ساختار پروژهی انگولاری (ماژولها و کامپوننتها)

به جلسه ی چهارم از سری آموزش مقدماتی انگولار رسیدیم. در این جلسه مفاهیمی را در خصوص کامپوننت ها و ماژول ها در انگولار فرا خواهید گرفت.
ماژول ها در انگولار
ماژول ها یک اپلیکیشن را به بلوک های منسجمی از ویژگی ها تبدیل می کنند. ماژول ها این کار را به وسیله ی کامپوننت ها، سرویس ها، دارکتیوها و پایپ ها انجام می دهند.
اپلیکیشن های انگولار، دارای پایه ی ماژولی هستند، یعنی از قسمت های کوچک تشکیل شده اند. هر اپلیکیشن انگولاری دارای حداقل یک ماژول است که به آن ماژول اصلی یا root module یا AppModule گفته می شود. root module می تواند تنها ماژول موجود در یک اپلیکیشن کوچک باشد. اما اپلیکیشن ها دارای تعداد زیادی ماژول دیگر نیز هستند. به عنوان یک توسعه دهنده و برنامه نویس، به شما بستگی دارد که چند ماژول را می خواهید در برنامه ی خود استفاده کنید.
بگذارید راحت تر بگوییم. شما چهار قسمت عمده در سیستم خود دارید. هر قسمت ماژول مخصوص به خود را (علاوه بر ماژول اصلی) دارد. پس در کل می شود پنج ماژول.
هر ماژول در انگولار، یک کلاس با دکوراتور NgModule@ می باشد. دکوراتورها توابعی هستند که کلاس های جاوا اسکریپت را مشخص می کنند. از آن ها برای پیوست کردن متادیتا به کلاس ها استفاده می شود تا به کلاس ها بگویند که چگونه پیکربندی شده و کار کنند. به عبارت دیگر دکوراتورها توابعی هستند، که تابع دیگری را دریافت میکنند و رفتار آن را تغییر میدهند.
پراپرتی هایی از دکوراتور NgModule@ که ماژول را تعریف می کند، عبارت اند از:
- declarations: کلاس هایی که به این ماژول تعلق دارند و مربوط به نماها هستند. در انگولار سه کلاس وجود دارد که می توانند نماها را شامل شوند. کلاس های components ،directives و pipes .
- exports: کلاس هایی که باید توسط کامپوننت های دیگر قابل دسترسی باشند.
- imports: ماژول هایی که کلاس های آن ها توسط اجزای این ماژول موردنیاز است.
- providers: سرویس های موجود در یکی از ماژول هایی که در ماژول ها یا کامپوننت های دیگر مورد استفاده قرار می گیرند. وقتی سرویسی درون یک provider قرار می گیرد، از تمام قسمت های اپلیکیشن قابل دسترسی است.
- bootstrap: کامپوننت اصلی یا root component نمای اصلی اپلیکیشن را در بر دارد. فقط root module دارای این پراپرتی است. این موضوع نشان می دهد که این کامپوننت قرار است که با بوت استرپ دیزاین شود.
- entryComponents: یک entryComponent می تواند هر کامپوننتی باشد که ضرورتا توسط خود انگولار لود می شود. (یعنی شما آن را در قالب اپلیکیشن خود فراخوانی نکرده اید)
کامپوننت های انگولار
کامپوننت ها، ابتدایی ترین بلوک های سازنده ی رابط کاربری اپلیکیشن انگولاری هستند. یک کامپوننت، کنترل کننده ی یک یا چند بخش از نمای اپلیکیشن است. همان بخش هایی که قبلا به آن ها «نما» می گفتیم.
برای مثال در اپلیکیشنی که قرار است بسازیم، کامپوننت های AppComponent ،CategoriesComponent ،CategoryQuestionsComponent QuestionAnswersComponent و چند کامپوننت دیگر را خواهیم داشت.
یک کامپوننت به تنهایی شامل بخش قابل بازیابی در رابط کاربری است که از سه بخش تشکیل شده است:
- یک بخش از جنس اچ تی ام ال که به آن نما می گفتیم.
- یک کلاس که اطلاعاتی در خصوص فعل و انفعالات نما را در خود نگه می دارد. این نحوه ی فعل و انفعالات، از طریق API های پراپرتی ها، و متدهای معماری انگولار، به نما اختصاص می یابد. (یک کلاس که نحوه ی عمل کردن نما را مشخص می کند یا جایی که منطق ها یا logic های مربوط به اپلیکیشن را در ان می نویسیم)
