آشنایی و کار با SVG

SVG چیست؟
«نگارهسازی بُرداری مقیاسپذیر» یا Scalable Vector Graphics (مخفف شده ی آن: SVG) یک شکل/عنصر گرافیکی است که بر اساس فرمت XML ایجاد می شود. در مقایسه بین SVG و Canvas معمولا SVG پیشنهاد می شود و در دنیای امروزی بسیار فراگیر تر، شایع تر و استاندارد تر از canvas است. البته عنصر <svg> تنها نگه دارنده عناصر گرافیکی داخلش است.
پشتیبانی از این قابلیت در مرورگر های مختلف به شرح زیر است:
- در مرورگر کروم: از نسخه ی 4 به بعد پشتیبانی می شود.
- در مرورگر edge/IE: از نسخه ی 9 به بعد پشتیبانی می شود.
- در مرورگر فایرفاکس: از نسخه ی 3 به بعد پشتیبانی می شود.
- در مرورگر سافاری: از نسخه ی 3.2 به بعد پشتیبانی می شود.
- در مرورگر اپرا: از نسخه ی 10.1 به بعد پشتیبانی می شود.
برای کار با SVG باید در دو زمینه ی زیر دانش اولیه داشته باشید:
- HTML
- کار با XML
نکات جالب زیادی در رابطه با SVG ها وجود دارد؛ به طور مثال آن ها جداگانه و بدون نیاز به دخالت مستقیم جاوا اسکریپت ساخته می شوند بنابراین پایدارتر هستند. همچنین آن ها دارای قسمت های جداگانه هستند (ساختار XML) بنابراین می توان به صورت جداگانه آن قسمت ها را پویانمایی/متحرک کرد. از طرفی SVG ها قابلیت ترکیب و همکاری با DOM و XSL را نیز دارند و از طرف کنسرسیوم جهانی وب (W3C) نیز به عنوان یک استاندارد تعریف شده اند.
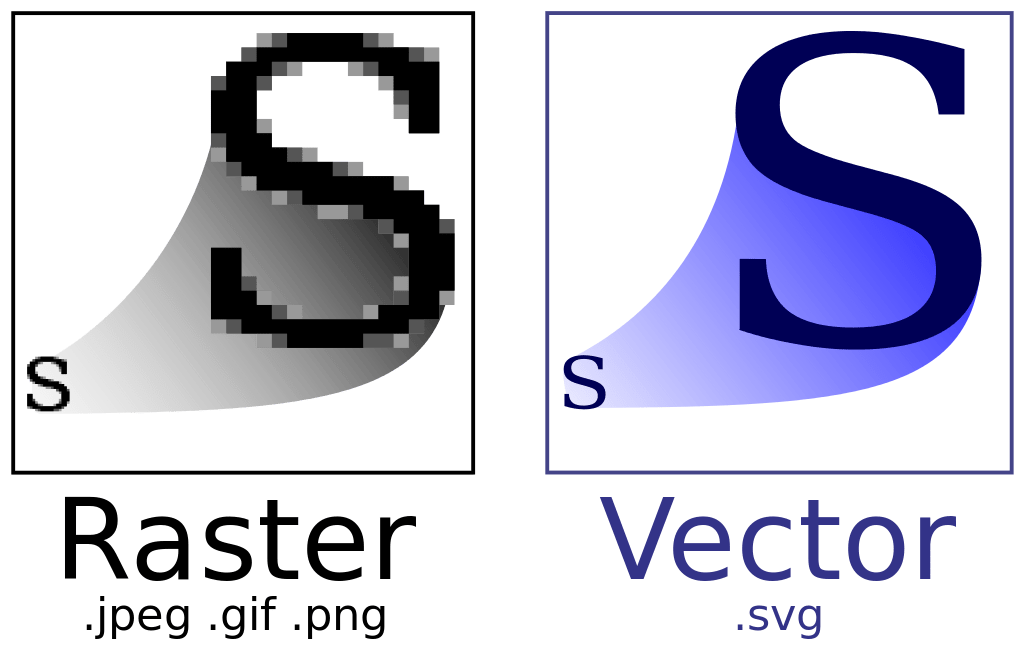
تمام این نکات بسیار جالب هستند اما نکته ای که معمولا در رابطه با SVG ها به چشم می آید، وکتور بودن آن هاست. یعنی به جای اینکه از پیکسل ها تشکیل شده باشند از الگوریتم های ریاضی و کد تشکیل شده اند و آن الگوریتم ها بعدا پیکسل ها را در سایز دلخواه می سازند، بنابراین هر چقدر آن ها را بزرگ یا کوچک کنید، هیچ افت کیفیتی را مشاهده نخواهید کرد!

مزیت های SVG نسبت به فرمت های دیگر تصویری مانند JPEG از این قرار است:
- تصاویر SVG می توانند در یک ویرایشگر کد ویرایش شده و تغییر کنند (بدون نیاز به نرم افزار هایی مانند فتوشاپ و ...).
- تصاویر SVG به خاطر متنی بودن خود، قابلیت جست و جو شدن، ایندکس شدن، اسکریپت شدن، و فشرده شدن را دارند.
