دایرکتوریها و مسیردهی در انگولار

بهترین روش های انگولار: فولدر app
این فولدر، هسته ی پروژه را شامل می شود. بیایید نگاهی به ساختار این فولدر بیندازیم تا بدین وسیله یک پیش زمینه ای از محل گیری اجزای مختلف اپلیکیشن برایتان به وجود بیاید و بتوانید ماژول های مورد نظر خود را برای سفارشی سازی اپلیکیشن تان در جای مناسب قرار دهید.
دایرکتوری shared:
- ماژول sharedmodule که در این فولدر می باشد، وظیفه ی نگهداری کامپوننت ها، دایرکتیوها و پایپ ها را برعهده دارد و این موارد را با ماژول هایی که به آن ها نیاز دارند، به اشتراک می گذارد.
- ماژول CommonModule را امپورت می کند، چرا که کامپوننت هایش نیاز به دایرکتیوهای معمول دارند. اگر نگاهی دقیق تر به اپلیکیشن بیندازید، خواهید فهمید که بسیاری از کامپوننت ها، به دایرکتیوهای SharedModule نیاز دارند. دایرکتیوهایی مثل NgIf و NgFor که متعلق به CommonModule هستند و خواص کامپوننت را با [(ngModel)] مرتبط می سازند. [(ngModel)] یک دایرکتیو از FormsModule است.
- با استفاده از ماژول SharedModule می توان از تکرار غیرضروری جلوگیری کرد. زیرا خود SharedModule حاوی دیگر ماژول هایی است که در بالا نام بردیم.
فولدر styles:
- در اینجا می توانید همه ی متغیرها، mixin ها، استایل هایی که اپلیکیشن شما را «قابل سفارشی سازی» می کنند را پیدا کنید.
- شاید با Sass آشنایی نداشته باشید. به طور خلاصه، Sass یک ابر مجموعه از css است که به طور باور نکردنی ای سرعت توسعه ی اپلیکیشن شما را افزایش می دهد.
دایرکتوری services:
- تمام سرویس های مورد نیاز در اپلیکیشن در اینجا قرار می گیرد. هر سرویس ماموریت و مسئولیت مربوط به خود را دارد.
فولدرهای دیگر:
- برای رسیدن به هدف «کد نویسی ماژولی» که قبلا در رابطه با آن صحبت کردیم، هر کامپوننت را در یک فولدر مشخص قرار دادیم. در داخل هر یک از این فولدرها، تمام فایل ها و برگه های آن کامپوننت قرار داده شد که شامل یک فایل اچ تی ام ال مربوط به نمای کامپوننت، یک فایل Sass مربوط به استایل ها و یک فایل دیگر مربوط به برگه ی اصلی کامپوننت قرار داشت.
فایل app.component.htm:
- این فایل سازنده ی اسکلت اپلیکیشن است. به طور معمول دارای یک تگ <router-outlet> برای ارائه مسیرها و محتوای آن ها می باشد. همچنین می تواند شامل محتوایی باشد که می خواهید در تمام برگه های اپلیکیشن نمایش داده شود (مثلا تولبار، منو و...).
فایل app.component.ts
- این همان فایلی است که مشخص کننده فعالیت ها و عکس العمل های فایل app.component.html است.
فایل app-routing.module.ts
- در این فایل مسیرها یا روت های اصلی را مشخص می کنیم. این مسیرها به ماژول انگولاری RouterModule موجود در AppModule مربوط می شوند.
فایل app.module.ts:
این هم ماژول اصلی پروژه است که اپلیکیشن ما را راه اندازی می کند.
جهت یابی و مسیردهی در انگولار
بعد از دیدن نمودار درختی کامپوننت ها و ساختار پروژه ما مسیر پیش رو رو را برای ادامه ی کار پیشنهاد می کنیم:
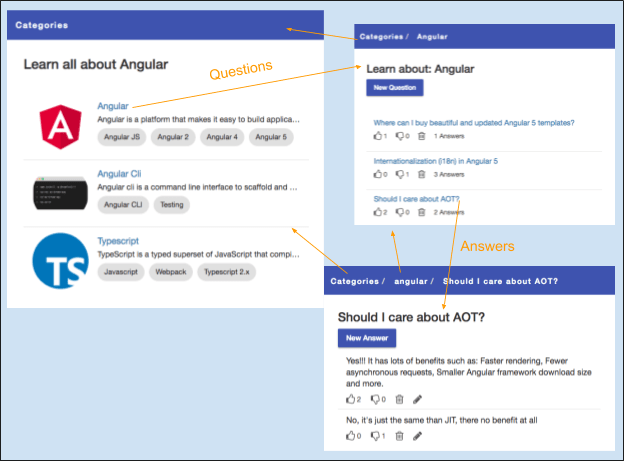
ابتدا با برگه ی دسته بندی ها شروع می کنیم و از آنجا به سراغ سوالات یکی از دسته بندی ها می رویم. سپس فلش های موجود در عکس زیر را دنبال خواهیم کرد تا ببینیم که چه مسیردهی های دیگری در این اپلیکیشن انگولار، مورد نیاز است. توجه داشته باشید که مدل طراحی ساخت، ویرایش و حذف در این عکس نشان داده نشده، چراکه آن ها شامل مسیر دهی نمی شوند و جنبه فانکشن یا سرویس دارند. نکته ی مهم دیگر این که ما برای بازگشت به برگه های قبلی از یک نمودار مسیر که در بالای برگه نمایش داده شده، استفاده کرده ایم.

