پروژه ساخت اپلیکیشن نمونه MEAN Stack با پشتیبانی از انگولار 9 (قسمت دوم)

سلام همراهان گرامی. با قسمت دوم از پروژه «ساخت اپلیکیشن نمونه MEAN Stack با پشتیبانی از انگولار 9» در خدمت شما هستیم. در قسمت قبل مقدمه ای از مفاهیم MEAN Stack، CRUD و هر یک از ابزارهای مورد استفاده را گفتیم و کار ساخت اپلیکیشن را نیز آغاز کردیم. در این قسمت به ادامه ی ساخت ساخت پروژه انگولار خواهیم پرداخت.
3. اتصال دیتابیس مونگو (MongoDB) به اپلیکیشن
وقت آن فرا رسیده تا دیتابیس MongoDB خود را به اپلیکیشن MEAN Stack خود متصل نماییم. برای راه اندازی MongoDB از فرمان های زیر استفاده می کنیم.
یک فولدر با نام database درون فولدر backend ایجاد نمایید.
mkdir database
به داخل فولدر database بروید.
cd database
حال در اینجا فایلی با نام db.js ایجاد نمایید.
touch db.js
کدهای زیر را درون این فایل کپی کنید:
module.exports = {
db: 'mongodb://localhost:27017/meandb'
};
نکته: عبارت meandb نام دیتابیس ما است.
حال باید اتصال را بین دیتابیس و اپلیکیشن برقرار کنیم. به فایل server.js موجود در دایرکتوری backend بروید و کدهای زیر را درون آن بریزید:
let mongoose = require('mongoose');
// Connecting with mongo db
mongoose.Promise = global.Promise;
mongoose.connect(dbConfig.db, {
useNewUrlParser: true
}).then(() => {
console.log('Database sucessfully connected')
},
error => {
console.log('Database could not connected: ' + error)
}
)
4. ساخت یک مدل با Mongoose JS
ابتدا بیایید یک فولدر با نام models را درون فولدر backend بسازیم.
mkdir models
سپس فایل Employee.js را درون آن می سازیم.
touch Employee.js
درون این فایل، الگوی دسته بندی کارمندان را تعیین می کنم. اطلاعاتی شامل نام (name)، ایمیل (imail)، رسته (designation) و شماره تلفن (phoneNumber).
بنابراین کد زیر را درون فایل Employee.js بریزید:
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
// Define collection and schema
let Employee = new Schema({
name: {
type: String
},
email: {
type: String
},
designation: {
type: String
},
phoneNumber: {
type: Number
}
}, {
collection: 'employees'
})
module.exports = mongoose.model('Employee', Employee)
5. ایجاد RESTful API ها با استفاده از مسیرهای Express JS
بیایید تا مسیرها را در اپلیکیشن انگولاری خود بسازیم. مسیرهایی که برای دسترسی به داده های کارمندان از طریق RESTful API ها استفاده می شوند. ما از Mongoose.js برای خواندن، بروزرسانی و حذف داده ها از دیتابیس استفاده می کنیم.
فایل Mongoose.js را درون فولدر routes موجود در فولدر backend ایجاد نمایید.
touch employee.route.js
جهت ایجاد RESTful API ها در اپلیکیشن، کدهای زیر را درون فایل مذکور قرار دهید:
const express = require('express');
const app = express();
const employeeRoute = express.Router();
// Employee model
let Employee = require('../models/Employee');
// Add Employee
employeeRoute.route('/create').post((req, res, next) => {
Employee.create(req.body, (error, data) => {
if (error) {
return next(error)
} else {
res.json(data)
}
})
});
// Get All Employees
employeeRoute.route('/').get((req, res) => {
Employee.find((error, data) => {
if (error) {
return next(error)
} else {
res.json(data)
}
})
})
// Get single employee
employeeRoute.route('/read/:id').get((req, res) => {
Employee.findById(req.params.id, (error, data) => {
if (error) {
return next(error)
} else {
res.json(data)
}
})
})
// Update employee
employeeRoute.route('/update/:id').put((req, res, next) => {
Employee.findByIdAndUpdate(req.params.id, {
$set: req.body
}, (error, data) => {
if (error) {
return next(error);
console.log(error)
} else {
res.json(data)
console.log('Data updated successfully')
}
})
})
// Delete employee
employeeRoute.route('/delete/:id').delete((req, res, next) => {
Employee.findOneAndRemove(req.params.id, (error, data) => {
if (error) {
return next(error);
} else {
res.status(200).json({
msg: data
})
}
})
})
module.exports = employeeRoute;
خب! ما بک-اند اپلیکیشن خود را با استفاده از نود جی اس، اکسپرس جی اس، مونگودیتابیس و انگولار راه اندازی کردیم. حال باید سه سرویس را درون اپلیکیشن آغاز کنیم تا بتوانیم طراحی اپلیکیشن را آغاز نماییم.
آغاز (Start) سرور انگولار
ng serve
آغاز سرور Nodemon
برای استارت کردن سرور Nodemon ابتدا با استفاده از فرمان زیر وارد فولدر backend شوید:
cd backend
حال فرمان زیر را اجرا کنید تا سرور استارت شود:
nodemon server
با این کار خروجی زیر را در ترمینال خود مشاهده خواهید کرد:
# [nodemon] 1.18.6 # [nodemon] to restart at any time, enter `rs` # [nodemon] watching: *.* # [nodemon] starting `node server.js` # Connected to port 4000 # Database sucessfully connected
آغاز سرور MongoDB
یک ترمینال جدید باز کنید و وارد فولدر backend شوید و سپس از فرمان زیر برای استارت سرور mongoDB استفاده کنید:
mongod
اگر آدرس زیر را در مرورگر خود وارد کنید، می توانید فرانت-اند انگولار را چک کنید و ببینید.
اگر ادرس زیر را در مرورگر خود وارد کنید، می توانید api url را چک کنید و ببینید.
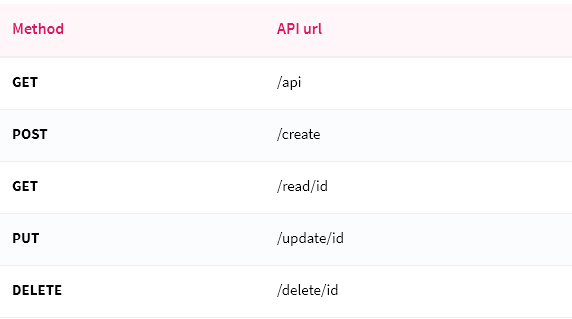
RESTful API های یک اپلیکیشن MEAN Stack
ما موفق به ایجاد APIهایی برای رسیدن به اهداف Create ،Read ،Updat و Delete اطلاعات در اپلیکیشنمان شدیم.

