Angular 8 و Angular 9 و سخن پایانی

با قسمت آخر از سری «آموزش مقدماتی انگولار» در خدمت شما هستیم. در این درس به معرفی جدیدترین نسخه های انگولار یعنی Angular 8 و Angular 9 می پردازیم و در نهایت درباره ی ادامه ی مسیر یادگیری انگولار صحبت می کنیم.
نسخه های جدید انگولار: Angular 8 و Angular 9
همان طور که در درس های پیشین به آن اشاره کردیم، انگولار در مسیر توسعه ی خود ورژن های مختلفی داشته که معرفی و ارائه شده اند. از انگولار دو به بعد، همه ی ورژن ها از یک هسته استفاده می کردند و هر ورژن صرفا چیزهای خوب جدیدی را به ورژن قبلی اضافه کرده است (نه این که ورژن قبلی را نقض کند).

انگولار 8
ورژن هشت از انگولار، با کلی بهبود و چیزهای خوب و تغییرات محسوس در فریم ورک (از نظر ابزاری) ارائه شد. تغییرات خوبی شامل ivy rendering، متریال های جدید و ظاهری مناسب برای CLI انگولار که در زیر بررسی می کنیم.

موتور Ivy یا Ivy Engine
Ivy یکی از مهم ترین تغییرات در این ورژن به حساب می آید. و از زمان ارائه ی انگولار 6 تا 8، زحمت زیادی برای راه اندازی این ابزار کشیده شد. Ivy یک موتور رندرینگ جدید است که محصولی با سایز فایل کوچک تر را ارائه خواهد کرد. اما با این وجود، هنوز هم در ورژن 8 استفاده از آن در پروژه پیشنهاد نمی شود.
کاربران تحت وب یا Web workers
انگولار 8 با ارائه ی یک بسته پشتیبانی برای CLI، با نوشتن کدها در یک thread امکانات مناسبی را برای کاربران وب خود ایجاد کرده است. این کار برای بالا بردن سرعت کار در وب ضروری بوده است.
بارگذاری تنبل یا Lazy loading
Lazy loading بر مبنای مفاهیم مربوط به مسیریابی در انگولار ساخته شده است. این ابزار، پشتیبانی از امپورت های پویای EcmaScript را فراهم می کند که با استفاده از آن می توان حجم فایل های بزرگ مورد نیاز اپلیکیشن را در هنگام بارگذاری کاهش داد.
فایربیس انگولار یا Angular Firebase
انگولار 8 به صورت رسمی، پشتیبانی از فایربیس را اعلام کرد. بدین وسیله استقرار اپلیکیشن های انگولاری بر فایربیس بسیار راحت تر شده است. با این وجود استفاده ازسرویس های مربوط به CLI انگولار نیاز به صرف زمان زیادی نخواهد داشت.
بارگذاری دیفرانسیلی یا Differential loading
به کمک بارگذاری دیفرانسیلی یا Differential loading، اپلیکیشن های انگولار 8 شما عملکرد بهتری هنگام باندل شدن، بارگذاری و نمایش بر روی مرورگر خواهند داشت. پشتیبانی از ES6 و اضافه شدن prod-- به فرمان ng کمک زیادی به این موضوع کرده است.
انتخاب اشتراک گذاری مقادیر استفاده یا Opt-In Usage Sharing
در انگولار هشت، می توانیم بین IVY و موتور نمایش پیشفرض، سوییچ کنیم. این کار امکان این را می دهد تا اطلاعاتی راجع به سرعت عملکرد اپلیکیشن، میزان مصرف فرمان ها در اپلیکیشن و غیره را جمع آوری کنیم. این اطلاعات می تواند به ما توسعه دهندگان در بهبود اپلیکیشن کمک زیادی کند.
Angular CLI Builders
امکان ایجاد تغییر در CLI انگولار فراهم شده تا توسعه دهندگان در صورت نیاز، بتوانند CLI را به خواست خود ویرایش کنند یا فرمان هایی به آن اضافه نمایند
بروزرسانی های عمده در ورژن 8
- بهبود در کوچ AngularJS API با استفاده از سرویس location$
- بروزرسانی تایپ اسکریپت به ورژن 3.4
- دو پکیج angular/platform-webworker و angular/platform-webworker-dynamic منسوخ شدند
- پکیج angular/http از لیست پکیج ها کاملا حذف شد
- فرمان های ng-build و ng-test و ng-run ، به ابزار و کتابخانه ها مجهز شدند
- سازگاری بهتر با مسیردهی رو به عقب در انگولار
- Dart-sass برای فایل ها Sass
- دکوراتورهای ViewChild و ContentChild باید یک اپشن جدید با نام static داشته باشند.
انگولار 9
بلاخره رسیدیم به جدیدترین ورژن انگولار یعنی ورژن نه.
Angular 9 در هفتم فوریه سال 2020 با یک سری چیزهای اضافه ی جالب به بازار ارائه شد. مهم ترین افزودنی در این ورژن، استفاده از کامپایلر IVY به عنوان کامپایلر پیشفرض است که ساختار هسته ی فریم ورک را تشکیل می دهد.

