انگولار بهتر است یا ری اکت (Angular vs React)؟
می خواستم بدونم تفاوت بین react و angular تو چی هست و هرکدوم از اینا در کجا استفاده میشه و کاربرد و کارایی بهتری دارن و سوال دیگه این هست فرق بین react.js و react native چی هست؟؟
مقایسه بین فریم ورک ها و کتابخانه از گذشته تا کنون مخاطبان زیادی داشته است. بنابراین من سعی می کنم با توجه به تجربیات و مقالات مورد مطالعه خودم به صورت شخصی به توضیح این سوال بپردازم. پس در اینجا به مقایسه تمام ویژگی های کاربردی این دو می پردازم و در نهایت در راستای سوال بعدی شما که در ارتباط با ری اکت و ری اکت نیتیو هست یک توضیح مختصری خواهم داد.
ری اکت (React): فریم ورکی است که در سال ۲۰۱۱ توسط شرکت فیس بوک برای توسعه این سایت راه اندازی و بعد ها به یک کتابخانه برای استفاده سایر برنامه نویسان تبدیل شد. هم اکنون اینستاگرام و واتس آپ از این کتابخانه استفاده می کنند.
انگولار: این فریم ورک در سال ۲۰۱۰ ابتدا تحت عنوان یک کتابخانه جداگانه و نسخه ۱ به دنیای برنامه نویسان معرفی شد. ولی به دلیل حجم بالا و کدنویسی بسیار دشوار در نسخه های بعدی یعنی ۲ به بعد نام خود را تغییر داد و تحت عنوان فریم ورک انگولار به دنیای برنامه نویسی وارد شد. توجه کنید در تمام این مقایسه منظور بنده از انگولار، انگولار نسخه ۲ به بعد می باشد.
مقایسه ری اکت (React) و انگولار (Angular) مانند مقایسه سیب و پرتقال است!
بعضی از متخصص ها در سراسر دنیا معتقد هستند که مقایسه بین react و angular (انگولار و ری اکت) مانند مقایسه سیب و پرتغال است. این درحالی ست که ری اکت یک کتابخانه جاوا اسکریپت (Library) و انگولار یک فریم ورک جاوا اسکریپت است. هرچند بعضی از افرادی که با ری اکت کار می کنند معمولا این تعصب را به خرج می دهند که ری اکت نیز می تواند یک فریم ورک کامل و مستقل باشد. اما از نظر فنی این دو تعریف که ارائه شد قابل استناد هستند.
بزرگترین تفاوت بین ری اکت و انگولار در مدیریت موقعیت ها یا همان State Management است. منظور از مدیریت موقعیت، کار کردن با داده های دریافتی از api هست. یعنی نرم افزار انگولار با استفاده از روش two-way data binding عمل کرده و اطلاعات را به صورت دو طرفه بین صفحه نمایش کاربر و سرور انتقال می دهد. در حالیکه ری اکت از یک پکیج به نام Redux برای انجام این کار استفاده می کند.
تفاوت ویژگی های React و Angular
حالا به سراغ یک سری ویژگی های دیگر می روم.
در انگولار ویژگی های زیر بسیار قابل لمس هستند و برنامه نویسی را ساده تر می کنند:
- زبان معیار اکما اسکریپت ۶ و تایپ اسکریپت
- تزریق وابستگی (Dependency Injection)
- دارای قالب HTML و بسیار مرتبط
- مسیردهی (Routing) که بر اساس angular/router انجام می شود
- قابلیت ارسال مستقیم فرمان های Ajax بر اساس angular/http
- دارای دو رویکرد پیاده سازی فرم ها با استفاده از angular/forms
- کامپوننت محور
- هر کامپوننت دارای یک استایل css مشخص است
- امنیت بالا و جلوگیری از حملات XSS
- بهره مندی از قابلیت unit-testing برای آزمایش نرم افزار شما
وجود این همه امکانات در انگولار باعث می شود برای هر ویژگی نیاز به لود یا بارگزاری یک پکیج جداگانه نداشته باشید. و این خیلی سرعت توسعه نرم افزار شما را افزایش می دهد.
