افزودن برگهی جدید در انگولار و معرفی اپلیکیشن نمونه

افزودن برگه های جدید به برنامه با استفاده از Angular CLI
در انگولار مقداری شباهت با AngularJS حس می شود. اما نترسید! Angular CLI جدید بسیار کارامدتر و دارای ابزارهای بیشتری است.
برای مثال سازنده ی فانکشن یا generator functions جدید انگولار را می توان نام برد. این ابزار کاربردی، عمل ساخت برگه ها وسرویس ها را بسیار ساده تر کرده است که باعث می شود به راحتی اپلیکیشن را از یک اپ ساده به یک اپ حرفه ای تبدیل کرد.
برای ایجاد یک کامپوننت جدید، می توانید از فرمان زیر استفاده کنید:
ng generate component my-new-component ng g component my-new-component # using the alias √ Create app/pages/my-page/my-page.html √ Create app/pages/my-page/my-page.ts √ Create app/pages/my-page/my-page.scss
Angular-CLI خودش به صورت اتوماتیک، کدهای ارجاع به کامپوننت و آدرس ها و غیره را در فایل app.module.ts ایجاد خواهد کرد.
ساخت یک پروژه انگولار شامل خصوصیات CRUD برای نمونه
چه کاری قرار است در ادامه انجام دهیم؟ در این بخش شما را به مراحل ساخت اپلیکیشن با Angular به وسیله ی تایپ اسکریپت خواهیم برد.
با معرفی این اپلیکیشن نمونه، قصد داریم تا به شما مفاهیم اساسی و ضروری فریم ورک انگولار را بیاموزیم. این پروژه یک اپلیکیشن پرسش و پاسخ است که در آن یک کاربر پرسشی را مطرح می کند و دیگر کاربران می توانند به آن پرسش، پاسخ دهند. این اپلیکیشن شامل چند دسته بندی از مفاهیم کلیدی انگولار مثل Angular CLI و Typescript خواهد بود که در داخل هر یک از این دسته بندی ها، سوالاتی با پاسخ های متناظر هر یک قرار خواهد گرفت. همچنین امکان رای دادن (لایک) برای هر از پرسش ها و پاسخ ها را بررسی می کنیم. در ادامه فرمی برای ساخت، حذف و ویرایش سوالات و پاسخ ها هم در این اپلیکیشن ایجاد شده است.
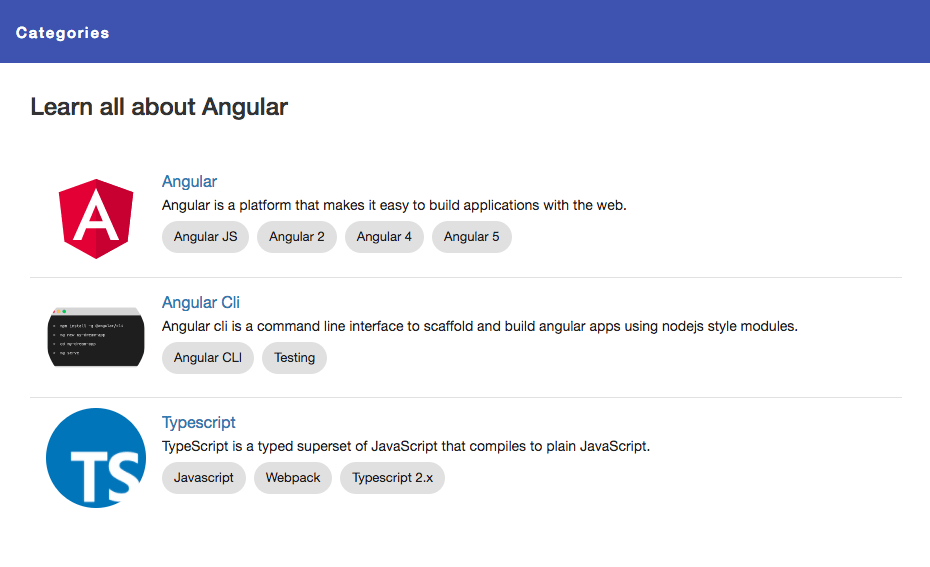
تصویری از اولین صفحه ی این اپلیکیشن را در زیر آورده ایم تا یک تصوری از اپ برایتان ایجاد شود.

