طرح کلی صفحات HTML5

طرح کلی صفحات HTML
صفحات وب مانند صفحات روزنامه ها و مجلات، محتوای خود را در ستون ها و طرح های خاصی نمایش می دهند. با معرفی HTML5 مبحث semantics وارد دنیای طراحی وب شد و حالا عناصری را داریم که semantic هستند.
semantic در لغت به معنی «معنایی» است و وقتی می گوییم عناصرِ semantic، منظورمان عناصری است که در HTML5 دیگر تنها یک عنصر نیستند، بلکه برای موتورهای جست و جو معنی خاصی دارند.
عناصر semantic ای که برای تعریف قسمت های مختلف یک صفحه استفاده می شوند از این قرار اند:
- <header> مسئول تعریف قسمت header در سایت ها است
- <nav> مسئول تعریف منوی سایت ها (نوار navigation) است
- <section> مسئول تعریف یک قسمت در سایت ما است
- <article> مسئول تعریف قسمتی مستقل است که دارای مقاله ای از سایت ما است
- <aside> مسئول تعریف قسمت کناری و جانبی سایت است
- <footer> مسئول تعریف قسمت footer در سایت ها است
- <details> مسئول تعریف جزئیات بیشتر در صفحات وب است
- <summary> مسئول تعریف یک heading برای عنصر <details> است
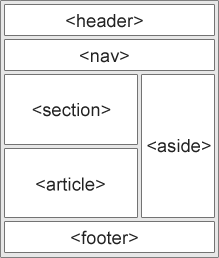
برای درک بهتر به تصویر زیر نگاه کنید:

این نوع طرح، تنها طرحی نیست که شما می توانید برای سایت خود انتخاب کنید بلکه طرح های بسیار زیادی وجود دارد اما ما می خواهیم در این قسمت در مورد این طرح صحبت کنیم چرا که یکی از قدیمی ترین و اصیل ترین طرح ها برای صفحات HTML است.
برای ایجاد این نوع طرح چند ستونه 5 روش اصلی وجود دارد:
- استفاده از جداول HTML (این مورد منسوخ شده است و به هیچ عنوان پیشنهاد نمی شود)
- استفاده از خاصیت float در CSS
- استفاده از flexbox در CSS
- استفاده از framework های زبان CSS
- استفاده از grid ها در CSS
جداول HTML
در سال های قبل (بسیار قبل تر از معرفی HTML5) طراحان مجبور بودند برای طراحی سایت های چند ستونه (طرح موجود در تصویر بالا) از <table> یا همان جدول ها در HTML استفاده کنند. واضح است که جدول ها برای شکل دهی به صفحات وب ساخته نشده اند بلکه برای نمایش داده های خاص که نیاز به جدول دارند می باشند. استفاده از <table> برای شکل دادن به صفحات وب تان کاری بسیار طاقت فرسا و غیر استاندارد است که کاملا منسوخ شده و هیچ انسان عاقلی دیگر از آن استفاده نمی کند.
فریم ورک های CSS
استفاده از framework های زبان CSS نیز یکی دیگر از این گزینه ها است اما از آنجا که نمی توان یک framework کامل CSS را در این مقاله توضیح داد، به صورت خلاصه از کنار آن عبور می کنیم چرا که شما می توانید با جست و جو در اینترنت در مورد فریم ورک های CSS اطلاعات بیشتری کسب کنید. اما به طور خلاصه چند مورد از این فریم ورک ها را به شما معرفی می کنیم.
فریم ورک Bulma

فریم ورک Bulma یکی از محبوب ترین فریم ورک های CSS است که قبلا با نام Scotch شناخته میشد. از مزیت های اصلی این فریم ورک این است که از CSS خالص تشکیل شده است و هیچ کد جاوا اسکریپتی ندارد؛ بنابراین تنها باید یک فایل css را درون پروژه ی خود import کنید و نیازی به فایل های js نیست. همچنین این فریم ورک بر اساس Flexbox طراحی شده است و بر پایه ی Sass می باشد بنابراین تنها از کدهایی استفاده خواهید کرد که به آن ها نیاز داشته باشید. طراحی با این فریم ورک کاملا واکنش گرا (responsive) بوده و اولویت خود را بر گوشی های موبایل قرار داده است.
فریم ورک Bootstrap