استفاده از IVY به عنوان کامپایلر پیشفرض
کامپایلر پیشفرض IVY حجم باندل را تا 25 الی 40 درصد کاهش می دهد و باعث بازدهی بیشتر می شود. این کار باعث می شود که دست توسعه دهندگان برای ساخت فایل های بزرگتر و کاربرپسندتر، در طراحی محیط کاربری، بازتر باشد. کامپایلر IVY درون قالب اپلیکیشن را بررسی می کند و هر گونه خطایی را گزارش می دهد. این موضوع به ما کمک می کند که باگ های اپلیکیشن را در حین ساخت آن، پیدا کنیم. IVY همچنین با استفاده از ابزارها و تکنیک های خاصی، طوری کدها را کامپایل می کند که باعث دیباگ کردن برنامه می شود. در انگولار 9، IVY بدون صرف وقت به بایندینگ استایل ها می پردازد. همچنین لازم به ذکر است که انگولار 9 با حفظ امکانات و قدرت های قبلی خود به این ابزار های جدید دست یافته است.
موتور ng-update قابل اعتماد
ng-update موتور بروزرسانی CLI در فریم ورک می باشد که در این نسخه مزیت های جدیدی را به فرآیند بروزرسانی خودکار افزوده است.
بروزرسانی استخراج کننده ی API
انگولار بر پایه ی سرویس ها و کتابخانه های متعددی ساخته شده است که پیدا کردن یک به یک آن ها کمی دشوار است. این بروزرسانی، ما را در پیدا کردن کتابخانه ها و آپدیت های فراموش شده کمک می کند، و باعث می شود که راحت تر با آن ها ارتباط برقرار کنیم.
آپشن های جدیدی برای providedIn
این ابزار انگولار 9، در حین ایجاد سرویس ها در Angular گزینه های خاصی را در اختیار ما قرار می دهد.
گزینه ی providedIn: platform سرویسی را برای یک پلتفرم خاص که در تمام اپلیکیشن ها روی برگه ای قرار دارند، فعال می کند.
گزینه ی any یک نمونه منحصر به فرد را در هر ماژول فراهم می کند که به آن ها نشانه ای را اختصاص می دهد.
بهبود در IDE و Language service
ابزار language service انگولار حاوی موارد کاربردی زیادی برای بهبود تجربه ی توسعه دهندگی است. مواردی کاربردی ای مثل Angular snippets و ESLint و ابزار دیباگ.
بروزرسانی به تایپ اسکریپت 3.7
تایپ اسکریپت 3.7 در نوامبر 2019 عرضه شد و کمک بسیاری به توسعه ی انگولار 9 کرد. با ارائه ی این نسخه، انگولار هم به ریسمان توسعه ی خود چنگ زد و به همراهی و همگامی با محیط ادامه داد.
مهار کامپوننت ها
انگولار 9 راه های جدیدی برای تست کردن کامپوننت ها فراهم آورد تا از حساب شده بودن و سست نبودن آن ها مطمئن شویم. کامپایلر و رانتایم در انگولار 9 به روز شده اند، بنابراین دیگر نیازی به شناسایی این مورد در آرایه enterComponent نیست.
Phantom Template Variable Menace
در نسخه های قبلی، به phantom variables در قالب کامپوننت ها اشاره ای نشده بود. با phantom variable ها می توان ارور های کامپایلر را مشاهده کرد.
بروزرسانی های عمده در ورژن 9 انگولار
- دایرکتوی Selector-less که در ورژن های مختلف انگولار وجود داشت، در ورژن 8 حذف شده بود که این موضوع در انگولار 9 رفع شد و این دایرکتیو دوباره در انگولار 9 اضافه شد.
- AOT فرایند بویلدینگ را به طور چشمگیری دستخوش تغییر کرد و سرعت آن را افزایش داد و باعث افزایش بازدهی در فراین کامپایل شد.
- بوسیله ی IVY یک بهبود کلی در موضوع ارورها ایجاد شد. همچنین فرایند بویلد کردن و چک کردن ارور ها را ساده تر کرد.
- ورژن 9 انگولار با استفاده از ابزار و تکنیک هایی جدید، اقدام به دیباگ کردن پروژه، به صورت خودکار می کند.
- موتور نمایش در این ورژن، قالب ها و کامپوننت ها را به html و javascript تبدیل می کند تا برای مرورگرها قابل نمایش باشند.
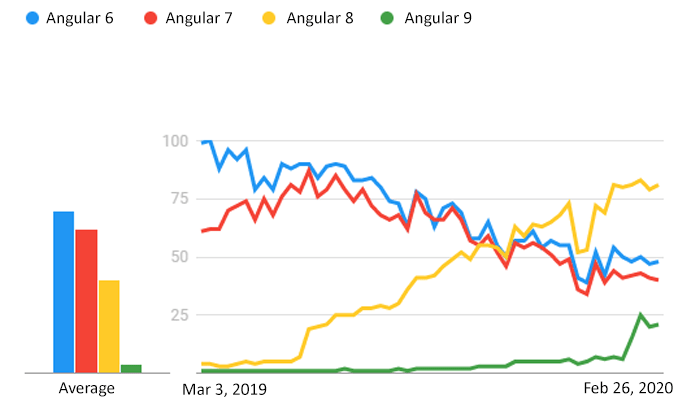
نتیجه گیری