نقشه ی کار به این صورت است که ابتدا مراحل ساخت ساخت اپلیکیشن با Angular را مرحله به مرحله تا رسیدن به امکانات حرفه ای بررسی می کنیم. این اپلیکیشن خصوصیات اساسی یک پروژه ی کامل انگولاری را به شما نشان خواهد داد. خصوصیاتی مثل: ساختار معمول یک پروژه انگولاری، دیتا بایندینگ، سرویس ها، resolver ها، لوله یا pipe ها، متریال های انگولار، افزودن ابزارهای مورد نیاز، مسیر یابی ها یا دسترسی به داده ها از راه دور و غیره.
در ادامه آنقدری خواهیم آموخت که اعتماد به نفس کافی برای انجام هر کاری با انگولار را بدست آوریم. ما مطالب زیادی را در این آموزش مقدماتی پوشش خواهیم داد اما جا برای یادگیری بیشتر، بسیار است.
برنامه ی ما شامل یک خصوصیت CRUD خواهد بود (Create, Read, Update, Delete). به وسیله ی این ویژگی، کاربر قادر خواهد بود که سوالات و جواب ها را بنویسد، بخواند، ویرایش کند و حذف نماید.
ویژگی های اپلیکیشنی که ساخته شده و ما بررسی خواهیم کرد، شامل موارد زیر خواهد بود:
- مدیریت سوالات: ایجاد سوال و حذف سوال
- مدیریت پاسخ ها: ایجاد پاسخ، ویرایش پاسخ و حذف پاسخ
- نمایش سوالات موجود در یک دسته بندی، در قالب یک لیست
- نمایش پاسخ های مربوط به یک پرسش خاص، در قالب یک لیست
- توانایی ثبت نظر در قالب رای مثبت (لایک) و رای منفی (آنلایک) برای سوالات و پاسخ ها
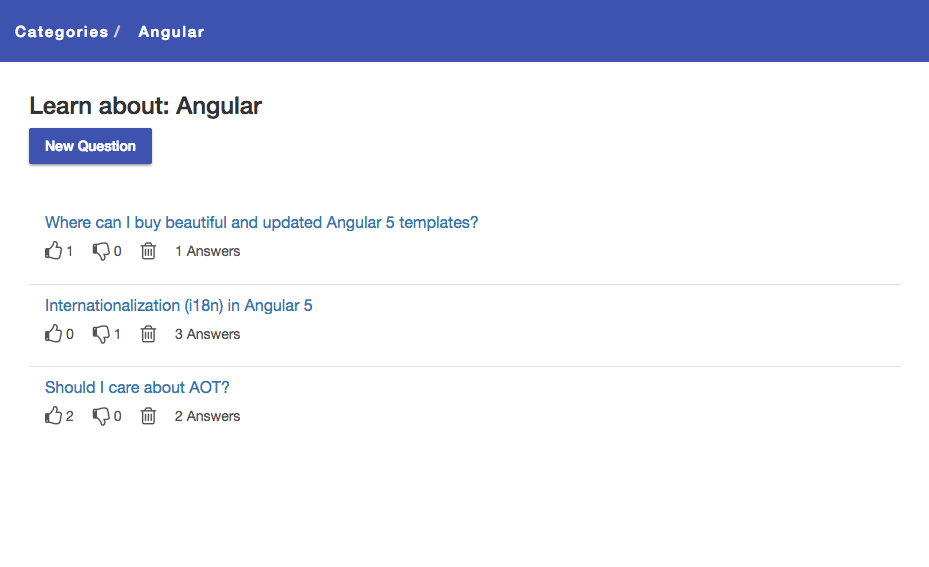
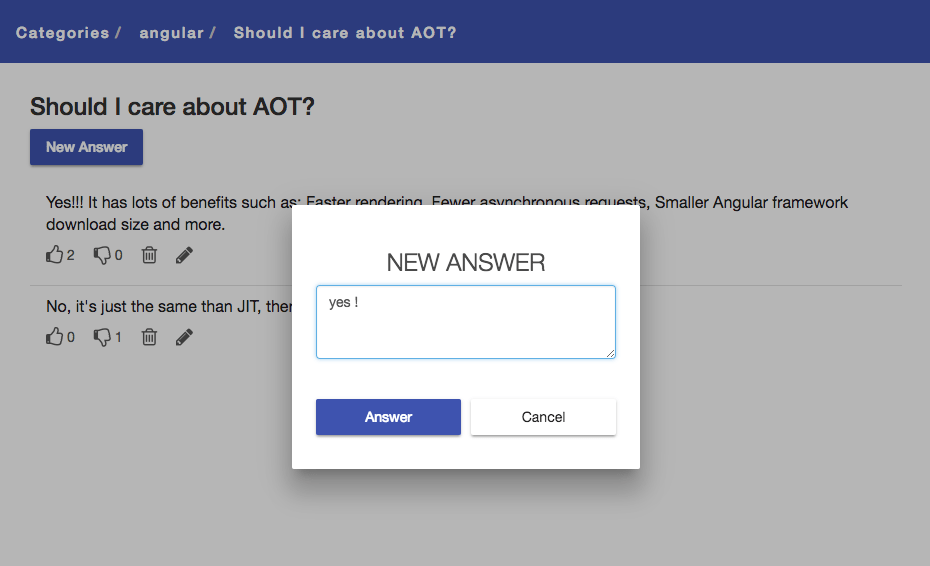
شکل های زیر نمایش دهنده ی آپلیکیشن نهایی ساخته شده هستند:

شکل بعدی:

در این بخش (که بخش اول از فرایند ساخت است) خواهید آموخت که:
- کلاس هایی بسازید که اشیاء را از یک مدل موجود، نمایش دهند.
- سرویسی بسازید که اشیاء را ایجاد، ویرایش و حذف کند.
- برگه ها و کامپوننت هایی بسازید که در حقیقت رابط کاربری و ویژگی های نمایشی اپلیکیشن را شامل می شوند.
معماری اپلیکیشن های انگولاری
انگولار فریم ورکی است که برای ساخت اپلیکیشن های تک صفحه ای یا SPA ایجاد شده است (single page application). بیشتر معماری و ساختار این فریم ورک هم بر پایه ی همین هدف ساخته شده است.
اپلیکیشن های تک صفحه ای، اپلیکیشن هایی هستند که مثل وب سایت ها، از طریق مرورگرهای وب هم قابل دسترسی هستند اما کاربردها و بازتاب هایی شبیه به برنامه های native یا حتی نرم افزار های دسکتاپ دارند. بیشترین و واضح ترین تفاوت بین اپلیکیشن های تک صفحه ای SPA و وب سایت ها در کاهش رفرش شدن برگه ها می باشد. چرا که اطلاعات مربوط به نمای سایت درون این وب اپلیکیشن ذخیره شده و نیازی به دریافت مجدد داده های مربوط به ظاهر وب سایت از سرور نیست.
به طور معمول نود و پنج درصد از کدهای مربوط به اپلیکیشن های تک صفحه ای در مرورگر اجرا می شوند. فقط زمانی که کاربر به داده های بیشتری نیاز پیدا می کند، مثلا نیاز به احراز هویت دارد، برنامه با سرور ارتباط برقرار می کند.
به عبارت دیگر، در اپلیکیشن های تک صفحه ای، پروسه ی رندر شدن برگه ی سایت، در سمت کاربر اتفاق می افتد. (نه در سمت سرور)
خب! دوستان به پایان قسمت سوم از سری آموزش مقدماتی انگولار رسیدیم. تا اینجا مقدمات ساخت اپلیکیشن با Angular نمونه را گفتیم و ظاهر و هدف از درست کردن آن را نیز فهمیدیم. در قسمت بعدی کمی توضیحات بیشتری را ارائه می کنیم و در ادامه به ساخت اپلیکیشن خواهیم پرداخت. با ما همراه باشید.
منبع: سایت Angular Templates








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.