عناصر معنایی (Semantic) در HTML5

عناصر معنایی (Semantics)
Semantics به خودی خود و جدا از دنیای برنامه نویسی، مطالعه ی معنی کلمات و عبارات در یک زبان است و از دروس دانشگاهی بسیاری از رشته های علوم انسانی می باشد. اما در دنیای وب زمانی که می گوییم عناصر Semantic یعنی عناصری که فقط عنصر ظاهری نیستند بلکه معنی خاصی را نیز با خودشان دارند. این معنی از یک طرف برای مرورگر و موتور های جست و جو است و از طرف دیگر برای توسعه دهندگان.
عناصر غیر معنایی یا non-semantic مانند <div> و <span> معنا یا اطلاعاتی را در مورد محتوای خود به ما نمی دهند اما عناصر معنایی یا semantic مانند <form> و <table>و <article> مشخص می کنند که چه نوع محتوایی دارند.
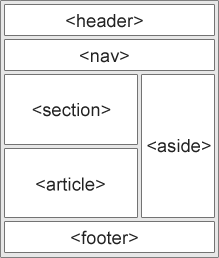
قبل از ارائه ی HTML5 برای مشخص کردن قسمت های مختلف صفحه از کدهایی مثل <"div id="nav> یا <"div class="header> استفاده می کردیم اما امروزه چنین کاری منسوخ شده است (متاسفانه برخی از توسعه دهندگان هنوز هم این کار را می کنند). اجزای مختلف یک صفحه در HTML5 به این شکل است:

بنابراین HTML5 عناصر معنایی جدیدی را برای پایه ریزی این طرح به ما می دهد:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
عنصر <section>
این عنصر وظیفه ی تعریف یک قسمت خاص را در سند شما بر عهده دارد. بر اساس documentation ارائه شده از سمت W3C، این عنصر:
A section is a thematic grouping of content, typically with a heading.
یعنی عنصر <section> مجموعه ای از محتوا را که موضوع و مضمون مشابهی دارند در یک قسمت جمع می کند و معمولا یک heading نیز به آن ها می دهد. بنابراین صفحه ی اصلی سایت شما می تواند به <section> های مختلفی مانند مقدمه، محتوا، اطلاعات تماس و ... تقسیم شود.
مثال:
<!DOCTYPE html> <html> <body> <section> <h1>WWF</h1> <p>The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.</p> </section> <section> <h1>WWF's Panda symbol</h1> <p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p> </section> </body> </html>
عنصر <article>
این عنصر محتوای مستقل و جداگانه ای در صفحه را مشخص می کند. یک <article> باید به خودی خود با معنی باشد به طوری که اگر تمام قسمت های دیگر صفحه را حذف کنیم باز هم آن قسمت به صورت جداگانه قابل خواندن و درک باشد و به هیچ عنوان به قسمت های دیگر وابسته نباشد. نمونه های <article> عبارت اند از:
- پست هایی که کاربران در یک فروم (انجمن اینترنتی) می گذارند.
- پست هایی که در وبلاگ ها می گذاریم.
- مقالات مختلف در سایت های خبری.
به مثال زیر توجه کنید:
<!DOCTYPE html> <html> <body> <article> <h1>What Does WWF Do?</h1> <p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p> </article> </body> </html>
تو در تو سازی <article> در <section>
آیا تو در تو سازی <article> در <section> و یا بالعکس شدنی است؟ <article> مشخص کننده ی مقالات مستقل و جداگانه در صفحه ی ما بود. <section> نیز تعریف کننده ی یک قسمت خاص در صفحه ی ما بود.
سوال اینجاست: آیا قانون خاصی برای ترکیب این عناصر معنایی به جز معنی شان وجود دارد؟ پاسخ شما خیر است!
حتما در بعضی از وب سایت های اینترنتی دیده اید که <section> درون تگ <article> قرار دارد و <article> نیز دارای تگ های <section> است. همچنین برعکس این موضوع را نیز مشاهده کرده اید. به طور مثال ممکن است در یک خبرگزاری اینترنتی، مقالات ورزشی در یک <article> گذاشته شوند که قسمت (section) ورزشی قرار دارند، و از طرفی همان <article> ممکن است قسمت (section) های فنی داشته باشد. بنابراین تو در تو سازی (nesting) این عناصر بر پایه ی معنای آن ها است.
