آپلود عکس در Node js و ذخیره در MongoDB
Upload and Retrieve Image on MongoDB using Mongoose

سلام به همراهان همیشگی روکسو. در این آموزش قصد داریم یک برنامه ساده طراحی کنیم که در آن یک عکس را آپلود کرده و در پایگاه داده ذخیره می کنیم و آن را برای کاربران به نمایش می گذاریم.
قبل از شروع به برنامه نویسی باید چند کتابخانه را دانلود کنیم:
1. ExpressJS به ما اجازه می دهد تا میان افزار را برای پاسخ به درخواست های HTTP راه اندازی کنیم.
npm install express --save
2. ماژول "body-parser" خواندن (تجزیه) داده های HTTP-POST را امکان پذیر می کند.
npm install body-parser --save
3. Mongoose یک کتابخانه کلاینت MongoDB است که مدلسازی شی را برای استفاده در یک محیط ناهمزمان ارائه میکند.
npm install mongoose --save
4. multer میان افزار nodejs است که برای آپلود فایل ها استفاده می شود.
npm install multer --save
5. Dotenv یک ماژول وابستگی صفر است که متغیرهای محیطی را از یک فایل .env در process.env بارگیری می کند.
npm install dotenv --save
6. EJS (جاوا اسکریپت جاسازی شده) یک موتور قالب برای nodejs است. این موتور به ایجاد صفحات HTML از طریق قالب ها با حداقل کد کمک می کند.
npm install ejs --save
7. nodemon یک ابزار توسعه دهنده است که به طور خودکار برنامه نود را هنگامی که تغییرات فایل در فهرست کد شناسایی می شود، مجددا راه اندازی می کند. این تجربه توسعه دهنده را هنگام کار بر روی برنامه های مبتنی بر گره بهبود می بخشد. از آنجایی که این یک ابزار توسعه است و بخشی از کد برنامه ما نیست، هنگام نصب این ماژول از «–save-dev» استفاده می کنیم.
npm install nodemon --save-dev
حالا بیایید کدنویسی را برای آپلود یک تصویر و بازیابی تصویر توسط MongoDB با استفاده از Mongoose شروع کنیم!
قدم اول: ایجاد فایل"env." که حاوی تنظیمات خاص محیط باشد
MONGO_URL=mongodb://localhost/imagesInMongoApp //mongodb url PORT=3000
قدم دوم: ایجاد فایل سرور app.js
// Step 1 - set up express & mongoose
var express = require('express')
var app = express()
var bodyParser = require('body-parser');
var mongoose = require('mongoose')
var fs = require('fs');
var path = require('path');
require('dotenv/config');
قدم سوم: اتصال به پایگاه داده
با استفاده از URL پایگاه داده خود، به MongoDB متصل شوید. در اینجا «process.env.MONGO_URL» برای URL پایگاه داده استفاده می شود. این مقدار از «env.» به عنوان یک متغیر محیطی توسط ماژول «dotenv» بازیابی شده است. کد زیر را به "app.js" اضافه کنید:
// Step 2 - connect to the database
mongoose.connect(process.env.MONGO_URL,
{ useNewUrlParser: true, useUnifiedTopology: true }, err => {
console.log('connected')
});
قدم چهارم: تعریف منطق سایت
هنگامی که یک اتصال به پایگاه داده خود برقرار کردیم و به تمام بسته های لازم نیاز داشتیم، اکنون می توانیم منطق سمت سرور خود را تعریف کنیم. بنابراین برای ذخیره یک تصویر در MongoDB، باید یک اسکیما با mongoose ایجاد کنیم. برای آن فایل «model.js» را ایجاد و طرحواره را تعریف کنید. نکته مهم در اینجا این است که نوع داده ما برای تصویر یک Buffer است که به ما امکان می دهد تصویر خود را به عنوان داده در قالب آرایه ذخیره کنیم.
یک فایل model.js ایجاد کنید و دستورات زیر را وارد کنید:
// Step 3 - this is the code for ./models.js
var mongoose = require('mongoose');
var imageSchema = new mongoose.Schema({
name: String,
desc: String,
img:
{
data: Buffer,
contentType: String
}
});
//Image is a model which has a schema imageSchema
module.exports = new mongoose.model('Image', imageSchema);
قدم پنجم: تنظیم موتور قالب
ما می خواهیم EJS را به عنوان موتور قالب خود با Express تنظیم کنیم. EJS به طور خاص برای ساخت برنامه های وب تک صفحه ای، چند صفحه ای و ترکیبی طراحی شده است. این فریم ورک سرور استاندارد برای nodejs شده است. رفتار پیشفرض EJS این است که به پوشه views نگاه میکند تا قالبها ارائه شوند. ما قالب های خود را در مرحله بعد ایجاد خواهیم کرد.
کد زیر را به "app.js" اضافه کنید:
// Step 3 - code was added to ./models.js
// Step 4 - set up EJS
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
// Set EJS as templating engine
app.set("view engine", "ejs");
قدم ششم: مسیر ذخیره سازی عکس
برای تصویری که آپلود می کنیم، مسیر ذخیره سازی را مشخص می کنیم. در اینجا، ما از میانافزار Multer برای آپلود عکس در سرور در پوشهای به نام «uploads» استفاده میکنیم تا بتوانیم آن را پردازش کنیم.
