10 تگ HTML که کمتر شناخته شدهاند

به عنوان یک برنامه نویس یا کسی که ممکن است به این رشته علاقه مند باشید بارها شنیده اید که زبان برنامه نویسی html زبان بسیار ساده ای است. اگر چه این جمله دور از واقعیت نیست و هر برنامه نویسی با آن موافق است، اما همه چیز آنقدرها هم ساده نیست. حتی با وجود سادگی نسبت به زبان های برنامه نویسی دیگر، html یک زبان نشانه گذاری شده قدرتمند است که در صورت استفاده صحیح از آن می توان ساختار یک وب سایت بامزیت های فراوانی را به وسیله آن ایجاد کرد. بنابراین در این پست تصمیم گرفتیم شما را با تگ های html یا بهتر بگوییم، 10 عنصر کمتر شناخته شده در این زبان برنامه نویسی آشنا کنیم که در استفاده های بعدی بتوانید امکانات بیشتری را به واسطه این زبان برنامه نوسی پیاده سازی کنید.
Audio
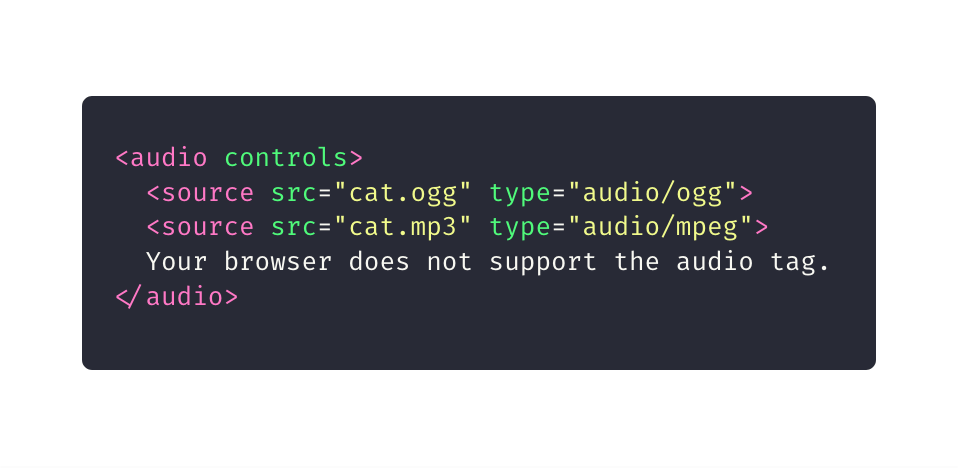
تگ <audio> می تواند صداها، مانند موزیک یا پادکست ها را که با فرمت رایج MP3, WAV و OGG هستند، به نمایش درآورد. البته این تگ چندان هم ناشناخته نیست و صرفا به عنوان تکمیل کننده سایر موارد در این لیست آن را آوردیم. نمونه ای از نحوه کدنویسی به واسطه این تگ را در تصویر زیر مشاهده می کنید.
