عناصر پایه ای HTML

با سلام و عرض ادب خدمت شما خوانندگان گرامی روکسو، امروز می خواهیم به عناصر پایه ای HTML بپردازیم.
محیط کدنویسی HTML
برای یادگیری HTML و کدنویسی آن می توانید از ادیتور های پیشرفته مانند PHPStorm یا Visual Studio Code استفاده کنید اما در ابتدای کار بهتر است از ادیتور های متنی ساده مانند notepad خودِ ویندوز استفاده کنید. دلیل این مسئله آن است که ادیتورهای پیشرفته به شما در کدنویسی کمک می کنند و شما مطلب را از خودتان نمی نویسید و فراموشش می کنید.
برای کد نویسی به شکل ساده در notepad ابتدا باید آن را باز کنید و سپس به صورت ساده عناصر زیر را در آن بنویسید:
<!DOCTYPE html> <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html>
این عناصر تنها یک نمونه هستند تا با کدنویسی در notepad آشنا شویم، بعدا می توانید آن را تغییر دهید. کد هایتان در notepad به این شکل خواهند بود:

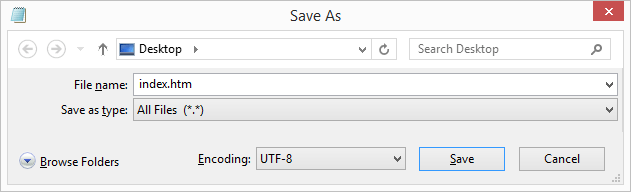
حالا برای ذخیره سازی این فایل به شکل یک سند HTML باید به این شکل عمل کنید:
- ابتدا از سمت بالا و چپ پنجره، گزینه ی File را انتخاب کنید.
- سپس گزینه ی Save as را انتخاب کنید.
- در پنجره ای که برایتان باز می شود نام فایل را index.html یا index.htm بگذارید (بعدا توضیح می دهیم چرا).
- و در آخر نیز Encoding را روی مقدار UTF-8 قرار دهید.
این مراحل را در تصویر زیر می بینید:

نکات مربوط به مراحل بالا:
- شما می توانید پسوند فایل را html یا htm بگذارید و باید بدانید این دو هیچ تفاوتی با هم ندارند. دلیل وجود htm این است که بعضی از سرور ها فایل هایی با پسوند چهار حرفی را قبول نمی کنند. بنابراین htm یک جایگزین برای html است و انتخاب پسوند با شما است.
- دلیل اضافه کردن نام index به فایل HTML این است که وب سرور ها فایل هایی با نام index.html و index.htm و ... را به عنوان صفحه ی پیش فرض حساب می کنند و آن را خودکار اجرا می کنند. بنابراین معمولا صفحات اصلی سایت ها را به شکل index نام گذاری می کنند تا وب سرور به صورت خودکار آن را برای کاربر اجرا کند.
- قرار دادن encoding روی utf-8 به این دلیل است که ما ممکن است از زبان فارسی، شکلک ها و یا کاراکتر های غیر معمول نیز استفاده کنیم. اگر چنین تصمیمی بگیریم (مثلا وب سایت ما فارسی باشد) اما به عنوان utf-8 تنظیم نشده باشد تمام کاراکتر ها بهم خواهند ریخت. البته مسئله فقط زبان فارسی نیست و ممکن است بعضی از کاراکتر ها نیز بدون utf-8 پشتیبانی نشوند بنابراین توصیه می کنیم همیشه تمام فایل هایتان را روی utf-8 قرار دهید.
پس از اینکه فایل را ذخیره کردید می توانید آن را در مرورگر خود باز کنید:

اما برای دوره ی ما استفاده از ادیتور هایی مثل notepad ممکن نیست چرا که قرار است همه با هم یاد بگیریم. بنابراین از همان ادیتور آنلاین جاوا اسکریپت استفاده می کنیم که در دوره ی آموزشی جاوا اسکریپت استفاده کردیم. به طور مثال کد زیر را در ادیتور آنلاین اجرا می کنیم:
<!DOCTYPE html> <html dir='rtl' align='center'> <head> <title>این عنوان کل صفحه است</title> </head> <body> <h1>این یک تیتر است!</h1> <p>این یک پاراگراف است.</p> </body> </html>
برای نمایش این کد در مرورگرتان روی این لینک کلیک کنید.
عناصر پایه ای HTML
اگر در این قسمت با تگ هایی آشنا شدید که قبلا آن ها را یاد نگرفته اید، جای نگرانی نیست. فعلا می خواهیم با عناصر پایه ای HTML آشنا شویم و در جلسات بعد تمام این تگ ها را توضیح خواهیم داد.
ساختار اسناد HTML
همه می دانیم که تمام اسناد HTML با یک declaration (به معنی «اعلان») شروع می شود: <DOCTYPE html!>. پس از آن تگ های <html> و <html/> را داریم که تمام تگ های دیگر در آن ها نوشته می شوند. البته از بین این تگ ها، تنها تگ هایی که بین <body> و <body/> قرار می گیرند برای کاربر قابل مشاهده هستند. مثال زیر را ببینید:
<!DOCTYPE html> <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html>
Heading ها در HTML
heading ها در واقع تیتر قسمت های مختلف صفحات هستند.
این تیتر ها از <h1> شروع می شوند و تا <h6> ادامه دارند. این تگ ها به ترتیب اهمیت نام گذاری شده اند بنابراین <h1> یعنی مهم ترین و اصلی ترین تیتر و <h6> یعنی فرعی ترین تیتر. به مثال زیر دقت کنید:
<!DOCTYPE html> <html> <body> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> <h4>This is heading 4</h4> <h5>This is heading 5</h5> <h6>This is heading 6</h6> </body> </html>
ما یک سری نوشته را با heading های مختلف نوشته ایم. حالا روی این لینک کلیک کنید تا خروجی را در مرورگرتان ببینید. همانطور که مشاهده کردید، بزرگی و bold بودن این نوشته ها متفاوت است. بگذارید یک مثال عملی برایتان بزنم. به صفحه ی Iran System encoding در ویکی پدیا بروید.