- و المان اچ تی ام ال فوق الذکر که سلکتور selector هم نامیده می شود.
دکوراتور Component@ که ما برای پردازش متا دیتای اضافی تعیین کردیم، در زمان اجرا یا runtime مورد استفاده قرار می گیرد. برای مثال ما یک قالب اچ تی ام ال مربوط به نما را قرار دادیم، سپس ما یک سلکتور اچ تی ام ال را که می خواستیم در کامپوننت استفاده شود، قرار دادیم. همچنین ویژگی های ظاهری کامپوننت خود را در یک stylesheet تعریف کردیم.
کامپوننت ها برای انتقال داده ها به نما، از یک پروسه به نام دیتا باندینگ استفاده می کنند. این پروسه یه معنای «انتقال و اختصاص دادن یک سری مقادیر به ویژگی های موجود در کامپوننت» است. عمل «بایندینگ مقادیر و اطلاعات» برای موارد زیر استفاده می شود:
- دریافت و نمایش مقادیر و اطلاعات به کاربر
- تغییر استایل المان ها در حین استفاده از اپلیکیشن
- پاسخ به کلیک یا هر عمل دیگر کاربر (پویا سازی اپلیکیشن)
برای این که یک کامپوننت بتواند توسط قسمت های مختلف اپلیکیشن یا کامپوننت دیگری، مورد استفاده قرار بگیرد، آن کامپوننت باید متعلق به NgModule باشد. برای این که مشخص شود که یک کامپوننت متعلق به NgModule است، باید آن را در NgModule تعریف کنید.
یک نکته در مورد اهمیت معماری کامپوننت ها در نرم افزار یا اپلیکیشن:
بهتر است که اپلیکیشن شما از کامپوننت های متعددی تشکیل شده باشد. یعنی هر رابط کاربری را در یک کامپوننت جدا قرار دهیم. می پرسید چرا؟ تصور کنید که ما دو عدد بلوک رابط کاربری متفاوت، در یک کامپوننت خاص (در یک فایل) داشته باشیم. در ابتدا هر یک از این رابط های کاربری کوچک هستند اما کم کم پیچیده تر شده و رشد می کنند. آن زمان است که ما تشخیص این که کدام دستورات و کدها متعلق به کدام رابط کاربری است، برای ما مشکل می شود. با این وجود، هر تغییر در کدهای اپلیکیشن هر دو مؤلفه را در معرض خطر قرار می دهد و ریسک را در تست کردن نرم افزار، بدون هیچ گونه مزایایی دو برابر می کند. اگر بخواهیم که یک رابط کاربری را در جای دیگری نیز استفاده کنیم، رابط کاربری دیگر هم به آن چسبیده خواهد بود، چرا که هر دوی آن ها درون یک کامپوننت هستند.
این سناریو، اصل مسئولیت محدود را برای هر کامپوننت نقض می کند. شاید فکر کنید که رعایت این اصل فقط یک پیشنهاد است اما باید توجه داشته باشید که برای دریافت بهترین بازخورد باید کارها را در کدنویسی با انگولار درست انجام دهید. خود انگولار نیز ساخت اپلیکیشن با توجه به اصل «مسئولیت محدود برای هر کامپوننت» را تشویق می کند.
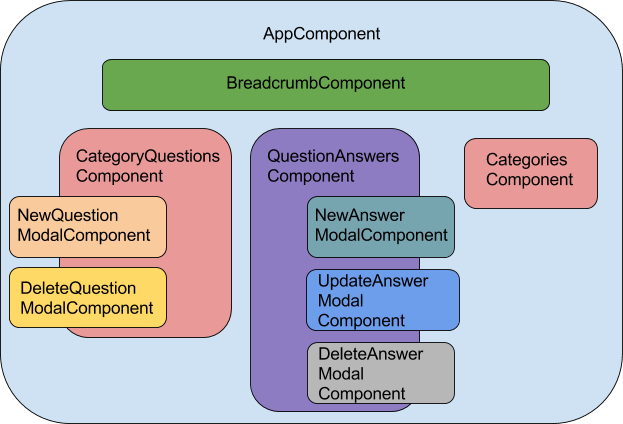
یک اپلیکیشن انگولار شبیه به یک درخت تشکیل شده از شاخه هایی از جنس کامپوننت است (درختی از کامپوننت ها). توجه داشته باشید که کامپوننت های معینی «modal components» درون کامپوننت های مادر «parent component» قرار گرفته اند. زیرا آن ها کامپوننت های ضروری ای هستند که در کامپوننت اچ تی ام ال اپلیکیشن تعریف نشده اند. مانند شکل زیر:

خب! به پایان قسمت چهارم رسیدیم. در این جلسه راجع به کامپوننت ها و ماژول ها در انگولار صحبت کردیم. با ما در قسمت های پایانی نیز همراه باشید تا این نامه را به سر انجام برسانیم!
منبع: سایت Angular Templates








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.