ساخت اولین اپلیکیشن با انگولار

خب! با قسمت دوم از مجموعه آموزش مقدماتی انگولار در خدمت شما هستیم. برای مطالعه ی قسمت اول اینجا کلیک کنید. در این جلسه به مباحث مربوط به نصب انگولار و راه اندازی آن و نیز نحوه ی ایجاد یک اپلیکیشن نمونه با انگولار می پردازیم.
از انگولار 2 تا انگولار 4
تغییرات زیادی در بین این دو ورژن اتفاق افتاد که عمدتا مربوط به تغییر در ساختار پروژه می شد. این ریفکتورها فریم ورک را پایدار تر کردند:
- کوچک تر و سریع تر. ارتقای انگولار از نسخه ی 2 به 4، حجم فایل نهایی پروژه را تا 60 درصد کاهش داد و باعث سرعت بیشتر اپلیکیشن شد.
- انگولار 4 سازگار با ورژن های جدید تایپ اسکریپت بود. ورژن هایی مثل TypeScript 2.1 و TypeScript 2.2.
- انگولار یونیورسال: اکثریت قریب به اتفاق کدهای مربوط به Angular Universal ، درون هسته ی انگولار گنجانده شد.
- پکیج انیمیشن: انیمیشن های انگولار در ورژن 4، از هسته حذف شدند و درون پکیج خود انگولار قرار گرفتند. این بدان معناست که در این ورژن، اگر از انیمیشنی در پروژه ی خود استفاده نکنید، کدهای آن از اپلیکیشن شما پاک خواهد شد.
از انگولار 4 تا انگولار 7
انگولار 7 پر است از امکانات و تغییرات جدید. در این ورژن، باگ ها و مشکلات از بین رفته بودند، بازخوردها بهبود یافته بودند، کدنویسی ها هم بهتر شده بود. در این ورژن تغییرات زیر اتفاق افتاد:
- بهینه سازی فرآیند ساخت که با حذف کد غیرضروری، اندازه برنامه را کاهش می دهد.
- کامپوننت ها و اجزای طراحی، در سمت سرور رند می شوند.
- بهبود در کدهای مربوط به ابزار کاربردی Angular Universal.
- بهبودهای چشمگیری مربوط به Angular CLI.
- کاهش حجم پروژه.
- بهبود عملکرد کامپایلر که باعث افزایش سرعت بویلد کردن پروژه می شود.
- RxJS به ورژن 6 ارتقاء یافت.
- انگولار در این ورژن از TypeScript 3 پشتیبانی می کند.
خب! در ادامه ی این آموزش به سراغ راه اندازی و آماده کردن محیط توسعه می رویم. بعد از این همه مقدمه راجع به این فریم ورک، حالا آماده ایم تا اولین اپلیکیشن خود را با انگولار 7 بسازیم. بهترین راه برای یادگیری انگولار برای مبتدیان، این است که قدم به قدم با این آموزش پیش بروند.
در ادامه، الزامات مورد نیاز برای توسعه ی اپلیکیشن های انگولاری را راه اندازی می کنیم.
انگولار 8 و انگولار 9
ورژن 8 انگولار در تاریخ 28 ماه می در سال 2019 عرضه شد. این ورژن دارای افزودنی های کاربردی زیادی بود. اما در عین حال، جا برای بهبودهای بیشتر در آن حس می شد. به هر حال انگولار در در هفتم فوریه سال 2020 با عرضه ی ورژن 9 خود بسیاری از مشکلات را حل کرد. ساختار و هسته ی انگولار در این دو ورژن تغییر خاصی نکرده است. زیرا همان طور که قبلا گفتیم، ورژن های جدید انگولار از ورژن 2 تا 9، بر مبنای یک فریم ورک واحد کار می کنند و در هر ورژن، صرفا یک سری ابزار های جدید به آن اضافه می شود.
