DOM در جاوا اسکریپت چیست؟

با سلام و عرض ادب خدمت شما همراهان روکسو، در این قسمت و قسمت های بعدی در مورد کار با DOM صحبت می کنیم. این مبحث از مهم ترین و کاربردی ترین مباحث جاوا اسکریپت است چرا که استفاده ی تمام مواردی که آموخته ایم در DOM امکان پذیر می باشد!
DOM چیست؟
DOM مخفف Document Object Model است و به فارسی معنی «مدل شیء گرای سند» را می دهد. با استفاده از DOM می توانید عناصر سند HTML را تغییر داده، حذف کرده و یا ایجاد کنید!
در واقع DOM یکی از استاندارد های کنسرسیوم جهانی وب (W3C) است که استانداردی را برای دسترسی به اسناد را تعریف می کند:
The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document.
این استاندارد W3C به سه قسمت تقسیم می شود:
- Core DOM (به معنی DOM هسته ای): مدل استاندارد برای انواع اسناد
- XML DOM: مدل استاندارد برای اسناد XML
- HTML DOM: مدل استاندارد برای اسناد HTML
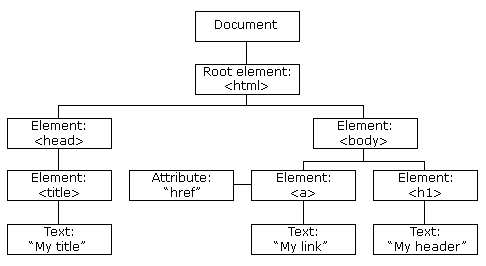
زمانی که صفحه ی وب شما بارگذاری می شود، مرورگر یک مدل شیء گرا از صفحه را می سازد. در مورد زبان HTML این مدل به صورت درختی از اشیاء مختلف ساخته می شود. به تصویر زیر نگاه نکنید:

بر اساس همین درخت، جاوا اسکریپت می تواند به انواع عناصر HTML دسترسی پیدا کند:
- جاوا اسکریپت می تواند تمام عناصر HTML در یک صفحه را تغییر دهد
- جاوا اسکریپت می تواند تمام attribute های عناصر HTML را تغییر دهد
- جاوا اسکریپت می تواند تمام دستورات CSS صفحه را تغییر دهد
- جاوا اسکریپت می تواند تمام attribute ها و عناصر مختلف HTML را حذف کند
- جاوا اسکریپت می تواند عناصر جدید HTML را در صفحه ایجاد کند
- جاوا اسکریپت می تواند نسبت به رویدادهای (event) صفحه واکنش نشان دهد و کارهای مختلفی را انجام دهد
- جاوا اسکریپت می تواند رویدادهای (event) مختلفی را در صفحه ایجاد کند
این ها از کارایی های DOM و جاوا اسکریپت هستند و ما میخواهیم کار با آن ها را یاد بگیریم.
کار با DOM
وقتی از خصوصیاتِ DOM صحبت می کنیم، منظومان مقادیری است که میتوان تعیین کرد (مانند تغییر دادن محتوای عناصر HTML) و هنگامی که از متدهای DOM صحبت می کنیم منظورمان اعمالی است که می توانیم انجام دهیم (مانند حذف کردن و یا اضافه کردن عناصر).
در مثال زیر می خواهیم محتوای (که همان innerHTML است) تگِ <p> ای را تغییر دهیم که دارای "id="demo باشد:
<!DOCTYPE html>
<html>
<body>
<h2>My First Page</h2>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = "Hello World!";
</script>
</body>
</html>
در مثال بالا getElementById یک متد است اما innerHTML یک خصوصیت (property) است؛ متد getElementById همانطور که از نامش مشخص است یک عنصر HTML را دریافت کرده و به جاوا اسکریپت می دهد سپس innerHTML محتوای آن را نشان می دهد. ما می توانیم این محتوا را تغییر دهیم تا محتوای تگ نیز تغییر کند.