برای تست کردن REST APIها باید از فرمان زیر استفاده کنید:
curl -i -H "Accept: application/json" localhost:4000/api
بعد از اجرای فرمان، اگر با خروجی زیر مواجه شوید به آن معناست که REST APIهای شما آماده و درست هستند.
HTTP/1.1 200 OK X-Powered-By: Express Access-Control-Allow-Origin: * Content-Type: application/json; charset=utf-8 Content-Length: 2 ETag: W/"2-l9Fw4VUO7kr8CvBlt4zaMCqXZ0w" Date: Sat, 11 May 2019 17:06:09 GMT Connection: keep-alive
6. راه اندازی پروژه ی انگولار
نصب Angular CLI
پروژه ی انگولار با استفاده از Angular CLI توسعه می یابد، پس قبل از راه اندازی پروژه ی انگولار باید Angular CLI بر روی سیستم شما نصب باشد. از فرمان زیر برای نصب Angular CLI استفاده کنید:
npm install @angular/cli -g
حال پروژه ی انگولاری خود را با استفاده از فرمان زیر نصب نمایید:
ng new mean-stack-crud-app
در پروسه ی نصب، انگولار یک سری سوالت از شما می کند:
یک) آیا مایل به نصب سرویس مسیریابی انگولار هستید؟ (Would you like to add Angular routing)
کلید y را بزنید و سپس اینتر بزنید.
دو) چه نوع استایل شیت را مایلید استفاده کنید (Which stylesheet format would you like to use)
CSS را انتخاب کنید و اینتر بزنید
بعد از نصب پروژه، به دایرکتوری پروژه بروید.
cd mean-stack-crud-app
اگر از نرم افزار visual studio code استفاده می کنید، از فرمان زیر برای باز کردن پروژه استفاده کنید.
code
در این آموزش ما از ورژن چهارم بوت استرپ (Bootstrap 4) برای ساخت اپلیکیشن سیستم مدیریت کارمندان استفاده می کنیم. برای نصب بوت استرپ 4 از فرمان زیر استفاده کنید.
npm install bootstrap
سپس به فایل angular.json بروید و کد زیر را در قالب آرایه ی styles کپی کنید.
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
]
ساخت کامپوننت ها در اپلیکیشن انگولاری
برای مدیریت وکنترل کامپوننت ها، همه ی کامپوننت ها را در فولدری مجزا به نام components قرار می دهیم. برای تولید کامپوننت ها از فرمان های زیر استفاده کنید.
ng g c components/employee-create
ng g c components/employee-edit
ng g c components/employee-list
حال برای اجرای پروژه از فرمان زیر استفاده کنید.
ng serve
7. فعال کردن سرویس مسیر دهی در اپلیکیشن
به منظور جابجا شدن در طی کامپوننت های متعدد، باید سرویس مسیریابی یا routing را راه اندازی کنیم. به یاد دارید که زمانی که انگولار را نصب می کردیم از ما پرسید که «آیا میخواهید سرویس مسیر دهی یا routing را نصب کنم» و ما هم yes را انتخاب کردیم. با این کار سرویس مذکور در قالب یک فایل با نام app-routing.module.ts ایجاد شد و در فایل src > app > app.module.ts رجیستر شد.
برای فعال کردن سرویس مسیریابی در برنامه ی Angular، کد زیر را وارد کنید.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { EmployeeCreateComponent } from './components/employee-create/employee-create.component';
import { EmployeeListComponent } from './components/employee-list/employee-list.component';
import { EmployeeEditComponent } from './components/employee-edit/employee-edit.component';
const routes: Routes = [
{ path: '', pathMatch: 'full', redirectTo: 'create-employee' },
{ path: 'create-employee', component: EmployeeCreateComponent },
{ path: 'edit-employee/:id', component: EmployeeEditComponent },
{ path: 'employees-list', component: EmployeeListComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
همچنین کدهای زیر را در فایل app.component.ts قرار دهید.
<nav> <a routerLinkActive="active" routerLink="/employees-list">View Employees</a> <a routerLinkActive="active" routerLink="/create-employee">Add Employee</a> </nav> <router-outlet></router-outlet>
خب دوستان به پایان قسمت دوم ساخت پروژه انگولار رسیدیم. لطفا سوالات و نظرات خود را در زیر همین قسمت به اشتراک بگذارید. قسمت بعدی، آخرین قسمت خواهد بود با ما همراه باشید.
منبع: سایت Positronx










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.