ما در قسمت آخر از این مجموعه آموزشی به بررسی دقیق ورژن های جدید انگولار از جمله ورژن 8 و 9 نیز خواهیم پرداخت و تمامی تغییرات و ابزار های جدید را در این نسخه ها نام برده و توضیح می دهیم.
نصب و راه اندازی محیط توسعه ی انگولار
بیایید یک اپلیکیشن ساده ی انگولاری را به عنوان مثال با هم بسازیم.
در این قسمت به شما نشان خواهیم داد که چگونه محیط توسعه ی لوکال یا محلی ای برای توسعه ی اپلیکیشن های انگولاری، فراهم کنید. مراحل زیر را برای ایجاد یک پروژه ی انگولار طی نمایید.
نصب NodeJS و npm
وجود NodeJS و npm یکی از موارد ضروری و اساسی برای طراحی وب سایت ها و اپلیکیشن های مدرن، به وسیله ی انگولار و دیگر پلتفرم ها است. NodeJS به ساخت و توسعه ی بخش کاربری و ابزارهای ساخت کمک می کند. ما از پکیجی با نام npm یا node package manager برای این کار استفاده می کنیم. npm حاوی تمامی کتابخانه های ضروری جاوا اسکریپت است. اگر هنوز آن را تهیه نکرده اید، همین حالا اقدام نمایید.
می توانید از ورژن های 6 یا 8 و حتی بالاتر از این پکیج استفاده کنید. پس از دانلود و نصب nodejs، برای فهمیدن ورژن npm و اطمینان از صحت نصب آن، درون یک ترمینال عبارت node -v و npm -v را بنویسد و اینتر بزنید. آنگاه ورژن آن به شما نمایش داده خواهد شد. اگر نصب nodejs و npm را بلد نیستید، نگران نباشید. در ادامه به آن نیز خواهیم پرداخت.
Angular CLI
اپلیکیشن های انگولار در درجه ی اول، در داخل Angular CLI یا ابزار command line interface ساخته می شوند. این ابزار کار ساخت پروژه را بر عهده دارد. عمل افزودن فایل های پروژه و بسیاری کارهای دیگر که در حین تشکیل پروژه انجام می شود، بر عهده ی همین CLI یا command line interface می باشد.
Angular CLI وظیفه ی تولید و پیکربندی مقادیر کتابخانه ها را نیز بر عهده دارد. این ابزار کاربردی به ما کمک می کند که کامپوننت ها و سرویس ها و غیره را نیز به پروژه ی انگولاری خود اضافه کنیم. به عبارت دیگر Angular CLI، هر انچه را که برای نوشتن اپلیکیشن انگولاری خود نیاز دارید را در اختیار شما قرار می دهد.
برای نصب Angular CLI، فرمان زیر را درون یک ترمینال مثل command prompt بنویسید و اینتر را بزنید.
npm install -g @angular/cli
نکته: اگر از ورژن قدیمی CLI استفاده می کنید، حتما آن را به ورژن جدیدش به روز نمایید.
ساخت اپلیکیشن نمونه به وسیله ی انگولار
حال که انگولار و پیش نیازهای آن را نصب کردید، می توانیم اولین اپلیکیشن انگولاری خود را بسازیم!