- تصاویر SVG مقیاس پذیر هستند (بدون افت کیفیت، بی نهایت بزرگ و کوچک می شوند).
- تصاویر SVG می توانند با بهترین کیفیت و رزولوشن پرینت شوند.
- تصاویر SVG قابلیت زوم شدن توسط کاربر و بدون افت کیفیت را دارا می باشند.
- تصاویر SVG استاندارد باز (open standard) هستند.
- فایل های SVG در حقیقت از XML محض تشکیل شده اند.
البته SVG یک مزیت بسیار مهم نسبت به Flash دارد و آن این است که SVG ها با استاندارد های دیگر مانند XSL و DOM همخوانی دارند اما Flash با تکنولوژی خاصی کار می کند که مخصوص خودش است و open source نیست.
بیاید چند شکل مختلف را به صورت SVG پیاده کنیم.
ایجاد دایره
<!DOCTYPE html> <html> <body> <svg width="100" height="100"> <circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" /> Sorry, your browser does not support inline SVG. </svg> </body> </html>
cx و cy تعیین کننده ی نقطه ی مرکز دایره هستند (مقدارشان به صورت پیش فرض 0 و 0 است). عنصر <circle> نیز یک دایره را ایجاد می کند. r نیز همان شعاع دایره است. stroke نیز ضخامت خطوط عنصر SVG را تعیین می کند. خصوصیت fill رنگ داخل عنصر را مشخص می کند که ما آن را در این مثال زرد قرار داده ایم.
ایجاد مستطیل
<!DOCTYPE html> <html> <body> <svg width="400" height="100"> <rect width="400" height="100" style="fill:rgb(0,0,255);stroke-width:10;stroke:rgb(0,0,0)" /> Sorry, your browser does not support inline SVG. </svg> </body> </html>
ایجاد مربع با گوشه های کُند
<!DOCTYPE html> <html> <body> <svg width="400" height="180"> <rect x="50" y="20" rx="20" ry="20" width="150" height="150" style="fill:red;stroke:black;stroke-width:5;opacity:0.5" /> Sorry, your browser does not support inline SVG. </svg> </body> </html>
ایجاد ستاره
<!DOCTYPE html> <html> <body> <svg width="300" height="200"> <polygon points="100,10 40,198 190,78 10,78 160,198" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" /> Sorry, your browser does not support inline SVG. </svg> </body> </html>
ایجاد لوگو بیضی شکل
<!DOCTYPE html>
<html>
<body>
<svg height="130" width="500">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%"
style="stop-color:rgb(255,255,0);stop-opacity:1" />
<stop offset="100%"
style="stop-color:rgb(255,0,0);stop-opacity:1" />
</linearGradient>
</defs>
<ellipse cx="100" cy="70" rx="85" ry="55" fill="url(#grad1)" />
<text fill="#ffffff" font-size="45" font-family="Verdana"
x="50" y="86">Roxo</text>
Sorry, your browser does not support inline SVG.
</svg>
</body>
</html>
برای ایجاد این شکل بیضی به نکات زیر باید توجه کرد:
- cx مرکز دایره/بیضی روی محور x است.
- cy مرکز دایره/بیضی روی محور y است.
- rx شعاع افقی را مشخص می کند.
- ry شعاع عمودی را مشخص می کند.
حتی می توان شکل بیضی را چرخاند و به شکل های عجیب و غریبی تبدیل کرد:
<!DOCTYPE html> <html> <body> <svg height="150" width="500"> <ellipse cx="240" cy="100" rx="220" ry="30" style="fill:purple" /> <ellipse cx="220" cy="70" rx="190" ry="20" style="fill:lime" /> <ellipse cx="210" cy="45" rx="170" ry="15" style="fill:yellow" /> Sorry, your browser does not support inline SVG. </svg> </body> </html>
تفاوت بین SVG و Canvas
SVG زبانی برای تعریف عناصر دو بعدی در XML است اما Canvas عناصر/اشکال دو بعدی را با جاوا اسکریپت می کشد. آیا می دانید این به چه معنی است؟
در واقع از آنجا که SVG بر پایه ی XML است، تمام قسمت های آن بر اساس مدل DOM خودش قابل دسترسی هستند و حتی می توان به این قسمت ها انواع دستورات جاوا اسکریپت مانند event handler ها را داد. از طرفی هر عنصر/شکل کشیده شده در SVG به صورت یک شیء (object) به یاد آورده می شود بنابراین اگر attribute ها (یا جزئیات دیگر مربوط به SVG) تغییر کنند، مرورگر می تواند آن قسمت را دوباره render کند و به نمایش بگذارد اما Canvas به صورت پیکسل به پیکسل render می شود (تبدیل شدن از کد به محتوای قابل دیدن) بنابراین زمانی که شکل در Canvas کشیده شود دیگر از یاد مرورگر می رود. پس اگر قرار باشد قسمتی از آن تغییر کند باید تمام آن از اول کشیده شود. بنابراین می توان گفت:
| canvas | SVG |
|
|
امیدوارم از این قسمت لذت برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.