پیاده سازی dark mode (حالت شب) در یک صفحه ی ساده

یکی از قابلیت های محبوب این روزها در طراحی UI اضافه کردن dark mode (حالت شب) است. این قابلیت در بسیاری از نرم افزارها و وب سایت های معروف (مانند تلگرام، توییتر، Reddit و ...) دیده می شود. دلیل آن هم راحت تر بودن مطالعه ی متون در این حالت است. بر اساس برخی از تحقیقات آکادمیک انجام شده میزان خستگی و قرمزی چشم ها در حالت dark mode کم تر از حالت عادی (صفحات رنگ روشن) بوده است، مخصوصا در محیط های تاریک (مثلا در شب). روش های مختلفی برای پیاده سازی Dark Mode با CSS در صفحات شما وجود دارد و ما هم یکی از این روش ها را در یک صفحه ی ساده پیاده سازی کرده ایم:


آماده سازی HTML
برای پیاده سازی این طرح یک پوشه ایجاد کردیم و سه فایل زیر را در آن ایجاد کرده ایم:
- html
- css
- js
سپس یک پوشه ی دیگر به نام images ایجاد کرده و تصویر کیک را در آن قرار دادیم. از آنجایی که می خواهیم در این مثال از جی کوئری استفاده کنیم، آن را مستقیما از CDN وارد صفحه کرده ایم تا همیشه روی آخرین نسخه باشد اما اگر بخواهید می توانید جی کوئری را دانلود کرده و به صورت محلی استفاده کنید. ساختار کلی صفحه ی ما (به صورت خلاصه شده) باید به این شکل باشد:
- dark-mode-css/
- images/
- cake.jpg
- index.html
- script.js
- style.css
برای شروع باید روی فایل HTML کار کنیم. بنابراین پس از اضافه کردن CDN مربوط به جی کوئری و موارد دیگر (مانند فایل استایل و ...) یک تگ h1 برای عنوان مطلب خود قرار می دهیم. سپس از تگ معنا-محور <article> استفاده کرده ایم تا محتوای مقاله را درون آن قرار دهیم. مثل همیشه صفحه ی استایل های ما در تگ <head> اضافه می شود اما فایل های جاوا اسکریپت در قسمت انتهایی سند و قبل از تگ پایانی <body/> قرار داده می شوند.
نکته: ترتیب بارگذاری فایل های جی کوئری و اسکریپت جاوا اسکریپت (فایل شخصی خودمان) مهم است. اگر جی کوئری قبل از فایل جاوا اسکریپت خودمان بارگذاری نشود، فایل جاوا اسکریپت ما نمی تواند از قابلیت های آن استفاده کند.
محتوای فایل HTML ما به شکل زیر است:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Demo | Dark Mode in CSS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="switch">Dark mode:
<span class="inner-switch">OFF</span>
</div>
<h1 class="title">The Best Recipes of All Time</h1>
<article>
<h1>Raspberry Cake</h1>
<p><small>Created with Cupcake Ipsum</small></p>
<p>...</p>
<img src="images/cake.jpg">
<p>...</p>
</article>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="script.js"></script>
</body>
</html>
آماده سازی CSS
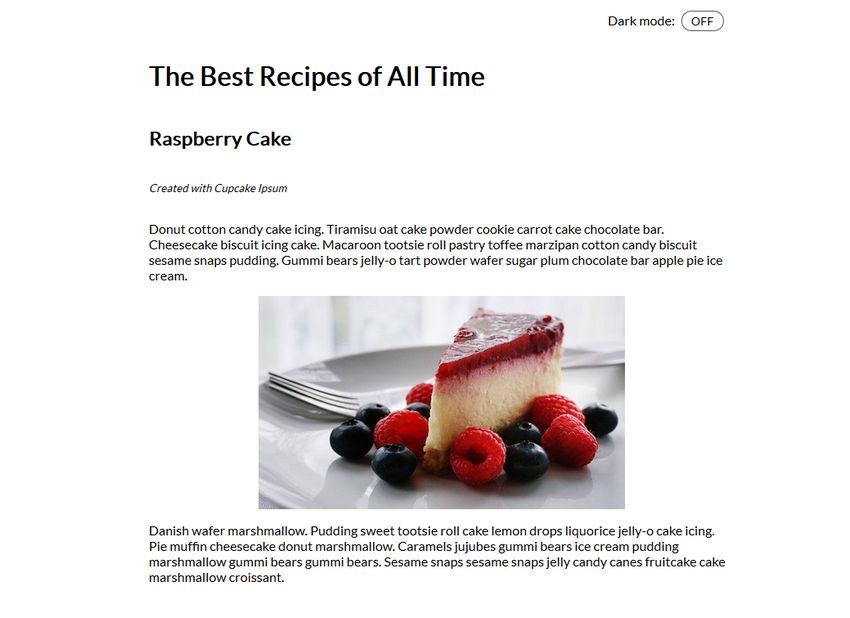
از آنجا که حالت روشن حالت پیش فرض صفحات است، ابتدا استایل های حالت روشن را می نویسیم. در کدهای CSS زیر از مدل flexbox استفاده کرده ایم و محتوا را به صورت ستونی چیده ایم. با استفاده از همین مدل، کلاس switch. (که به عنوان wrapper دکمه ی حالت شب است) و تصویر کیک را در وسط عنصر نگهدارندهشان قرار داده ایم. محتوای فایل CSS ما بدین شکل است:
body {
font-family: sans-serif;
font-size: 1.125rem;
display: flex;
flex-direction: column;
max-width: 50rem;
margin: 0 auto;
padding: 0 0.9375rem;
}
small {
font-style: italic;
}
article {
display: flex;
flex-direction: column;
}
img {
max-width: 100%;
display: block;
align-self: center;
}
.switch {
align-self: flex-end;
margin: 0.9375rem;
}
.inner-switch {
display: inline-block;
cursor: pointer;
border: 1px solid #555;
border-radius: 1.25rem;
width: 3.125rem;
text-align: center;
font-size: 1rem;
padding: 0.1875rem;
margin-left: 0.3125rem;
}
استفاده از display: flex به ما کمک کرده است تا بتوانیم از align-self: flex-end برای دکمه ی حالت شب استفاده کنیم و دکمه را در قسمت بالا و سمت راست صفحه قرار دهیم. همچنین استفاده از flex-direction: column به ما کمک می کند که بتوانیم تگ <article> را به همراه تصویرش در وسط صفحه قرار دهیم.