ساخت یک پروژه ی انگولاری با CLI بسیار راحت است. کافیست تا در ترمینال خود، فرمان زیر را بنویسید:
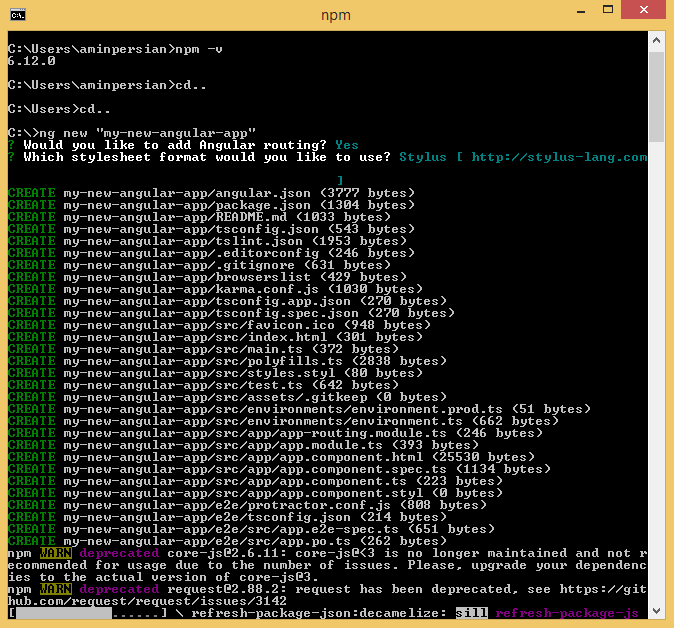
ng new "my-new-angular-app"
اجرای فرمان بالا یک فولدر با نام my-new-angular-app ایجاد می کند و تمام ابزار و فایل های مورد نیاز برای ساخت اپلیکیشن را درون آن قرار می دهد. کارهایی که Angular CLI برای شما انجام می دهد، شامل موارد زیر است:
- یک فولدر یا دایرکتوری جدید با نام my-new-angular-app برای شما ایجاد می کند.
- تمام کتابخانه ها و موارد مورد نیاز برای توسعه ی اپلیکیشن را برای شما دانلود کرده و در دایرکتوری مذکور قرار می دهد.
- تایپ اسکریپت را برای شما دانلود کرده و نصب می کند.
- دو کتابخانه ی مهم دیگر با نام های Karma و Protractor را برایتان نصب می کند. این کتابخانه ها مسئولیت تست کردن پروژه را بر عهده دارند.

در شکل بالا می بینید که ما از قبل npm را نصب کرده بودیم به همین خاطر فقط در ابتدا ورژن npm را چک کرده ایم (npm -v). با فرمان cd به محل دلخواه خود در درایو c رفته ایم و در آنجا اقدام به ایجاد پروژه یا اپلیکیشن به وسیله ی فرمان ng new my-new-angular-app کرده ایم. علامت لودینگی که در آخر می بینید، خبر از مرحله ی ساخت پروژه می دهد.
فرمان های دیگری نیز وجود دارند که می توانید آن ها را در ترمینال خود بنویسید و از آن ها استفاده کنید. فرمانی با نام ng init نیز وجود دارد که به جای ng new استفاده می شود. زمانی که ng new را می نوشتیم، برای ما یک فولدر درست می شد و تمام فایل ها درون آن قرار می گرفت. اما وقتی که از ng init استفاده کنید، دیگر فولدر مجزایی ساخته نمی شود و همه ی فایل ها در همان جایی که فرمان را وارد می کنید، دانلود و ذخیره می شوند. (هر فرمان در ترمینال، در یک آدرس اجرا می شوند).