نمودار بالا میزان استفاده از ورژن های مختلف انگولار را در چند ماه اخیر نشان می دهد. در این قسمت ما به تفاوت های میان ورژن های نهایی انگولار پرداختیم.
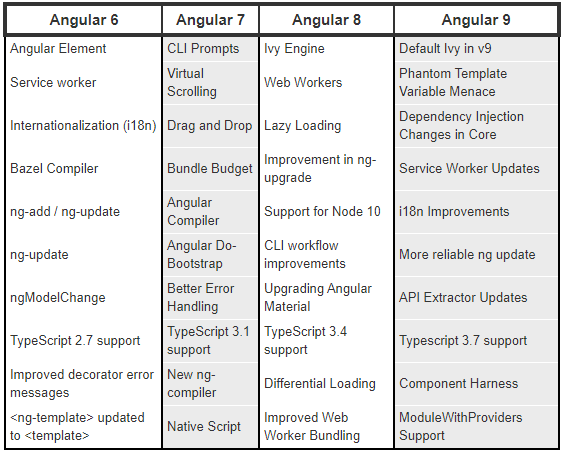
در زیر جدولی شامل جمع بندی تغییرات و تفاوت های ورژن های مختلف انگولار را آورده ایم:

سخن پایانی: قدم بعدی
در این آموزش ما به مفاهیم پایه ای فریم ورک انگولار پرداختیم. همچنین دیدیم که چرا باید از این فریم ورک برای طراحی اپلیکیشن ها، با استفاده از کامپوننت ها، استفاده کنیم. ما تک تک اجزای سازنده ی اپلیکیشن و پروژه ی انگولار را نام برده و توضیح دادیم که دید واضحی از محیط توسعه ی اپلیکیشن های انگولاری را به شما می دهد که با استفاده از آن می توانید همین حالا در کامپیوتر شخصی خود، به طراحی اپلیکیشن بپردازید.
همچنین ما توسعه ی بک اند اپلیکیشن را فقط از منظر استفاده از یک فایل json نگاه کردیم. امیدواریم راه های متفاوت و بیشتر برای توسعه ی بک اند را در ادامه جست و جو کنید و یاد بگیرید. همچنین باز هم تکرار می کنیم که این سری آموزش، همانطور که از نامش پیداست، یک آموزش مقدماتی است. روشن است که جا برای پیشرفت و یادگیری بیشتر، وجود دارد، لذا از یادگیری و پیشرفت در این فریم ورک محبوب دست نکشید.
خب! دوستان و همراهان گرامی به پایان یکی دیگر از سری آموزش ها رسیدیم. امیدوارم که از این آموزش بهره ی کافی را برده باشید. چنانچه از این آموزش راضی بوده اید و آموزش های مربوط به فریم ورک هایی مثل انگولار را مفید می دانید، ما را از این موضوع مطلع کنید تا آموزش های بیشتری در این خصوص قرار دهیم. با سپاس از همراهی شما. موفق سربلند باشید.
منبع: سایت Angular Minds








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.