Blockquote
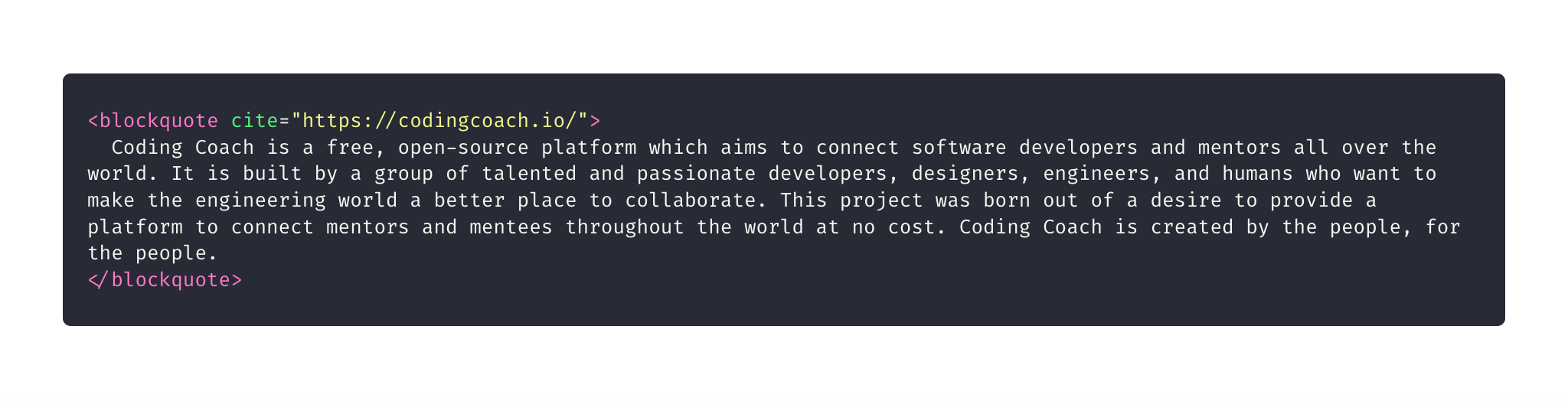
تگ <blockquote> در واقع یک بلاک نقل قول برای شما را به نمایش می گذارد. از آنجا که معمولا نقل قول ها به واسطه ادیتور (ویرایشگر متن) در سیستم مدیریت محتوا یا همان CMS ایجاد می شوند، ممکن است با تگ مرتبط با آن آشنا نباشید.
Output
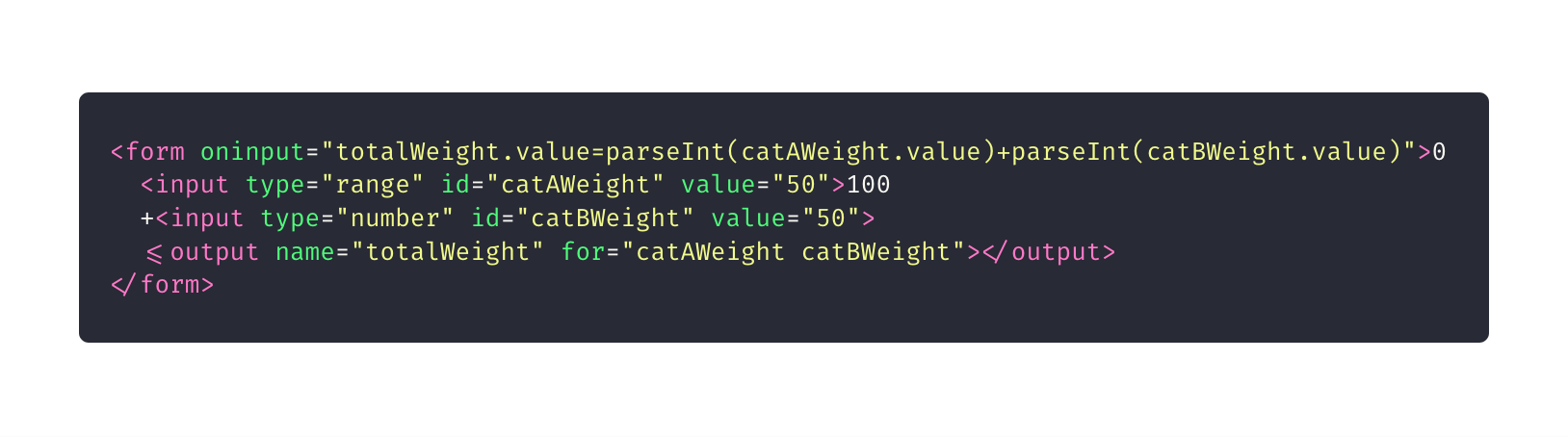
تگ <output> که در میان تگ های html واقعا کمتر شناخته است، می تواند نتیجه یک محاسبه را برای شما به نمایش بگذارد. با این تگ می توانید چند مقدار را با یکدیگر ترکیب کنید و نتیجه محاسبه را به نمایش بگذارید. نمونه ای از این کد و خروجی عملی آن را می توانید در وب سایت w3schools مشاهده کنید.