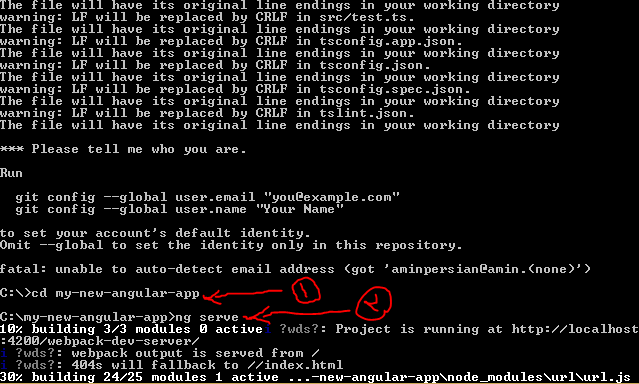
خب! حالا می توانید با استفاده از فرمان cd به داخل دایرکتوری یا فولدر ایجاد شده بروید و در آنجا اقدام به اجرای اپلیکیشن خود بپردازید. برای اجرای اپلیکیشن کافی است تا پس از اینکه وارد فولدر my-new-angular-app شدید، فرمان زیر را اجرا کنید:
ng serve

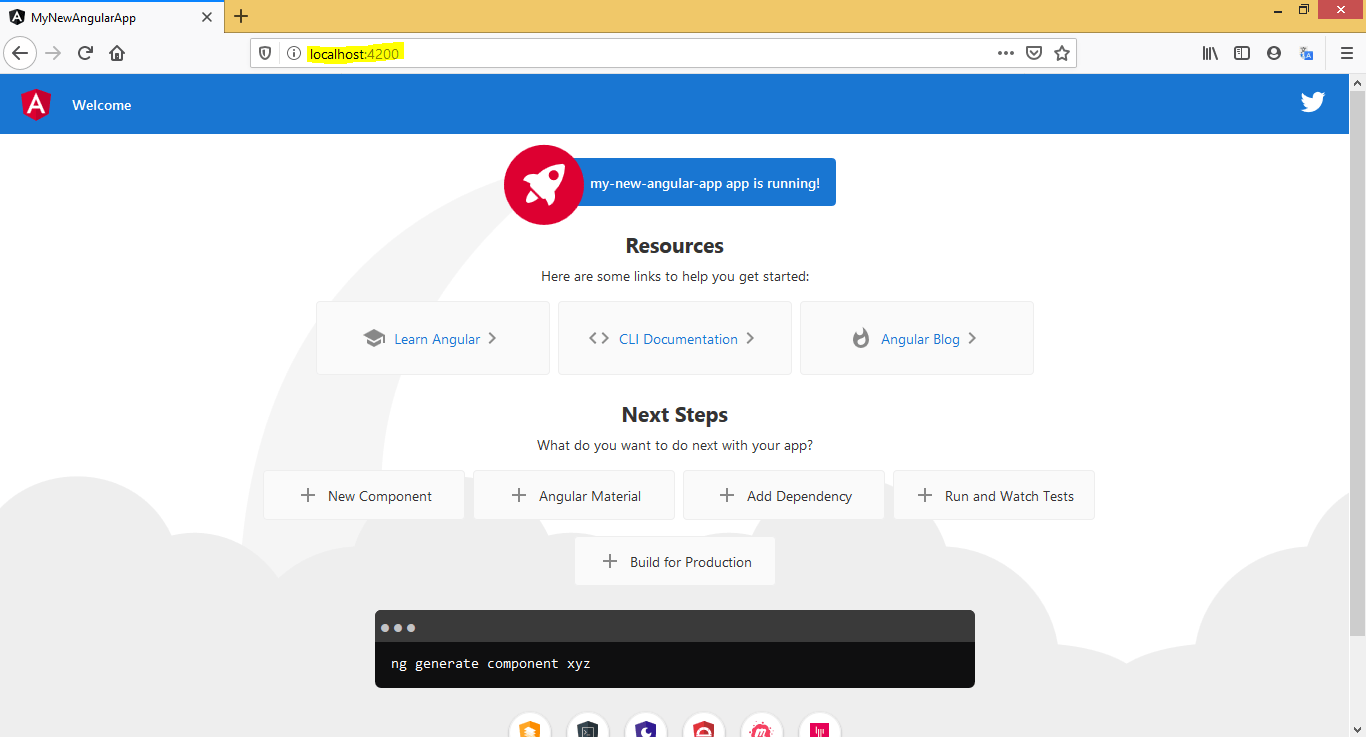
این فرمان، اپلیکیشن ما را در یک مرورگر و به آدرس محلی http://localhost:4200 اجرا می کند. در این آدرس اپلیکیش شما قابل مشاهده خواهد بود.

خب! برای این جلسه کافی است. در این جلسه با نصب انگولار و راه اندازی آن آشنا شدید. همچنین ایجاد اولین برنامه در انگولار را آغاز کردید. در قسمت بعد به ادامه ی آموزش خواهیم پرداخت. با ما همراه باشید.
منبع: سایت Angular Templates








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.