HTML5 Semantic یا HTML معنا-محور چیست؟

HTML معنا-محور (HTML5 Semantic)
کلمه ی semantics به معنای study of meaning یا «مطالعه ی معانی» است که از شاخه ی زبانشناسی وارد حوزه های دیگر شده است. با اینکه نسخه های قبل از HTML5 نیز عناصر معنایی داشتند (مانند تگ body یا html) اما تنها با معرفی نسخه ی 5 زبان HTML بود که مفهوم semantics در HTML در مرکز توجه قرار گرفت.
همانطور که می دانید تگ های HTML معنای خاصی دارند؛ مثلا تگ های <h1>, <h2>, <h3>, <h4>, <h5>, <h6> هر کدام بیانگر میزان اهمیت یک تیتر و نمایش دهنده ی ساختار HTML اند. لیست های ترتیبی و غیرترتیبی (<ol>, <ul>) نیز از همین دسته اند. با اینکه کاربر ممکن است به خاطر وجود CSS هر دو را به یک شکل ببیند اما موتورهای جست و جو هنوز هم این تگ ها را به همراه معنی شان می خوانند.
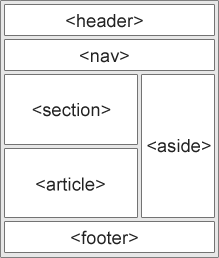
HTML5 تگ های معنایی جدیدی را معرفی کرد (مانند <figure>, <header>, <footer> <strong>, <em>, <mark> و...). همچنین از تگ های معرفی شده 4 تگ sectioning (به معنی قسمت ساز) معرفی شدند: <article>, <aside>, <nav> و <section> که تحول خاصی را در نحوه ی دسته بندی قسمت های سایت به وجود آوردند. پیش از این ها تمامی قسمت های سایت با عناصر div دسته بندی می شدند.