حال به توضیح امکانات و ویژگی های ری اکت (React) می پردازیم:
- در ری اکت تزریق وابستگی وجود ندارد
- به جای قالب های کلاسیک HTML از قالب های JSX و XML پشتیبانی می کند
- زبان معیار و اصلی آن جاوا اسکریپت می باشد
- امنیت بالا و جلوگیری از حملات XSS
در ری اکت بسته به نیاز خود از کتابخانه ها می توانید استفاده کنید. مثلا موارد مشابهی که در انگولار وجود داشت در ری اکت با کتابخانه های زیر پیاده سازی می شوند:
- مسیردهی با استفاده از ابزار React-router
- ارسال درخواست های ایجکس و HTTP با استفاده از Fetch یا Axios
- پکیج های متفاوت برای کپسوله کردن فایل های css وجود دارد
- پکیج Enzyme برای تست کردن نرم افزار به کار گرفته می شود
در واقع در ری اکت شما می توانید به صورت مشخص و آزادانه تصمیم بگیرید که چه پکیجی برای تان مناسب است.
اکوسیستم اجرایی ری اکت و انگولار
انگولار (Angular)
در انگولار یک ابزار بسیار کارآمد تحت عنوان Angular CLI وجود دارد که با استفاده از آن می توانید پروژه خود را در کسری از ثانیه راه اندازی کرده و یا کامپوننت ها را ایجاد و حذف کنید. در واقع ابزار Angular CLI به عنوان یک بسته مدیریت پروژه در اختیار برنامه نویسان قرار می گیرد و توسعه نرم افزار را بسیار ساده می کند.
ری اکت (React)
در ری اکت یک ابزار به نام Create React App وجود دارد که با استفاده از آن می توان یک پروژه جدید را ایجاد کرد. این ابزار مشابه Angular CLI بوده و مدیریت پروژه و ایجاد نسخه های وب و توسعه را ممکن می سازد.
سطح یادگیری فریم ورک انگولار و کتابخانه ری اکت
اگر بخواهیم از نظر سطح یادگیری دو فریم ورک انگولار و ری اکت را مقایسه کنیم باید معیارهای متفاوتی را بررسی نماییم:
ری اکت (React)
برای یادگیری ری اکت اولین چیزی که باید فرا بگیرید زبان جاوا اسکریپت و در نهایت JSX است. اکثر توسعه دهندگان سمت فرانتد این زبان را می دانند و راه زیادی برای یادگیری این کتابخانه نمی روند. در نتیجه تنها خرده کاری ها در ساخت کامپوننت ها یا ویژگی ها و تنظیمات باقی می ماند که آن را هم با یک منبع مفید می توانند یاد بگیرند.
انگولار (Angular)
برای یادگیری انگولار باید مفاهیم جدید زیادی را نسبت به ری اکت یاد بگیرید. اولین اولویت یادگیری زبان تایپ اسکریپت است. این زبان به عبارتی نسخه توسعه یافته زبان جاوا اسکریپت بوده و قابلیت شیءگرایی را با دقت بسیار بالایی پشتیبانی می کند. توسعه دهندگانی که با زبان هایی مثل PHP یا .Net و Java آشنایی دارند معمولا از پس این زبان به خوبی بی می آیند.
از طرفی در مفاهیمی چون تزریق وابستگی، سرویس ها و مدل ها و نمایش ویو به مراتب پیچیده تر از ری اکت است. و این بدین معنی است که انگولار به مراتب بزرگ تر از ری اکت می باشد و به همین دلیل مفاهیم بیشتری را در بر می گیرد.