آماده سازی جاوا اسکریپت
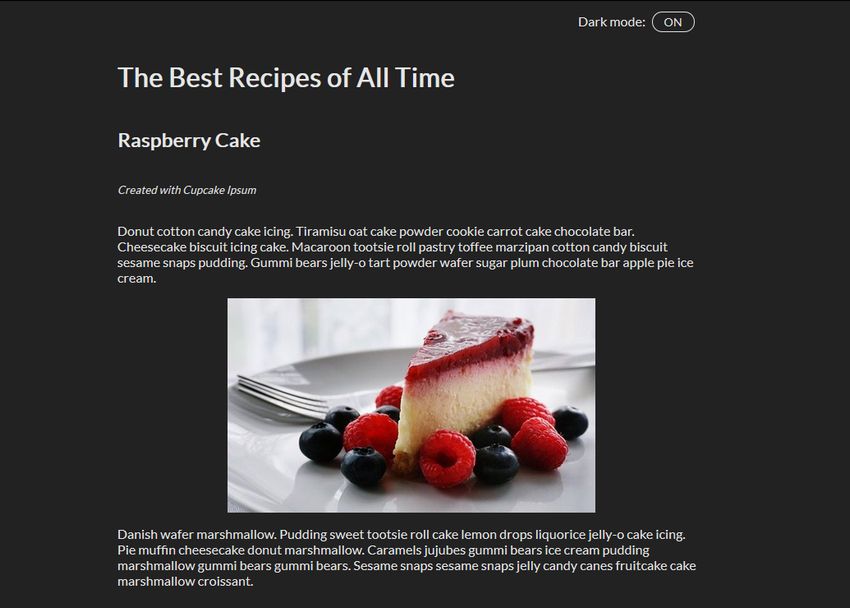
وظیفه ی فایل script.js (که حاوی کدهای جاوا اسکریپت ما است) عملیاتی کردن دکمه ی حالت شب است. در حالت عادی این دکمه هیچ کاری انجام نمی دهد بنابراین باید عملکردی به آن بدهیم. باید کاری کنیم که با کلیک روی این دکمه مقدار آن به ON تغییر پیدا کرده و کلاس خاص CSS مربوط به حالت شب هم روی صفحه اعمال شود. بنابراین:
$( ".inner-switch" ).on("click", function() {
if( $( "body" ).hasClass( "dark" )) {
$( "body" ).removeClass( "dark" );
$( ".inner-switch" ).text( "OFF" );
} else {
$( "body" ).addClass( "dark" );
$( ".inner-switch" ).text( "ON" );
}
});
قسمت (on("click", function یک eventlistener ساده است که هنگام کلیک شدن روی عنصر خاص تابع خاصی را اجرا می کند. hasClass نیز بررسی می کند که آیا کلاس dark. روی صفحه اعمال شده است یا خیر. سپس removeClass در هنگام کلیک روی دکمه، حالت شب را با حذف کلاس dark از بین می برد. تابع addClass نیز دقیقا برعکس removeClass عمل کرده و کلاس dark را به صفحه اضافه می کند. در آخر تابع text مقدار متنی کلید را از ON به OFF و بالعکس تغییر می دهد.
آماده سازی حالت شب
آخرین کاری که باید انجام دهیم اضافه کردن کلاس dark. به استایل هایمان است:
.dark,
.dark * {
background-color: #222;
color: #e6e6e6;
border-color: #e6e6e6;
}
همانطور که می دانید نام علامت ستاره (*) universal CSS selector است و در کد بالا می گوید تمام فرزندان کلاس dark را نیز انتخاب کن. به خاطر ماهیت آبشاری بودن CSS باید این کلاس را پایین تر از تمام کلاس های دیگر قرار دهیم تا بتوانیم رنگ های عادی در حالت روشن را override کنیم.
نکته: اگر پروژه ی شما پروژه ی بزرگی است می توانید یک فایل جداگانه به نام dark.css ایجاد کنید و آن را بعد از استایل های عادی خود در قسمت head فایل HTML بارگذاری کنید.
مشاهده ی پروژه ی نهایی و تکمیل شده
شاید قبلا تصور می کردید که طراحی حالت شب بسیار پیچیده باشد اما حقیقت این است که طراحی حالت شب چیزی به جز اضافه کردن چند کلاس CSS نیست. حتی اگر پروژه ی شما بسیار بزرگ باشد و عناصر مختلفی داشته باشد می توانید به راحتی و با ساختن یک فایل css جداگانه در طی چند جلسه کدنویسی حالت شب را برای سایت خود طراحی کنید. هر چقدر که وسعت پروژه ی شما زیاد باشد، منطق کدنویسی آن به همین شکل است. حتی اگر از فریم ورک هایی مانند vue و react استفاده می کنید به راحتی می توان منطق جاوا اسکریپتی بالا را در آن ها نیز پیاده کرد. امیدوارم این مقاله به شما کمک کرده باشد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.