کد زیر را به "app.js" اضافه کنید:
// Step 5 - set up multer for storing uploaded files
var multer = require('multer');
var storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads')
},
filename: (req, file, cb) => {
cb(null, file.fieldname + '-' + Date.now())
}
});
var upload = multer({ storage: storage });
قدم هفتم: اضافه کردن مدل
اکنون، مدل Image را با افزودن کد زیر به «app.js» اضافه کنید:
// Step 6 - load the mongoose model for Image
var imgModel = require('./model');
قدم هشتم: تنظیم درخواست GET برای نمایش صفحه آپلود
کنترل کننده را برای درخواست GET به سرور مان تنظیم می کنیم. پاسخ یک صفحه HTML را نشان می دهد که تمام تصاویر ذخیره شده در پایگاه داده را نشان می دهد و یک رابط کاربری برای آپلود تصاویر جدید ارائه می دهد.
کد زیر را به "app.js" اضافه کنید:
// Step 7 - the GET request handler that provides the HTML UI
app.get('/', (req, res) => {
imgModel.find({}, (err, items) => {
if (err) {
console.log(err);
res.status(500).send('An error occurred', err);
}
else {
res.render('imagesPage', { items: items });
}
});
});
قدم نهم: مدیریت داده ارسال شده توسط کاربر
درخواست POST را مدیریت کنید که دادههای فرم ارسال شده توسط کاربر از رابط کاربری HTML ما را پردازش میکند. این درخواست باعث می شود که تصاویر جدید در حال آپلود باشند.
کد زیر را به "app.js" اضافه کنید:
// Step 8 - the POST handler for processing the uploaded file
app.post('/', upload.single('image'), (req, res, next) => {
var obj = {
name: req.body.name,
desc: req.body.desc,
img: {
data: fs.readFileSync(path.join(__dirname + '/uploads/' + req.file.filename)),
contentType: 'image/png'
}
}
imgModel.create(obj, (err, item) => {
if (err) {
console.log(err);
}
else {
// item.save();
res.redirect('/');
}
});
});
قدم دهم: تنظیم پورت پیش فرض سرور
سرور را روی پورت پیشفرض 3000 پیکربندی می کنیم. متغیر محیطی process.env.PORT اگر در «env.» شما تنظیم شود استفاده میشود در غیر اینصورت 3000 تنظیم می شود.
کد زیر را به "app.js" اضافه کنید:
// Step 9 - configure the server's port
var port = process.env.PORT || '3000'
app.listen(port, err => {
if (err)
throw err
console.log('Server listening on port', port)
})
قدم یازدهم: ساخت قالب برای ارسال عکس
این قالب HTML برای "صفحه آپلود" است. توجه داشته باشید که پارامتر src برای <img> یک URL معمولی نیست. این فرمت امکان نمایش تصویر ذخیره شده با فرمت باینری در پایگاه داده Mongo را فراهم می کند و آن را به base64 تبدیل می کنیم تا مرورگر بتواند آن را رندر کند.
یک پوشه به نام views ایجاد کنید
کد زیر را به "views/imagesPage.ejs/" اضافه کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image Uploading</title>
</head>
<body>
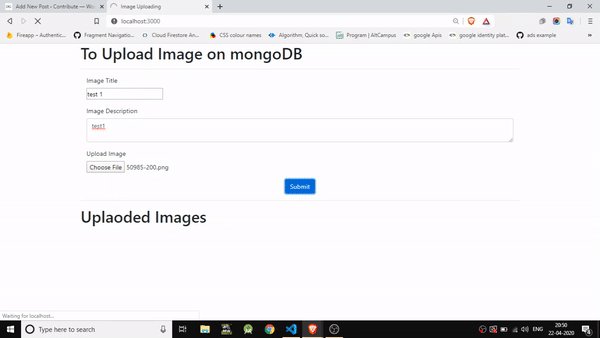
<h1>To Upload Image on mongoDB</h1>
<hr>
<div>
<form action="/" method="POST" enctype="multipart/form-data">
<div>
<label for="name">Image Title</label>
<input type="text" id="name" placeholder="Name"
value="" name="name" required>
</div>
<div>
<label for="desc">Image Description</label>
<textarea id="desc" name="desc" value="" rows="2"
placeholder="Description" required>
</textarea>
</div>
<div>
<label for="image">Upload Image</label>
<input type="file" id="image"
name="image" value="" required>
</div>
<div>
<button type="submit">Submit</button>
</div>
</form>
</div>
<hr>
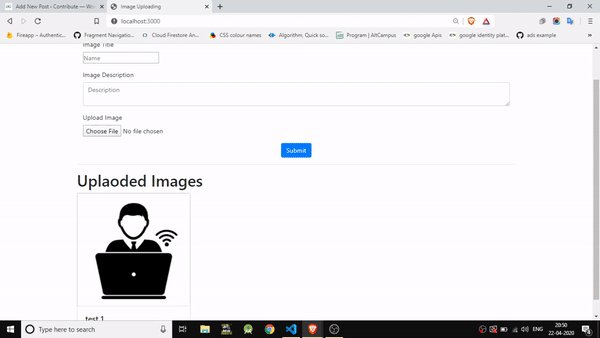
<h1>Uploaded Images</h1>
<div>
<% items.forEach(function(image) { %>
<div>
<div>
<img src="data:image/<%=image.img.contentType%>;base64,
<%=image.img.data.toString('base64')%>">
<div>
<h5><%= image.name %></h5>
<p><%= image.desc %></p>
</div>
</div>
</div>
<% }) %>
</div>
</body>
</html>
دایرکتوری 'uploads' را ایجاد کنید که تصاویر آپلود شده ما را در خود نگه می دارد. کد موجود در مرحله 9 به این پوشه اشاره دارد.
و در نهایت با دستور nodemon app.js یا node app.js کد خود را اجرا کنید و به آدرس زیر بروید
http://localhost:3000/

منبع: وب سایت geeksforgeeks










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.