وب سایت شما یک وب سایت وردپرسی است می توانید از افزونه ی WP Rocket برای minify کردن فایل هایتان استفاده نمایید.


توصیه ششم: Remove Unused CSS
«حذف کردن کدهای CSS اضافی» یکی دیگر از مسائل مهم برای بهینه سازی سایت هاست. این توصیه می تواند چندین وجه داشته باشد. به طور مثال در هنگام کدنویسی CSS باید حواسمان باشد که از اولویت آبشاری CSS را رعایت کنیم (به قسمت «تضاد و ناسازگاری ها» در این مقاله رجوع کنید). به طور مثال استفاده ی مکرر از علامت تعجب برای override کردن قوانین قبلی اصلا مناسب نیست و تا حد امکان باید از آن دوری شود چرا که باعث اضافه شدن کدهایتان خواهد شد. همچنین در بسیاری از اوقات کدهای CSS را برای عناصری می نویسیم که نیازی به آن ندارند؛ به طور مثال اگر پس زمینه ی عنصری به صورت پیش فرض سفید است نباید دوباره کدی برای سفید کردن آن بنویسید.

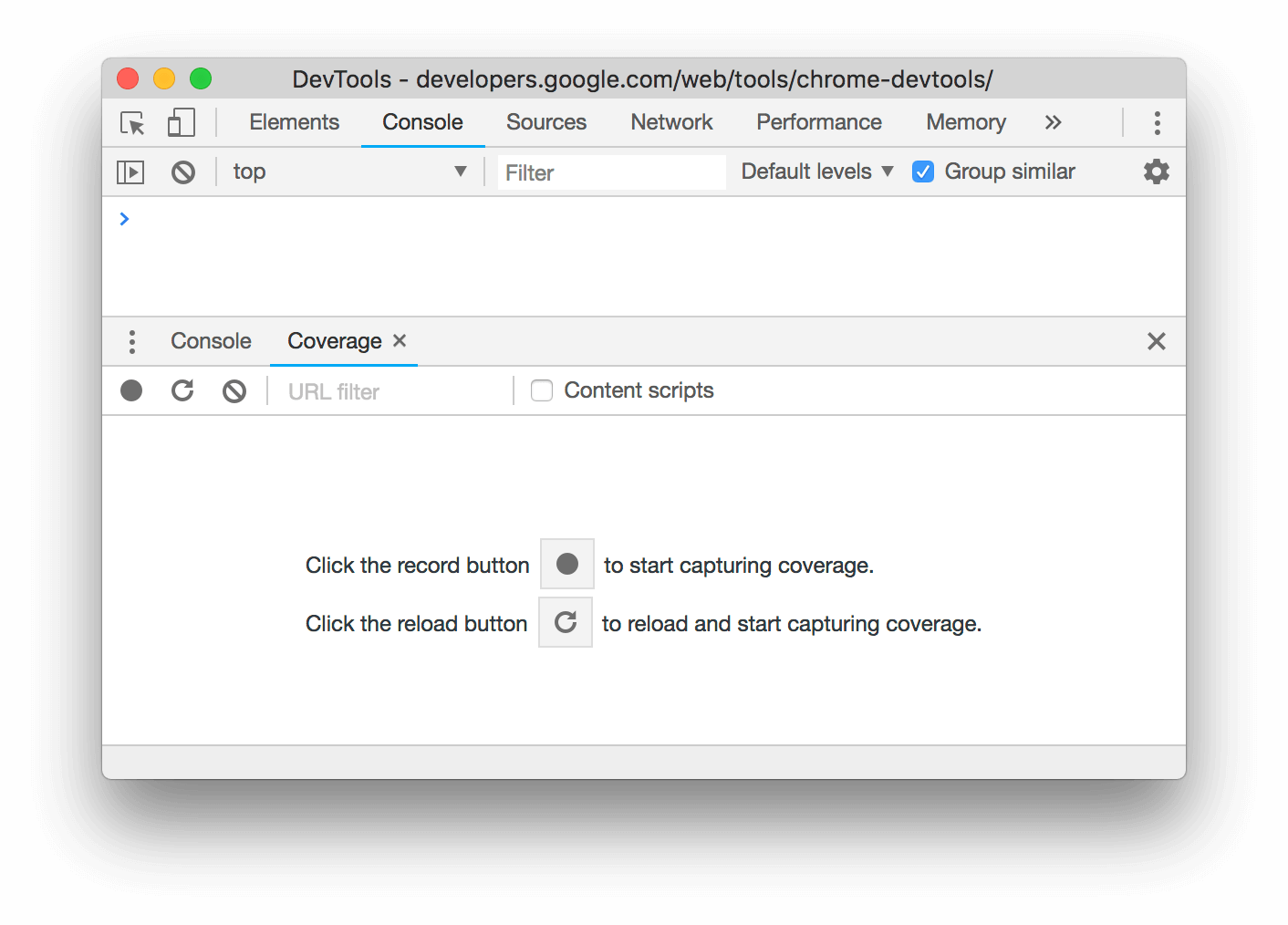
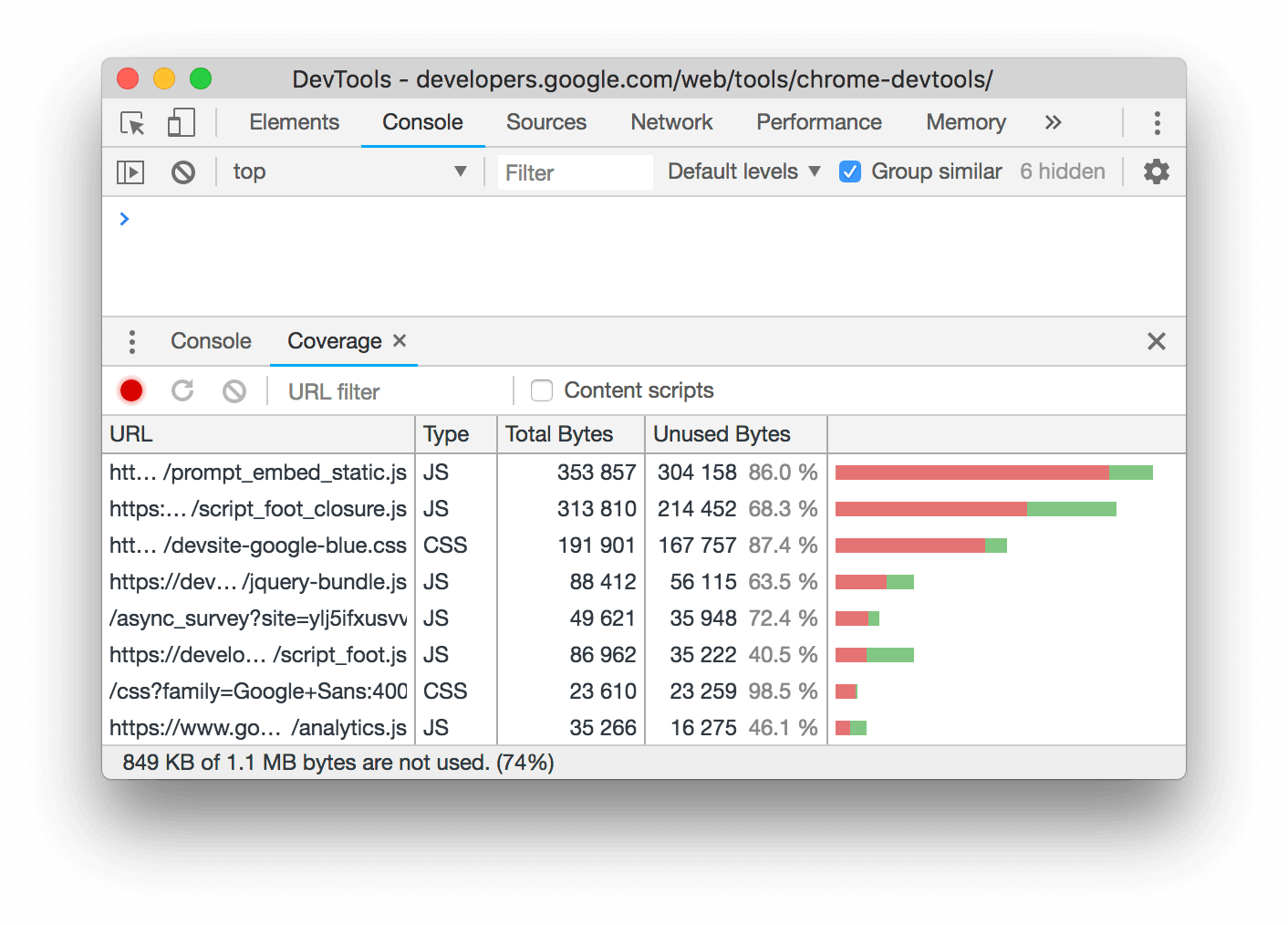
سوال اینجاست که چطور می توانم کدهای اضافی CSS را در سورس کد خود پیدا کنم. خوشبختانه مرورگر گوگل کروم برای این مسئله راه حلی دارد. ابتدا قسمت developer tools را باز