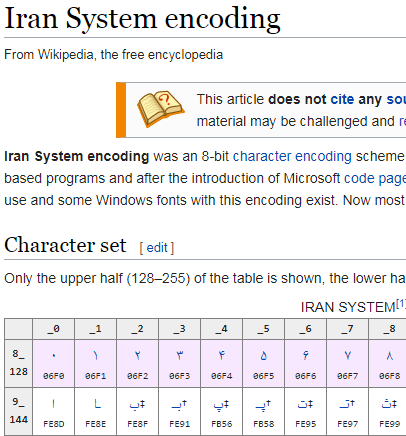
در این عکس که قسمتی از همان صفحه است متوجه دو عدد heading می شویم؛ heading اول "Iran System encoding" و heading دوم "Character set" است. همانطور که می بینید، یکی از دیگری بزرگتر است. heading اول در تگ h1 و heading دوم در تگ h2 قرار دارد. آیا می دانید چرا؟
مسئله مربوط به کدنویسی نیست، بلکه کاملا منطقی و انسانی است. اگر مقاله ای داشته باشیم که در مورد encoding در ایران باشد، مشخص است که Iran System encoding (به معنی «سیستم کدگذاری ایران») باید تگ h1 باشد چرا که کل مقاله در مورد آن است. سپس متوجه می شویم که لیست کاراکتر ها یا همان Character set یک شاخه ی فرعی یا یک موضوع فرعی است اما هنوز هم تیتر محسوب می شود. بنابراین آن را در تگ h2 قرار می دهیم. حالا اگر تیتر دیگری داشتیم که در مورد برخی از Character set ها بود، باید به آن h3 می دادیم و الی آخر.
پاراگراف ها
در زبان HTML پاراگراف ها با <p> مشخص می شوند:
<p>This is a paragraph.</p> <p>This is another paragraph.</p>
لینک ها
لینک ها در این زبان با استفاده از تگ <a> مشخص می شوند:
<a href="https://www.w3schools.com">This is a link</a>
همانطور که میبینید این تگ دارای مقداری به نام href است که تگ آغازین اش چسبیده است. به href و امثال آن attribute می گوییم که در جلسات بعد با آن ها آشنا خواهیم شد. کار این attribute ها این است که اطلاعات بیشتری به تگ ضمیمه کنند.
تصاویر
برای استفاده از تصاویر در زبان HTML باید از تگ <img> استفاده کنید:
<img src="w3schools.jpg" alt="W3Schools.com" width="104" height="142">
دکمه ها
برای نمایش دکمه ها (مانند دکمه ی «ورود به حساب کاربری» و ...) از تگ <button> استفاده می کنیم:
<button>Click me</button>
لیست ها
برای استفاده از لیست ها در زبان HTML از دو تگ <ul> (مخفف unordered list به معنی «لیست بدون ترتیب») یا <ol> (مخفف ordered list به معنی «لیست مرتب») استفاده می شود:
<ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
از <ul> ها زمانی استفاده می شود که ترتیب موارد لیست اهمیتی نداشته باشد و از <ol> نیز زمانی استفاده می شود که ترتیب اهمیت داشته باشد. در مثال بالا مهم نیست که اول coffee (قهوه) بیاید یا tea (چای) یا milk (شیر). بنابراین از <ul> استفاده کرده ایم.
نکته: لازم به ذکر است که لیست عناصر HTML بسیار طولانی است و در این دوره قصد بررسی تک تک آن ها را نداریم اما جای نگرانی نیز نمی باشد. ما تقریبا تمام تگ های کاربردی را با مثال و توضیحات ذکر خواهیم کرد و پروژه های کوچکی نیز خواهیم داشت. از طرفی هم نیازی به بررسی تک تک این تگ ها نمی باشد چرا که همه ی آن ها ساختار یکسانی دارند و تنها نیاز است دلیل استفاده از آن ها را در اینترنت سرچ کنید. در جلسات آخر متوجه منظور بنده خواهید شد.
خلاصه ی مقاله
در این قسمت با عناصر پایه ای HTML آشنا شدیم که در هر صفحه ای استفاده می شوند. این عناصر از این نظر پایه ای نامیده می شوند که پر تکرار و پر کاربرد هستند و به نوعی پایه ی دیگر عناصر را تشکیل می دهند. همچنین در مورد محیط کدنویسی HTML نیز صحبت کردیم. امیدوارم این قسمت برایتان جذاب بوده باشد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.