فکر نمی کنم Bootstrap نیاز به معرفی داشته باشد! Bootstrap یکی از بزرگترین فریم ورک های CSS در دنیا می باشد که تا امروز به نسخه ی چهارم خود رسیده است. این فریم ورک، فریم ورک پیش فرض اکثر توسعه دهندگان وب است و بر اساس SASS و LESS ساخته شده است. می توان به صورت خلاصه گفت که Bootstrap بزرگترین فریم ورک CSS محسوب می شود
فریم ورک های بسیار دیگری نیز وجود دارد اما ما نمی توانیم تمام آن ها را بررسی کنیم. این دو مورد از موارد مشهور در کنار فریم ورک Foundation هستند
استفاده از خاصیت float در CSS
استفاده از خصوصیت float برای نظم دهی به صفحات وب و طراحی چند ستونه از شایع ترین روش های طراحی است. از مزیت های کار با float این است که یادگیری آن بسیار آسان است؛ تنها کافی است با خصوصیت های float و clear آشنا باشید. اما نکته ی منفی آن اینجاست که عناصر float وابسته به document flow (جریان عناصر در سند HTML) هستند که از انعطاف پذیری CSS کم می کند.
به مثال زیر توجه کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS Template</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
/* Style the header */
header {
background-color: #666;
padding: 30px;
text-align: center;
font-size: 35px;
color: white;
}
/* Create two columns/boxes that floats next to each other */
nav {
float: left;
width: 30%;
height: 300px; /* only for demonstration, should be removed */
background: #ccc;
padding: 20px;
}
/* Style the list inside the menu */
nav ul {
list-style-type: none;
padding: 0;
}
article {
float: left;
padding: 20px;
width: 70%;
background-color: #f1f1f1;
height: 300px; /* only for demonstration, should be removed */
}
/* Clear floats after the columns */
section:after {
content: "";
display: table;
clear: both;
}
/* Style the footer */
footer {
background-color: #777;
padding: 10px;
text-align: center;
color: white;
}
/* Responsive layout - makes the two columns/boxes stack on top of each other instead of next to each other, on small screens */
@media (max-width: 600px) {
nav, article {
width: 100%;
height: auto;
}
}
</style>
</head>
<body>
<h2>CSS Layout Float</h2>
<p>In this example, we have created a header, two columns/boxes and a footer. On smaller screens, the columns will stack on top of each other.</p>
<p>Resize the browser window to see the responsive effect (you will learn more about this in our next chapter - HTML Responsive.)</p>
<header>
<h2>Cities</h2>
</header>
<section>
<nav>
<ul>
<li><a href="#">London</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Tokyo</a></li>
</ul>
</nav>
<article>
<h1>London</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.</p>
</article>
</section>
<footer>
<p>Footer</p>
</footer>
</body>
</html>
در مثال بالا یک صفحه ی وب را به صورت ساده طراحی کرده ایم که از عناصر semantic در HTML5 استفاده کرده است.
استفاده از Flexbox
قابلیت Flexbox نسبتا از قابلیت های جدید در CSS3 است. این قابلیت سعی می کند صفحات را طوری تنظیم کند که با تغییر سایز مرورگر کاربر و دستگاه های مختلف، صفحه به هم نریزد بلکه مناسب با آن سایز نمایش داده شود. در دوره ی CSS در این مورد صحبت خواهیم کرد.