کنید (معمولا کلید f12) و سپس کلید های Ctrl + Shift + P را بزنید. با این کار یک منو برایتان باز می شود. در این منو عبارت coverage (به معنی «پوشش») را تایپ کنید و گزینه ی نمایان شده را انتخاب نمایید. حالا روی علامت ریستارت کلیک کنید تا صفحه refresh شده و کدهایتان تحلیل شود.


همانطور که در تصویر بالا می بینید قسمت سبز یعنی کدهای استفاده شده و قسمت قرمز یعنی کدهایی که در این صفحه استفاده نشده اند. اگر روی قسمت قرمز Double Click کنید، سورس کد شما در همان developer tools باز شده و کدهای استفاده نشده به صورت قرمز برایتان نمایش داده می شوند.
توجه داشته باشید که این ابزار فقط در مورد صفحه ای که در آن هستید صدق می کند. به طور مثال اگر فایل main.css دارای کدهایی برای تمام صفحات سایت شما باشد، این ابزار از کدهای استفاده نشده در یک صفحه ی خاص ایراد می گیرد. بنابراین قبل از حذف کردن این کدها به دقت آن ها را بررسی کنید.
در قسمت بعدی آموزش کار با Google Page Speed Insight توصیه های بیشتری را مورد بررسی قرار خواهیم داد.
منبع: سایت Kinsta









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.