ایجکس یا AJAX چیست؟

AJAX چیست؟
AJAX (تلفظ می شود «اِی جَکس» -> در انگلیسی: /ˈeɪdʒæks/) مخفف Asynchronous JavaScript And XML و به معنی «جاوا اسکریپت و XML غیر همگام» است که در دنیای وب فارسی بیشتر با نام «جاوا اسکریپت و XML نامتقارن» شناخته می شود.
برخی اشتباها تصور می کنند که AJAX یک زبان برنامه نویسی است اما باید بدانید این گفته صحیح نیست؛ AJAX از ترکیب دو مورد ایجاد می شود:
- شیء پیش تعریف شده ی
XMLHttpRequestکه در تمام مرورگر ها وجود دارد (جهت ارسال درخواست به سرور) - جاوا اسکریپت و DOM (جهت نمایش یا استفاده از داده ها)
ممکن است بپرسید پس قسمت XML چه شد؟ اگر نمی دانید XML چیست به تعریف فنی زیر نگاهی بیندازید:
در فناوری رایانهای، زبان اکسامال نوعی زبان نشانهگذاری گسترشپذیر (eXtensible Markup Language) است که قالب (فرمت) کلی نشانهگذاری متنهای رایانهای را تعیین میکند. به طوری که این زبان، هم برای انسان و هم برای ماشین خوانشپذیر باشد. منبع: ویکیپدیا
البته این تعریف بسیار فنی است و چیزی از استفاده ی XML به ما نمی گوید. به زبان ساده تر و در دنیای توسعه وب که حیطه ی کاری ما میباشد، XML یک تکنولوژی برای برقراری ارتباط و ارسال داده بین یک دستگاه و سرور (البته این مورد قدیمی شده است و امروزه از JSON استفاده می شود) و یا برای ذخیره سازی انواع داده و یا توسعه API و ... است. بنابراین استفاده های فراوانی برای آن وجود دارد.
بحث آنجاست که در زمان ایجاد AJAX از XML استفاده می شده است اما امروزه وضعیت فرق کرده است چرا که هم می توانید از XML استفاده کنید و هم از JSON و یا تکنولوژی های مشابه.
تکنولوژی AJAX در عمل به ما اجازه می دهد که صفحات وب را بدون refresh کردن کل صفحه، ویرایش و بروزرسانی کنیم؛ نام «غیر همگام» نیز از همین جا آمده است. این تکنولوژی با سرور ارتباط برقرار کرده و سپس اطلاعات دریافتی را بدون refresh کردن صفحه بارگذاری کرده و یا هر کاری که بخواهد با آن می کند. یکی از مثال های رایج این تکنولوژی استفاده از دکمه ی لایک در شبکه های اجتماعی و حتی در سایت روکسو است؛ اگر AJAX وجود نداشت، شما مجبور بودید برای هر بار لایک کردن یک تصویر یا یک پست در روکسو، تمام صفحه را refresh کنید تا محتوای آن بروزرسانی شود!
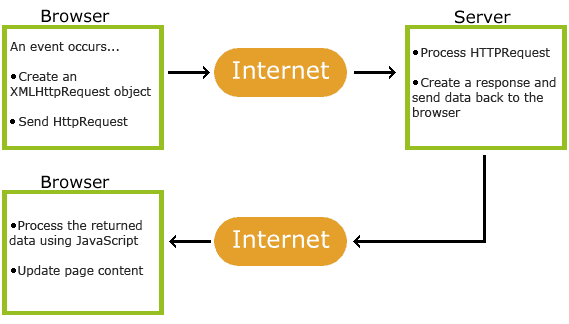
به تصویر زیر نگاه کنید؛ در این تصویر نحوه ی کار AJAX توضیح داده شده است:

- ابتدا یک رویداد در صفحه رخ میدهد (مثلا بارگذاری صفحه تمام می شود یا کسی روی دکمه ای کلیک می کند و ....)
- یک شیء
XMLHttpRequestتوسط جاوا اسکریپت ساخته می شود. - سپس شیء
XMLHttpRequestیک درخواست به سرور ارسال می کند. - سرور درخواست را پردازش می کند.
- سرور یک پاسخ را به صفحه ی وب ما ارسال می کند.
- این پاسخ توسط جاوا اسکریپت خوانده می شود.
- کار خواسته شده (به طور مثال افزایش تعداد لایک) انجام می شود.