به مثال زیر توجه کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS Template</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
/* Style the header */
header {
background-color: #666;
padding: 30px;
text-align: center;
font-size: 35px;
color: white;
}
/* Container for flexboxes */
section {
display: -webkit-flex;
display: flex;
}
/* Style the navigation menu */
nav {
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
background: #ccc;
padding: 20px;
}
/* Style the list inside the menu */
nav ul {
list-style-type: none;
padding: 0;
}
/* Style the content */
article {
-webkit-flex: 3;
-ms-flex: 3;
flex: 3;
background-color: #f1f1f1;
padding: 10px;
}
/* Style the footer */
footer {
background-color: #777;
padding: 10px;
text-align: center;
color: white;
}
/* Responsive layout - makes the menu and the content (inside the section) sit on top of each other instead of next to each other */
@media (max-width: 600px) {
section {
-webkit-flex-direction: column;
flex-direction: column;
}
}
</style>
</head>
<body>
<h2>CSS Layout Flexbox</h2>
<p>In this example, we have created a header, two columns/boxes and a footer. On smaller screens, the columns will stack on top of each other.</p>
<p>Resize the browser window to see the responsive effect.</p>
<p><strong>Note:</strong> Flexbox is not supported in Internet Explorer 10 and earlier versions.</p>
<header>
<h2>Cities</h2>
</header>
<section>
<nav>
<ul>
<li><a href="#">London</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Tokyo</a></li>
</ul>
</nav>
<article>
<h1>London</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.</p>
</article>
</section>
<footer>
<p>Footer</p>
</footer>
</body>
</html>
استفاده از Grid View
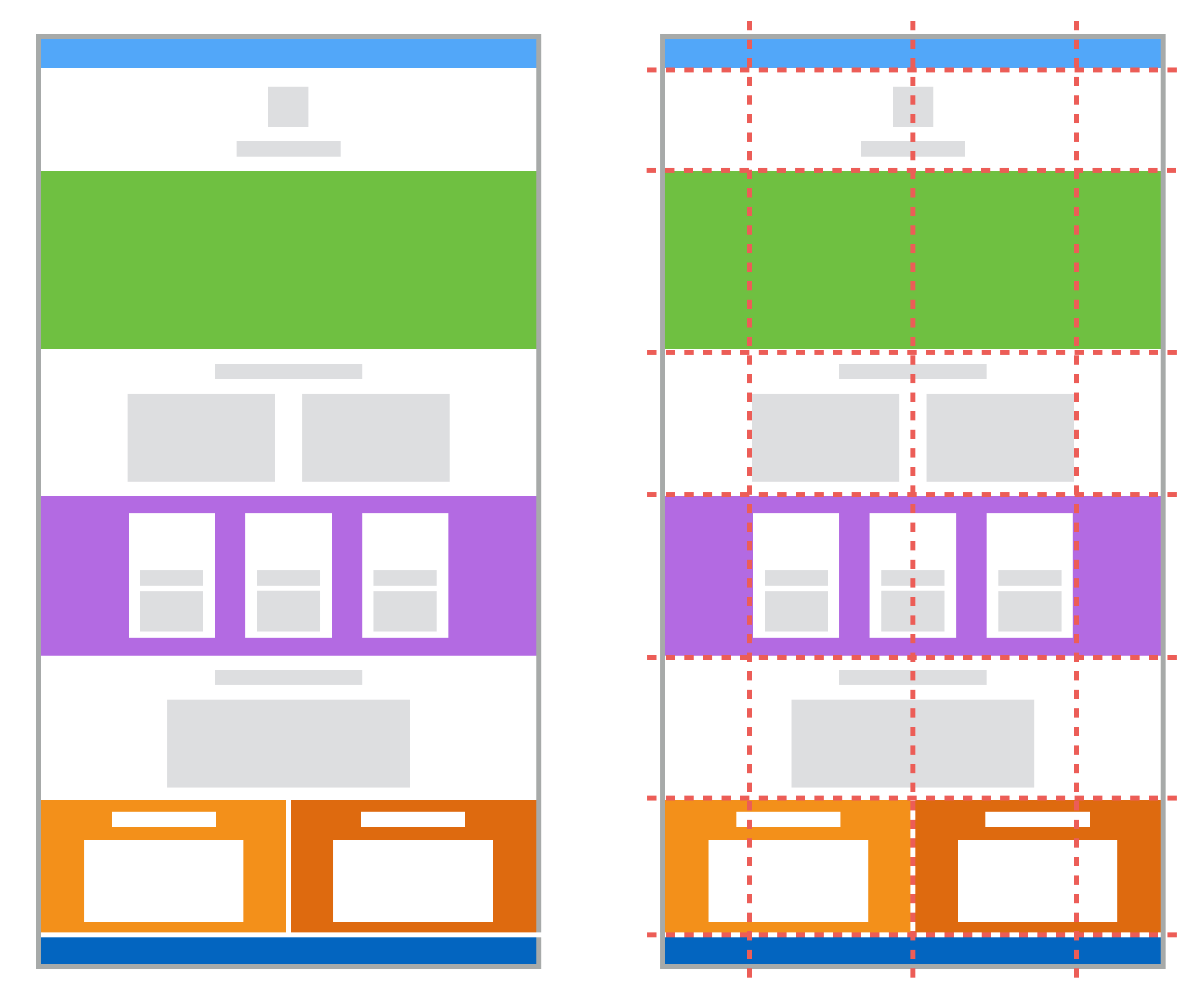
ماژول Grid در CSS به شما اجازه می دهد تا طرحی داشته باشید که بر اساس یک Grid (به معنی «شبکه توری» یا «مشبک») باشد. به تصویر زیر نگاه کنید:

در این تصویر دو صفحه ی وب را می بینید. صفحه ی سمت راست بر اساس Grid طراحی شده است و همانطور که گفتیم Grid به شکل یک شبکه ی توری مانند است و خانه هایی را که می بینید، شکل می دهد. حالا می توانید عناصر خود را با دقت فراوان داخل این خانه ها قرار دهید. اگر از Grid استفاده کنید دیگر نیازی به استفاده از float و مدیریت فضای پیشرفته نخواهید داشت.
نکته: خصوصیت Grid که به صورت پیش فرض در CSS وجود دارد در مرورگر Internet Explorer 15 و قبل تر کار نمی کند اما Grid هایی وجود دارند که توسط توسعه دهندگان به عنوان کدهای جداگانه ساخته شده اند. شما می توانید با دانلود کردن این نوع Grid ها از آن ها در هر مرورگری استفاده کنید.
به طور مثال یکی از کد های Grid معروف در اینترنت simplegrid نام دارد که می توانید به مراجعه به سایت آن، کد CSS اش را دانلود کنید.
امیدوارم از این قسمت لذت برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.