Picture
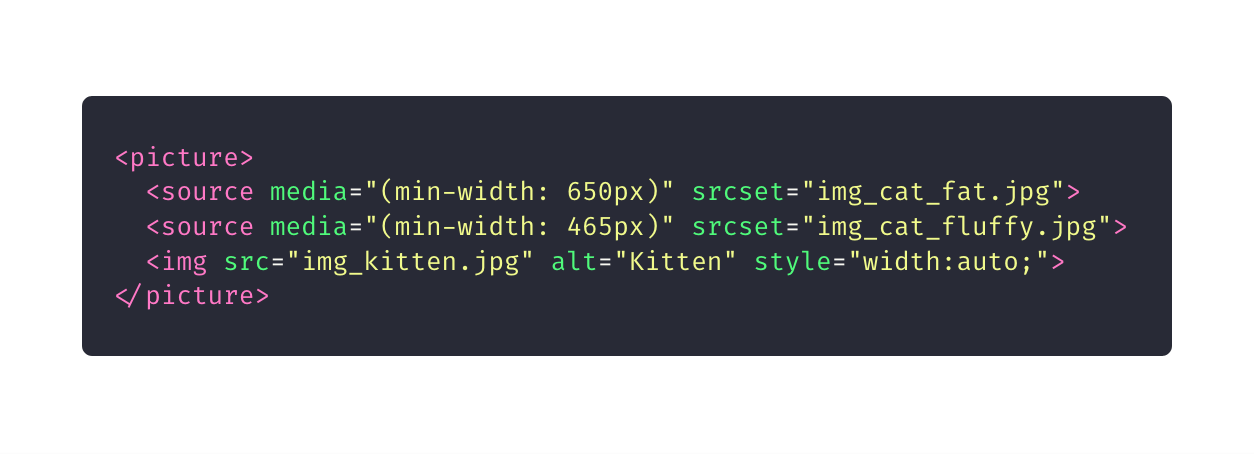
معمولا برای قرار دادن تصویر از تگ <img> استفاده می شود. از همین رو تگ <picture> کمتر مورد استفاده قرار می گیرد. اما کار این تگ چیست؟ این تگ به شما این اجازه را می دهد که به جای یک تصویر منابع مختلفی از تصاویر را تعیین شروط مختلف نمایش دهید. این تگ خود از دو تگ <source> و <img> تشکیل شده است. تگ <source> خود از چند attribute یا صفت تشکیل شده است
srcsetبه عنوان صفت اجباری که آدرس تصویر مورد استفاده را در آن تعیین می شودmediaکه اختیاری است و مقادیر CSS در آن تعریف می شودsizesکه ابعاد تصویر را مشخص می کندtypeکه نوع MIME را مشخص می کند
در نهایت از <img> برای زمانی که مروگر کاربر از تگ <picture> پشتیبانی نمی کند و یا هیچ یک از حالت های <picture> با توجه به شروط آن رخ نداده است استفاده می شود.
برای درک بهتر صفحه متربط با این آموزش در w3schools را مشاهده کنید.
همچنین در تفسیر کدهای بالا باید بگوییم که در این کد تعریف شده است که اگر ابعاد نمایشگر کاربر حداقل 650 پیکسل بود تصویر اول، اگر حداقل 465 پیکسل بود تصویر دوم و صورت عدم پشتیبانی مرورگر تصویر سوم یعنی تصویر تعیین شده در تگ <img> نمایش داده شود.
Progress
تگ <progress> همانطور که از نامش پیداست یک نوار پیشرفت را با درصد دلخواه به نمایش می گذارد. نمونه از استفاده از این کد را در تصویر زیر مشاهده می کنید.
Meter
این تگ مشابه با تگ <progress> عمل می کند و برای نمایش یک مقیاس در یک محدوده خاص مورد استفاده قرار می گیرد. برای مثال جهت نمایش آمار استفاده از دیسک و نشان دادن اهمیت یک جستجو از آن استفاده می شود. فراموش نکنید نباید از تگ <meter> به جای <progress> برای نمایش میزان پیشرفت استفاده کرد.
Template
تگ <template> شامل محتوایی است که از کاربر پنهان است اما می تواند توسط جاوا اسکریپت شناسایی و رندر شود. به عبارتی دیگر جاوا اسکریپت می تواند از آن استفاده کند اما کاربران محتوای موجود در آن را مستقیما مشاهده نخواهند کرد.
