مهاجرت از HTML4 به HTML5

چطور از HTML4 به HTML5 مهاجرت کنیم؟
بسیاری از وب سایت های دنیای وب فارسی قدیمی هستند و بنابراین هنوز هم از HTML4 استفاده می کنند. در این مقاله سعی داریم به شما بگوییم که چطور از HTML4 به HTML5 بروید بدون اینکه نیازی به تغییر ساختار کلی وب سایت تان داشته باشید. البته با تکنیکی که به شما می گوییم می توانید از XHTML نیز به HTML5 مهاجرت کنید.

در واقع یک صفحه ی عادی در HTML4 به شکل زیر است:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>HTML4</title>
<style>
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: black;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
</style>
</head>
<body>
<div id="header">
<h1>Monday Times</h1>
</div>
<div id="menu">
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</div>
<div id="content">
<h2>News Section</h2>
<div class="article">
<h2>News Article</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</div>
<div class="article">
<h2>News Article</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</div>
</div>
<div id="footer">
<p>© 2014 Monday Times. All rights reserved.</p>
</div>
</body>
</html>
بیایید این صفحه را تحلیل کنیم. در این تحلیل مواردی را ذکر می کنیم که مخصوص HTML4 نیستند اما برای یادآوری از جلسات قبل مناسب می باشند.
در قسمت اول این صفحه declaration مربوط به HTML4 را می بینید:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
همانطور که میدانید این declaration برای HTML5 تنها به صورت DOCTYPE! است و نیازی به چیز اضافه ای ندارد بنابراین برای تبدیل آن به HTML5 می گوییم:
<!DOCTYPE html>
در خط بعد با کد زیر روبرو می شویم:
<html lang="en">
این کد مخصوص به HTML4 نیست. اگر از جلسات اولیه یادتان باشد attribute ای به نام lang داشتیم که مخفف language (به معنی «زبان») بود. در اینجا آن را روی En یا همان English گذاشته ایم چرا که صفحه ی وب ما به زبان انگلیسی نوشته شده است. اگر بخواهیم آن را فارسی کنیم می نویسیم:
lang="fa-IR"
همچنین از آنجا که حالت پیش فرض صفحات HTML روی LTR (زبان های چپ به راست مانند انگلیسی) است با زبان فارسی که راست چین است سازگار نمی باشد بنابراین dir را هم اضافه می کنیم:
<html dir="rtl" lang="fa-IR">
در خط بعدی با encoding صفحه مواجه می شویم که مخصوص HTML4 است:
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
این encoding قدیمی است بنابراین باید آن را به HTML5 برسانیم:
<meta charset="utf-8">
اگر می خواهید از مرورگرهای بسیار قدیمی پشتیبانی کنید و یا ساختار صفحه تان را دست نزنید، می توانید کد HTML5Shiv را به صفحه اضافه کنید. در HTML5 عناصر معنایی جدیدی معرفی شدند که در مرورگرهای امروزی پشتیبانی می شوند اما مرورگرهای قدیمی آن ها را نمی شناسند. اگر مرورگر کاربر قدیمی باشد عناصر معنایی به صورت عناصری ناشناخته تلقی می شوند بنابراین از نظر استایل دهی مشکلی پیدا نمی کنیم و صفحه مان بهم نمیریزد اما اگر مرورگر کاربران بسیار قدیمی باشد (مانند Internet Explorer 8 و نسخه های قبل از آن) دیگر حتی اجازه ی استایل دهی به این عناصر ناشناخته را نخواهیم داشت.