برای دسترسی به عناصر HTML راه های زیادی وجود دارد و دسترسی از طریق id یکی از رایج ترین روش های آن است که در مثال بالا دیدید. همچنین باید بدانید innerHTML می تواند به محتوای تمام عناصر HTML دسترسی پیدا کند، حتی <html> و <body>
شیء document
شیء document نماینده ی صفحه ی وب شما و صاحب تمام اشیاء دیگر در سند HTML است. بنابراین اگر بخواهید به عنصری در HTML دسترسی پیدا کنید باید با شیء document شروع کنید. برای شما چند مثال آورده ایم:
برای پیدا کردن عناصر HTML:
| متد | توضیحات |
| document.getElementById(id) | پیدا کردن عنصر با استفاده از id |
| document.getElementsByTagName(name) | پیدا کردن عنصر با استفاده از نام تگ |
| document.getElementsByClassName(name) | پیدا کردن عنصر با استفاده از نام کلاس |
برای تغییر دادن عناصر HTML:
| خصوصیت (property) | توضیحات |
| element.innerHTML = new html content | تغییر دادن inner HTML (محتوای) یک عنصر |
| element.attribute = new value | تغییر دادن مقدارِ attribute یک عنصر |
| element.style.property = new style | تغییر استایل (CSS) یک عنصر |
| متد | توضیحات |
| element.setAttribute(attribute, value) | تغییر دادن مقدارِ attribute یک عنصر |
برای اضافه کردن و یا حذف کردن عناصر HTML:
| متد | توضیحات |
| document.createElement(element) | ساختن یک عنصر HTML |
| document.removeChild(element) | حذف کردن یک عنصر HTML |
| document.appendChild(element) | اضافه کردن یک عنصر HTML |
| document.replaceChild(new, old) | جایگزین کردن یک عنصر HTML |
| document.write(text) | نوشتن در خروجی یک عنصر HTML |
برای اضافه کردن رویداد ها:
| متد | توضیحات |
| document.getElementById(id).onclick = function(){code} | اضافه کردن event handler به رویدادِ onclick |
دسترسی به اشیاء HTML
هنگام معرفی HTML DOM Level 1 در سال 1998 تنها 11 شیء HTML و ... معرفی شدند که هنوز هم در HTML5 معتبر هستند اما بعدها در HTML DOM Level 3 موارد بسیار بیشتری به آن اضافه شدند.
در صورتیکه به مباحث HTML آشنایی ندارید، دوره آموزش رایگان HTML (صفر تا صد) را از طریق لینک زیر مطالعه نمایید:
برخی از این موارد را برای شما در جدول های زیر آورده ایم:
| خصوصیت | توضیحات |
| document.anchors | تمام <a> هایی را برمیگرداند که دارای attribute ای به نام name باشند |
| document.baseURI | base URI مربوط به سند را به ما برمیگرداند |
| document.body | عنصر <body> را به ما برمیگرداند |
| document.cookie | تمام cookie های سند را به ما برمیگرداند |
| document.doctype | doctype (نوع سند) را به ما برمیگرداند |
| document.documentElement | عنصر <html> را برمیگرداند |
| document.documentMode | mode ای که توسط مرورگر استفاده می شود را برمیگرداند |
| document.documentURI | URI سند فعلی را برمیگرداند |
| document.domain | نام دامنه ی سرور سند را برمیگرداند |
| document.embeds | تمام عناصر <embed> را برمیگرداند |
| document.forms | تمام عناصر <form> را برمیگرداند |
| document.head | عنصر <head> را برمیگرداند |
| document.images | تمام عناصر <img> را برمیگرداند |
| document.implementation | تمام پیاده ساز های DOM را برمیگرداند |
| document.inputEncoding | encoding (همان character set) سند را برمیگرداند. |
| document.lastModified | تاریخ و زمانی که در آن، سند برای آخرین بار بروزرسانی شده است را برمیگرداند |
| document.links | تمام <area> و <a> هایی را برمیگرداند که href داشته باشند |
| document.readyState | موقعیت (loading) سند را برمیگرداند |
| document.referrer | URI مربوط به سندِ متصل (referrer) را برمیگرداند |
در این قسمت با DOM آشنا شدیم و برخی از متدها و خصوصیات آن را به صورت لیست وار ذکر کردیم. در قسمت های بعد به مثال های عملی رسیده و این متدها و خصوصیات را به طور عملی مورد استفاده قرار خواهیم داد. امیدوارم این قسمت برای شما مفید بوده باشد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.