قبل از این که درباره ی مسیردهی در انگولار و مسیرها فکر کنیم، باید به فکر نوع و مقدار داده هایی باشیم که قرار است در اپلیکیشن ما به نمایش در بیاید. فراموش نکنید که قرار است با استفاده از مسیر دهی، داده های اپلیکیشنمان را ساختار بندی کنیم. این نوع مسیر دهی باعث می شود که کاربران به راحتی در برگه های اپلیکیشن شما جابجا شوند و از آن استفاده کنند.
«مسیر دهی درست» در اپلیکیشن، همچون دیزاین درست، مهم می باشد.
![]()
بررسی مراحل ساخت مرحله به مرحله ی یک اپلیکیشن انگولاری
کمی توضیح بیشتر در خصوص مسیر دهی ها! انگولار دارای یک ماژول اختصاصی برای مسیردهی ها و مسیرها است (ماژول RouterModule). با این ماژول می توانید مسیرها را خلق کنید. مسیر هایی که به شما اجازه می دهند از یک بخش به بخش دیگری در اپلیکیشن بروید. یا این که از یک نما به نمای دیگر در اپلیکیشن بروید.
برای این که به مسیرها کار کنند، یا به عبارتی دیگر، در اپلیکیشن جابجا شوید، نیاز است که یک المان با اکشن کلیک وجود داشته باشد (زمانی که روی آن المان کلیک می کنیم، به مسیر مورد نظر در اپلیکیشن هدایت شویم).
ما از دایرکتیو routerLink برای این کار استفاده کرده ایم. برای مثال زمانی که یک کاربر بر روی نام یک دسته بندی در رابط کاربری اپلیکیشن، کلیک می کند، آنگاه انگولار از طریق دایرکتیو routerLink می فهمد که باید به آدرس زیر مسیردهی کند (کاربر را به آدرس زیر منتقل کند).
http://localhost:4200/questions/about/category-name
<a class="list-title" [routerLink]="['/questions/about', category.slug]">{{category.title}}</a>
در مرحله ی بعد باید آدرس مذکور را برای کامپوننت مشخص کنید. در همان فولدر که root module وجود دارد، با استفاده از کد زیر، یک فایل با نام app.routes.ts ایجاد کنید ( البته اگه نبود!)
import { Routes } from '@angular/router';
export const routes: Routes = [
{
path: '',
component: CategoriesComponent,
resolve: {
data: CategoriesResolver
}
},
{
path: 'questions/about/:categorySlug',
component: CategoryQuestionsComponent,
resolve: {
data: CategoryQuestionsResolver
}
},
{
path: 'question/:questionSlug',
component: QuestionAnswersComponent,
resolve: {
data: QuestionAnswersResolver
}
}
];
برای هر مسیری (route) یک رشته از راه ها (path یا url) و کامپوننتی که باید در آن path ارائه شود را در نظر می گیریم. اگر هیچ path یا رشته آدرسی را برای آن در نظر نگیریم، بدان معناست که CategoriesComponent باید در مسیر روت و پیشفرض (root path) اجرا شود.
برای هر مسیر یا route، ما یک resolve داریم. استفاده از resolve در مسیردهی ها باعث می شود که قبل از فعال شدن مسیر، امکان دریافت اطلاعات کامپوننت وجود داشته باشد. استفاده از resolve ها باعث اطمینان از اماده بودن اطلاعات یک کامپوننت برای نمایش می شود، و از نمایش یک کامپوننت خالی در اپلیکیشن جلوگیری می کند.
مثلا ما در اینجا از یک resolve با نام CategoriesResolver استفاده می کنیم که می رود و لیست دسته بندی ها را برای ما می آورد. توجه داشته باشید که اگر این Resolve به درستی کار نکند. مسیردهی هم ادامه نخواهد یافت.
در نهایت ماژول اصلی برنامه، مسیری را که در بالا مشخص کردیم را خواهد شناخت.
import { routes } from './app.routes';
imports: [
RouterModule.forRoot(routes,
{ useHash: false }
)
],
لطفا به نحوه ی استفاده از متد forRoot در RouterModule توجه داشته باشید. (فعلا در همین حد بدانیم که forRoot فقط یک بار برای مسیردهی های اصلی و رده بالا، فراخوانی می شود).
منبع: سایت Angular Templates








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.