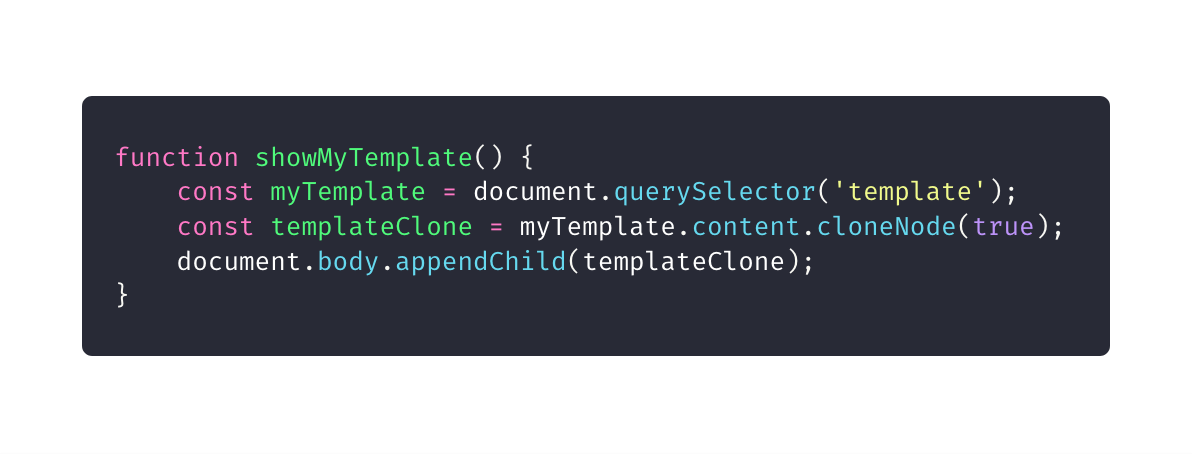
جاوا اسکریپت برای نمایش این تگ از متد cloneNode() مانند کدهای تصویر زیر استفاده می کند.
Time
تگ <time> برای نمایش زمان و تاریخ استفاده می شود. برخلاف تصور اکثر افراد، محتوای این تگ به شکل خاص یا ویژه ای در مروگر به نمایش در نمی آید و اگر از این تگ نیز برای نوشتن تاریخ و ساعت استفاده نکنید، کاربران فرقی بین آن متوجه نخواهند شد. پس کاربرد این تگ چیست؟ اول اینکه به برنامه نویسان کمک می کند که یادآوری و رویداد های زمانبندی شده تولید کنند و دوم اینکه موتورهای جستجو مقادیر این تگ را شناسایی کرده و از آن برای رتبه بندی هوشمندانه تر نتایج جستجو استفاده می کنند.
در واقع وقتی از این تگ استفاده می کنید به دستگاه می فهمانید که محتوا شامل یک تاریخ و زمان است. اما اگر تاریخ و زمان را در وسط متن و بدون استفاده از این تگ بیاورید، دستگاه نیز آن را تنها به دید یک متن معمولی شناسایی می کند.
Video
تگ <video> شاید به نسبت سایر تگ ها شناخته شده تر باشد اما برای تکمیل مقاله معرفی آن خالی از لطف نخواهد بود. این تگ می تواند فایل های MP4, WebM, و Ogg را برای کاربر به نمایش درآورد.
Word Break
تگ <wbr> باعث می شود قسمت مورد نظر از متن شما در اثر تغییر سایز مرورگر ثابت بماند و شکسته نشود. به صفحه ویژه تگ wbr بروید و سایر مرورگر خود را تغییر دهید تا متوجه شوید قسمت تعیین شده در تگ با تغییر اندازه مروگر هیچ تغییری نمی کند. برای مثال متن از وسط تقسیم نمی شود که در دو خط نمایان شود و هر چقدر هم عرض مروگر را کم کنید متن تعیین شده در یک خط باقی خواهد ماند.
در پایان امیدواریم معرفی این تگ های html برای شما کاربردی بوده باشد. در ضمن می توانید نظرات و پرسش های خود را در قسمت نظرات با ما درمیان بگذارید تا در اولین فرصت ممکن آنرا برای شما پاسخ دهیم. پیروز باشید...
منبع: سایت Medium





















در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.