به این مثال دقت کنید:
ما می توانیم کدهای HTML مثال خود را به این صورت بنویسیم:
<!DOCTYPE html> <html> <body> <div id="demo"> <h2>Let AJAX change this text</h2> <button type="button" onclick="loadDoc()">Change Content</button> </div> </body> </html>
این صفحه شامل یک تگ <div> و یک تگ <button> است. ما از قسمت <div> استفاده می کنیم تا اطلاعاتی را از سرور گرفته و نمایش دهیم. <button> نیز یک تابع را صدا می زند (البته در صورتی که کلیک شود چرا که یک رویداد است). در آخر نیز آن تابع داده ها را از یک سرور درخواست می کند و سپس نمایش می دهد. این تابع را می توان به صورت زیر نوشت:
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
بنابراین در پایان چنین چیزی داریم:
<!DOCTYPE html>
<html>
<body>
<div id="demo">
<h2>The XMLHttpRequest Object</h2>
<button type="button" onclick="loadDoc()">Change Content</button>
</div>
<script>
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML =
this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
</script>
</body>
</html>
شیء XMLHttpRequest
تمام مرورگر های مدرن از شیء XMLHttpRequest پشتیبانی می کنند.
کار این شیء تبادل اطلاعات با یک سرور در پس زمینه می باشد. منظور ما از پس زمینه این است که بدون اطلاع کاربر و refresh شدن صفحه انجام می شود و می تواند اطلاعات صفحه را تغییر دهد.
مرورگر های مدرن یعنی Chrome, Firefox, IE7+, Edge, Safari, Opera خودشان دارای شیء از پیش ساخته شده ی XMLHttpRequest هستند اما ساختار تولید یک XMLHttpRequest به صورت زیر است:
variable = new XMLHttpRequest();
به طور مثال می توان گفت:
<!DOCTYPE html>
<html>
<body>
<h2>The XMLHttpRequest Object</h2>
<p id="demo">Let AJAX change this text.</p>
<button type="button" onclick="loadDoc()">Change Content</button>
<script>
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
</script>
</body>
</html>
دسترسی به دامنه های دیگر
مرورگر های امروزی به دلایل امنیتی به شما اجازه نمی دهند که از طریق شیء XMLHttpRequest به دامنه های دیگر دسترسی پیدا کنید. منظورم از دامنه های دیگر، هر دامنه ای به غیر از دامنه ای است که کدهایتان روی آن اجرا می شود (دامنه و سرور خودتان). بنابراین هم صفحه ی وب ای که قرار است بارگذاری شود و هم فایل XML ای که می خواهد load شود، باید روی یک سرور باشند.
مرورگرهای قدیمی
مرورگرهای قدیمی مانند Internet Explorer 5 و Internet Explorer 6 به جای شیء XMLHttpRequest از شیء ActiveX استفاده می کنند که به این شکل تعریف می شود:
variable = new ActiveXObject("Microsoft.XMLHTTP");
اگر میخواهید چک کنید تا ببینید آیا یک مرورگر از شیء XMLHttpRequest یا شیء ActiveX استفاده می کند باید از کد زیر و یا نمونه های شبیه به آن استفاده کنید:
<!DOCTYPE html>
<html>
<body>
<h2>The XMLHttpRequest Object</h2>
<p id="demo">Let AJAX change this text.</p>
<button type="button" onclick="loadDoc()">Change Content</button>
<script>
function loadDoc() {
var xhttp;
if (window.XMLHttpRequest) {
// کد برای مرورگر های مدرن
xhttp = new XMLHttpRequest();
} else {
// IE5 و IE6 کد برای مرورگر های
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
</script>
</body>
</html>
متدهای شیء XMLHttpRequest
متدهای شیء XMLHttpRequest را به صورت یک جدول برای شما آورده ایم:
| متد | توضیحات |
| new XMLHttpRequest() | یک شیء XMLHttpRequest می سازد |
| abort() | درخواست فعلی را لغو می کند |
| getAllResponseHeaders() | تمام اطلاعات header را برمیگرداند |
| getResponseHeader() | مورد خاصی از اطلاعات header را برمیگرداند |
| open(method, url, async, user, psw) | حدود درخواست را مشخص می کند که موارد زیر را میگیرد:
|
| send() | درخواست را به سرور می فرستد (برای درخواست های GET استفاده می شود) |
| send(string) | درخواست را به سرور می فرستد (برای درخواست های POST استفاده می شود) |
| setRequestHeader() | یک جفت label / value به header اضافه می کند تا با آن ارسال شوند |
خصوصیات شیء XMLHttpRequest
| خصوصیت | توضیح |
| onreadystatechange | تابعی را تعریف می کند که پس از تغییر خاصیت readyState اجرا شود |
| readyState | وضعیت XMLHttpRequest را نشان داده که می تواند یکی از مقادیر زیر باشد:
|
| responseText | تاریخ پاسخ را به صورت یک رشته به ما می دهد |
| responseXML | تاریخ پاسخ را به صورت داده ی XML به ما می دهد |
| status | وضعیت درخواست را نشان داده که می تواند یکی از مقادیر زیر باشد:
|
| statusText | به جای ارائه ی وضعیت درخواست به صورت عددی، آن را به صورت رشته ای (مثل "OK" یا "Not Found") برمیگرداند |
تکنولوژی AJAX تکنولوژی بسیار شیرینی است، امیدوارم از این قسمت لذت برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.