مقایسه جدولی انگولار (Angular) و ری اکت (React)
در ادامه برای یک جمع بندی کلی مقایسه زیر را در نظر بگیرید:
| ویژگی | انگولار (Angular) | ری اکت (React) |
|---|---|---|
| شرکت سازنده | گوگل | فیس بوک |
| زبان برنامه نویسی | TypeScript | JSX |
| ساختار | یک فریم ورک | یک کتابخانه |
| وسعت پروژه | پروژه در مقیاس های بزرگ | پروژه در مقیاس های متوسط |
| سختی یادگیری | زیاد | به نسبت انگولار کمتر |
| مدل نرم افزار | MVC | بر اساس DOM |
| پشتیبانی | بسیار قدرتمند | قدرتمند |
| برخی سایت ها | گوگل، فوبرز، روکسو، روکسو کیو | فیس بوک، تویتر و پی پال |
| تعداد ستاره در گیت هاب (آذر ۹۷) | 44000 | 118000 |
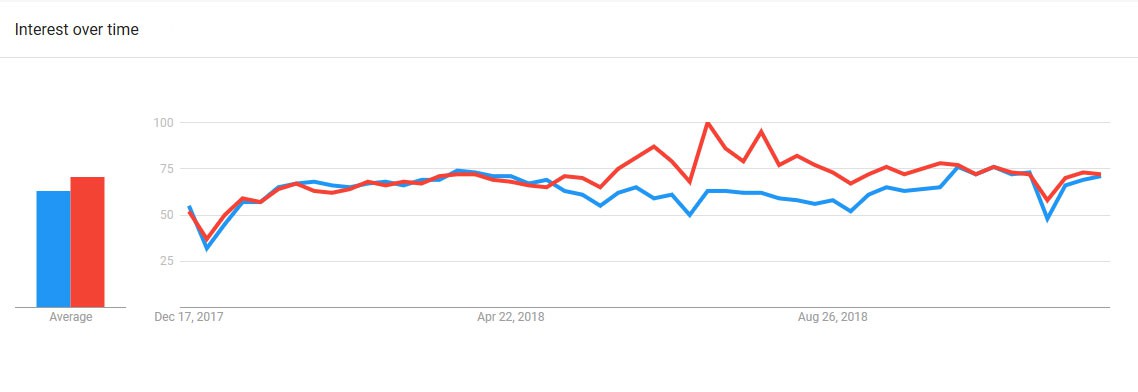
میزان جستجو در گوگل
با توجه به نموداری که از ابزار ترند گوگل بدست آورده ام. میزان جستجو دو عبارت Angular و React به صورت زیر می باشد. در این نمودار خط آبی رنگ نشانگر انگولار و خط قرمز رنگ بیانگر ری اکت می باشد:

جمع بندی
- اگر شما به دنبال یادگیری ساده تر هستید ری اکت (React) بهترین انتخاب است
- اگر شما عاشق جاوا اسکریپت هستید قطعا ری اکت (React) مناسب شما است
- اگر شما با برنامه نویسی شیء گرا و توسعه پذیر آشنایی داشته باشید، انگولار (Angular) بهترین گزینه است
- اگر به دنبال اجرای پروژه ها در مقیاس بزرگ هستید، انگولار (Angular) انتخاب بهتری است
در پاسخ به سوال دوم شما که گفتید ری اکت و ری اکت نیتیو چی هستند باید عرض کنم، ری اکت نیتیو به عنوان یک فریم ورک جاوا اسکریپت شناخته می شود که بر اساس ری اکت (ساختار جاوا اسکریپت) نوشته و از آن جهت ساخت نرم افزارهای موبایل در نسخه های اندروید و IOS استفاده می شود.
در انگولار نیز یک فریم ورک تحت عنوان ionic وجود دارد که با استفاده از آن می توان تحت ساختار کوردوا (Cordova) نرم افزار های موبایل اندروید و IOS تولید کرد.
آخرین دورههای آموزشی روکسو
سوالات مرتبط
روکسو در اینستاگرام
به جمع هزاران کاربر اینستاگرامی روکسو بپیوندید.