اهمیت HTML معنا-محور (HTML5 Semantic) در سئو
رتبه بندی موتورهای جست و جو به فاکتورهای متعددی بستگی دارد و الگوریتم گوگل نیز اخیرا توجه خود را روی «کیفیت محتوا» معطوف کرده است. بنابراین اگر بخواهیم در رتبه بندی گوگل موفق باشیم باید کدهای تمیز و خوانایی بنویسیم که ربات های گوگل توانایی خواندنشان را داشته باشند. اینجاست که نقش HTML معنا-محور را بهتر درک می کنیم.
در حالت عادی ربات های موتورهای جست و جو گر ساختار صفحه ی HTML شما را درک نمی کنند. فرض کنید این ربات ها انسان های نابینایی هستند که نه تصاویر را می بینند و نه استایل های وب سایت شما را، اما می توانند متون را بخوانند (اهمیت کلید واژه ها). این ربات ها درک نمی کنند که قسمت های مختلف سایت شما به هم ارتباط دارند یا خیر اما شما می توانید به دو روش به این ساختار در هم ریخته معنی بدهید:
- استفاده از HTML معنا-محور
- استفاده از rich snippet ها داده های ساختار یافته
مسئله ی rich snippet ها بحث جداگانه ای دارد که در این مقاله به آن نمی پردازیم اما باید بدانید که عامل مهمی در رتبه بندی سایت شما به حساب می آیند. برای اطلاعات بیشتر راجع به rich snippet ها می توانید به این صفحه از راهنمای وب مستران گوگل مراجعه کنید (برای بازدید از صفحه نیاز به ابزار دور زدن تحریم خواهید داشت).
بهترین عناصر معنا-محور
عناصر معنا-محور HTML5 در نگاه اول ساده به نظر می رسند اما باید مراقب برخی از اشتباهات رایج در هنگام استفاده از آن ها باشید. نکته ی اول این است که تمامی تگ های معنا-محور فقط برای یک هدف طراحی نشده اند، بلکه سه نوع مختلف از تگ های معنا-محور وجود دارند:
- عناصر قسمت ساز در سطح block (در انگلیسی: block-level sectioning elements)
- عناصر غیر قسمت ساز در سطح block (در انگلیسی: block-level non-sectioning elements)
- عناصر در سطح inline (در انگلیسی: inline-level elements)
عناصر قسمت ساز (sectioning) ساختار سند HTML شما را مشخص می کنند و این ساختار توسط ربات های موتورهای جست و جو خوانده می شود! همانطور که گفته شد این دسته از عناصر چهار عدد هستند:
- <article> (به معنی «مقاله»): برای قسمت های کاملا مستقل و غیر وابسته مانند مقالات وب سایت شما.
- <section> (به معنی «قسمت»): برای متصل کردن قسمت هایی از محتوا که به هم مربوط هستند، مانند محتوای سربرگ دار (tabbed content)
- <aside> (به معنی «کنار» یا «گوشه»): برای sidebar ها مانند قسمت تبلیغات وب سایت یا مقالات پربازدید یا محبوب ترین بازی های هفته و ... .
- <nav> (مخفف navigation - به معنی «جهت یابی»): برای قسمت های جهت یابی مانند منوی سایت شما.
این باور اشتباه وجود دارد که <main> یک تگ قسمت ساز است اما این طور نیست (البته یک تگ معنا-محور است). توجه داشته باشید که تگ <main> فقط و فقط یک بار در هر صفحه استفاده می شود.
جداسازی محتوا در تگ های sectioning
نکته ی جالب در مورد تگ های قسمت ساز این است که می توانند به صورت مستقل از سند اصلی، heading ها (<h1>, <h2>, <h3>, <h4>, <h5>, <h6>) و header ها (<header>) و Footer های (<footer>) خودشان را داشته باشند. این تگ های غیر قسمت ساز تنها متعلق به تگ های قسمت ساز هستند و ساختار کلی صفحه را تغییر نمی دهند. شاید در وهله اول برایتان عجیب باشد اما کد HTML زیر یک کد صحیح و معتبر است:
<html>
<head>...</head>
<body>
<h1>Title of the Entire Page</h1>
<h2>Subtitle of the Entire Page</h2>
<article>
<h1>Title of the Article Section</h1>
<h2>Subtitle of the Article Section</h2>
</article>
</body>
</html>
header ها و footer ها نیز به همین شکل عمل می کنند؛ مثلا تگ <article> می تواند یک <header> و <footer> جداگانه داشته باشد که از نظر معنایی فقط متعلق به همان <article> است اما در ساختار کلی صفحه هیچ تغییری ایجاد نمی کند:
<html>
<head>...</head>
<body>
<header>Header of the Entire Page</header>
<article>
<header>Header of the Article Section</header>
<p>...</p>
<p>...</p>
<footer>Footer of the Article Section</footer>
</article>
<footer>Footer of the Entire Page</footer>
</body>
</html>
بدین شکل موتورهای جست و جو می توانند قسمت های مختلف را به طور مستقل در نظر بگیرند.
تگ های non-semantic (غیر معنا-محور)
تگ های غیر معنا محور نیز استفاده های خودشان را دارند اما باید در استفاده از آن ها هوشمندانه عمل کنید. به طور مثال اگر بخواهید به گروهی از عناصر margin چپ اضافه کنید باید آن ها را در دسته ای قرار دهید و margin را به آن دسته اضافه کنید. در چنین حالتی نباید از تگ های معنا-محور استفاده کنید چرا که هدف ما ایجاد محتوای خاصی نیست بلکه فقط می خواهیم عناصر را استایل دهی کنیم. در چنین حالتی می توانید از تگ <div> استفاده کنید. اگر میخواهید از یک تگ inline استفاده کنید می توانید <span> را در نظر بگیرید.
بررسی ساختار صفحه
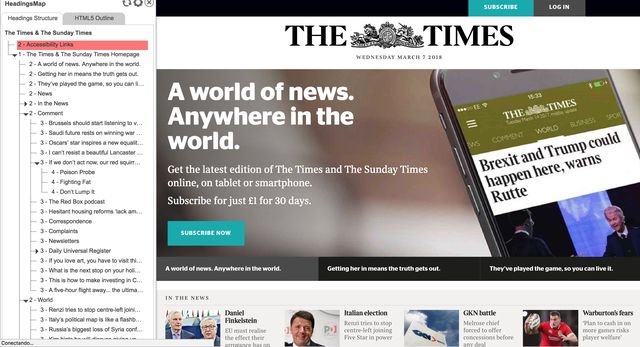
برای بررسی ساختار صفحه ی خود میتوانید از ابزارهای آنلاین مانند HTML Outliner استفاده کنید. این ابزار ها outline یا همان ساختار صفحه ی HTML شما را برایتان ترسیم می کنند تا بدانید چه کار کرده اید. همچنین افزونه هایی مانند HeadingsMaps برای فایرفاکس و HTML5 Outliner برای گوگل کروم وجود دارند که ساختار صفحات را برایتان نمایش می دهند:

از طرفی برخی از توسعه دهندگان از مرورگرهای متنی مانند Lynx browser استفاده می کنند تا ساختار صفحات خود را ببینند. این مرورگرها در اصل برای افراد نابینا ساخته شده اند اما از آن جایی که ربات های موتورهای جست و جو نیز به نوعی نابینا هستند می توانیم از مرورگرهای متنی برای مشاهده ی ساختار صفحه ی خود استفاده کنیم.
امیدوارم این مقاله توجه شما را جلب کرده باشد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.