عنصر <header>
این عنصر یک header (موضوع) برای کل سند شما و یا یک section در صفحه ی شما تعیین می کند. در واقع باید از <header> به صورت نگه دارنده ی اطلاعاتی مانند موضوع و ... استفاده کرد و از آن جایی که می توان چند مقاله در یک صفحه داشت، می توانیم چندین <header> نیز در یک صفحه داشته باشیم.
به مثال زیر توجه کنید:
<!DOCTYPE html>
<html>
<body>
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p>
</article>
</body>
</html>
عنصر <footer>
این عنصر برای صفحه ی شما یک footer (قسمت پایینی وب سایت یا یک مقاله که معمولا اطلاعات تکمیلی مانند اطلاعات تماس یا نام نویسنده در آن قرار می گیرد) تعیین می کند. بنابراین <footer> باید اطلاعاتی در مورد عنصر نگه دارنده اش داشته باشد و معمولا شامل این موارد می شود: نام نویسنده، اطلاعات مربوط به کپی رایت، شرایط و قوانین استفاده، اطلاعات تماس و .... . از آنجا که می توان چندین مقاله در یک صفحه داشت، می توانیم چندین <footer> نیز در یک صفحه داشته باشیم.
به مثال زیر توجه کنید:
<!DOCTYPE html> <html> <body> <footer> <p>Posted by: Amir Zouerami</p> <p>Contact information: <a href="mailto:Zouerami@gmail.com"> Zouerami@gmail.com</a>.</p> </footer> </body> </html>
عنصر <nav>
این عنصر لینک های navigation (مسیریابی - لینک هایی که در بالای سایت هستند مانند «خانه» و «تماس با ما» و ...) را در بر می گیرد. نکته ای که باید به آن توجه کنید این است که لازم نیست هر لینکی داخل <nav> قرار بگیرد. <nav> ها تنها برای مجموعه ای از لینک ها هستند که قرار است کاربر را به قسمت خاصی منتقل کنند. مثال:
<!DOCTYPE html> <html> <body> <nav> <a href="https://www.roxo.ir/series/html-tutorials/">HTML</a> | <a href="https://www.roxo.ir/series/html-tutorials/">CSS</a> | <a href="https://www.roxo.ir/series/javascript-tutorials/">JavaScript</a> | <a href="https://www.roxo.ir/series/sql-language-tutorial/">MySQL</a> </nav> </body> </html>
عنصر <aside>
این عنصر محتوایی را تعیین می کند که در کنار محتوای اصلی قرار می گیرد (مانند sidebar ها - مثلا لیست مقالات پر بازدید که به صورت عمودی در برخی از سایت ها موجود است). محتوای درون <aside> باید با محتوای پیرامونش مرتبط باشد.
مثال:
<!DOCTYPE html> <html> <body> <p>My family and I visited The Epcot center this summer.</p> <aside> <h4>Epcot Center</h4> <p>The Epcot Center is a theme park in Disney World, Florida.</p> </aside> </body> </html>
عنصر <figure>
هدف <figure> ارائه ی توضیحات متنی برای یک تصویر است. در HTML5 می توانیم این توضیح متنی را به همراه تصویر مورد نظر در <figure> قرار دهیم. بنابراین درون <figure> یک تگ img و یک تگ <figcaption> قرار دارد که حاوی توضیحات متنی است.
مثال:
<!DOCTYPE html> <html> <body> <h2>Places to Visit</h2> <p>Puglia's most famous sight is the unique conical houses (Trulli) found in the area around Alberobello, a declared UNESCO World Heritage Site.</p> <figure> <img src="https://www.w3schools.com/html/pic_trulli.jpg" alt="Trulli" style="width:100%"> <figcaption dir='rtl'>خانه های Trulli در ایتالیا</figcaption> </figure> </body> </html>
چرا عناصر معنایی؟
در نسخه های قبلی HTML مانند HTML4 توسعه دهندگان بر اساس سلیقه ی خود از هر عنصری که می خواستند برای ایجاد هر قسمتی از صفحه که می خواستند استفاده می کردند. این موضوع باعث می شود که موتور های جست و جو نتوانند قسمت های مختلف یک صفحه را تشخیص دهند اما با عناصر HTML5 این کار راحت تر شده است.
امیدوارم از این قسمت لذت برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.