حل این مشکل با استفاده از مجموعه کد کوتاهی به نام HTML5Shiv انجام می شود که در زبان جاوا اسکریپت نوشته شده است. برای اضافه کردن HTML5Shiv به صورت زیر عمل می کنیم:
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <![endif]-->
تا اینجای کار HTML را کنار می گذاریم و به سراغ کدهای CSS می رویم! کدهای CSS فعلی ما (HTML4) از id ها و کلاس ها برای استایل دهی عناصر استفاده می کنند:
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: black;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
ویرایش کردن این قسمت از کدهای CSS آنقدر ها هم سخت نیست. تنها باید id ها و کلاس ها را با نام عناصر جا به جا کنیم:
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
header, footer {
padding: 10px;
color: white;
background-color: black;
}
section {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
article {
margin: 5px;
padding: 10px;
background-color: white;
}
nav ul {
padding: 0;
}
nav ul li {
display: inline;
margin: 5px;
}
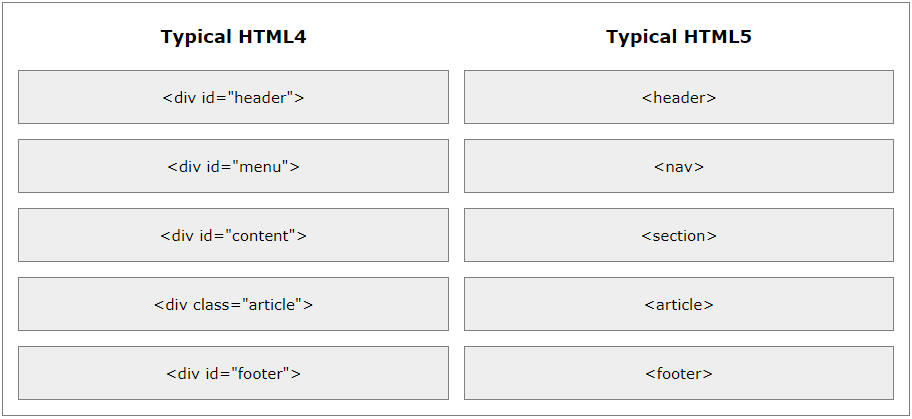
در آخر نیز باید به سورس کد HTML برگردیم و عناصر قدیمی را که با id و کلاس مشخص کرده بودیم تبدیل به عناصر معنایی HTML5 کنیم. در این صورت کد کامل شده ی ما برابر است با:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML5</title>
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
</script>
<![endif]-->
<style>
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
header, footer {
padding: 10px;
color: white;
background-color: black;
}
section {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
article {
margin: 5px;
padding: 10px;
background-color: white;
}
nav ul {
padding: 0;
}
nav ul li {
display: inline;
margin: 5px;
}
</style>
</head>
<body>
<header>
<h1>Monday Times</h1>
</header>
<nav>
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</nav>
<section>
<h2>News Section</h2>
<article>
<h2>News Article</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
<article>
<h2>News Article</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
</section>
<footer>
<p>© 2014 Monday Times. All rights reserved.</p>
</footer>
</body>
</html>
انتقادات از HTML5
یکی از مشکلات HTML5 که همیشه مورد نقد متخصصین این حوزه و برنامه نویسان بوده است، نبود تفاوت درست و مهمی بین عناصر <article> <section> و <div> است. به طور مثال <section> به صورت «مجموعه ای از عناصر مرتبط به هم» تعریف شده است، <article> به صورت «گروهی از عناصر مرتبط با هم و مستقل» تعریف شده است و <div> نیز به صورت «مجموعه ای از عناصر فرزند» تعریف شده است. سوال اینجاست که تفسیر این مسئله بر عهده ی کیست؟ چطور باید چنین تعریفاتی را پیاده سازی کرد؟
پاسخ این است: کاملا به شما بستگی دارد! تا جایی که تفسیر شما بر اساس این تعریفات و منطقی باشد می توانید هر طور خواستید از آن ها استفاده کنید. به مثال های مختلف زیر دقت کنید:
<article> در <article>
<article> <h2>Famous Cities</h2> <article> <h2>London</h2> <p>London is the capital city of England.</p> </article> <article> <h2>Paris</h2> <p>Paris is the capital and most populous city of France.</p> </article> <article> <h2>Tokyo</h2> <p>Tokyo is the capital of Japan.</p> </article> </article>
<div> در <article>
<article> <h2>Famous Cities</h2> <div class="city"> <h2>London</h2> <p>London is the capital city of England.</p> </div> <div class="city"> <h2>Paris</h2> <p>Paris is the capital and most populous city of France.</p> </div> <div class="city"> <h2>Tokyo</h2> <p>Tokyo is the capital of Japan.</p> </div> </article>
<div> در <section> در <article>
<article>
<section>
<h2>Famous Cities</h2>
<div class="city">
<h2>London</h2>
<p>London is the capital city of England.</p>
</div>
<div class="city">
<h2>Paris</h2>
<p>Paris is the capital and most populous city of France.</p>
</div>
<div class="city">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
</div>
</section>
<section>
<h2>Famous Countries</h2>
<div class="country">
<h2>England</h2>
<p>London is the capital city of England.</p>
</div>
<div class="country">
<h2>France</h2>
<p>Paris is the capital and most populous city of France.</p>
</div>
<div class="country">
<h2>Japan</h2>
<p>Tokyo is the capital of Japan.</p>
</div>
</section>
</article>
انتخاب روش مناسب بر عهده ی شماست؛ تمام این روش ها صحیح هستند. امیدوارم از این قسمت لذت برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.