حذف، ویرایش و جایگزینی در DOM

عملیات های مختلف در DOM
در قسمت قبل در رابطه با ساختار DOM و نحوه ی پیمایش در آن صحبت کردیم و با مفاهیمی مثل عنصر پدر، فرزند و روابط خواهر و برادری بین node ها بحث کردیم. به طور مثال:
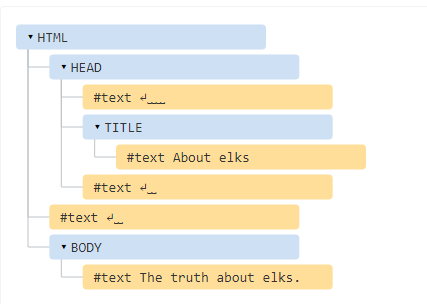
<!DOCTYPE HTML> <html> <head> <title>About elks</title> </head> <body> The truth about elks. </body> </html>

کد بالا در درخت HTML و DOM به صورت تصویر بالا نمود پیدا میکند و همانطور که می بینید هر عنصر، به غیر از Root، زیر مجموعه ی عنصر دیگری است. در جلسه ی قبل توضیح دادیم که می توانیم بین این عناصر پیمایش کنیم و با استفاده از این روابط سلسله مراتبی و درختی به عناصر مورد نظر خودمان دست پیدا کنیم.
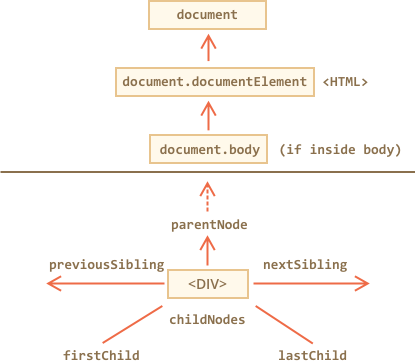
برای درک بهتر به تصویر زیر نگاه کنید:

اما در این قسمت می خواهیم به بررسی عملیات های مختلف روی DOM و عناصر آن بپردازیم. به طور مثال اگر بخواهیم عنصری را حذف کنیم، باید از چه دستوری استفاده کنیم؟ اگر بخواهیم یک عنصر جدید بسازیم چطور؟
ساخت عناصر HTML جدید (Node)
اگر می خواهید یک عنصر جدید در HTML خود بسازید باید ابتدا آن عنصر را خلق کنید و سپس به سند خود ضمیمه اش کنید. به مثال زیر توجه کنید:
<!DOCTYPE html>
<html>
<body>
<div id="div1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("This is new.");
para.appendChild(node);
var element = document.getElementById("div1");
element.appendChild(para);
</script>
</body>
</html>
بگذارید این مثال را مرحله به مرحله توضیح بدهم.
کد زیر ابتدا یک عنصر <p> جدید می سازد:
var para = document.createElement("p");
حالا برای اینکه به عنصر <p> که جدیدا ساخته ایم متنی اضافه کنیم، باید ابتدا یک node متنی بسازیم بنابراین می گوییم:
var node = document.createTextNode("This is a new paragraph.");
حالا وقتش رسیده است که آن node متنی را به عنصر <p> ضمیمه کنیم:
para.appendChild(node);
در آخر باید عنصر جدیدمان را به یک عنصر که از قبل وجود داشته است بچسبانیم. بنابراین ابتدا یک عنصر موجود را پیدا می کنیم:
var element = document.getElementById("div1");
سپس عنصر جدید را به آن میچسبانیم:
element.appendChild(para);
اگر دوست ندارید از دستور ()appendChild استفاده کنید، می توانید از دستور جایگزینی به نام ()insertBefore بهره ببرید:
<!DOCTYPE html>
<html>
<body>
<div id="div1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("This is new.");
para.appendChild(node);
var element = document.getElementById("div1");
var child = document.getElementById("p1");
element.insertBefore(para,child);
</script>
</body>
</html>
این دو دستور معادل یکدیگر هستند و شما می توانید از هر کدام که دوست داشته باشید، استفاده کنید.
بیایید مثال پیچیده تری را ببینیم تا بیشتر با DOM آشنا شویم. اگر از همان دستورات بالا کمک بگیریم می بینیم که دستور (parentElem.appendChild(node یک node را به عنوان آخرین فرزند parentElem اضافه می کند. به طور مثال در کد زیر می خواهیم یک <li> جدید به آخر <ol> اضافه کنیم:
<ol id="list">
<li>0</li>
<li>1</li>
<li>2</li>
</ol>
<script>
let newLi = document.createElement('li');
newLi.innerHTML = 'Hello, world!';
list.appendChild(newLi);
</script>
در این مثال ابتدا با دستور createElement یک <li> جدید ساخته ایم:
let newLi = document.createElement('li');
سپس به آن محتوای متنی داده ایم:
newLi.innerHTML = 'Hello, world!';
در آخر نیز آن را به لیست اضافه کرده ایم:
list.appendChild(newLi);
اگر بخواهیم این کار را برای شماره ی دوم لیست انجام دهیم چطور؟ یعنی به جای آنکه <li> را به آخر لیست اضافه کنیم، آن را به عنوان گزینه ی دوم لیست تعیین کنیم؟ برای این کار کد را به این شکل می نویسیم:
<ol id="list">
<li>0</li>
<li>1</li>
<li>2</li>
</ol>
<script>
let newLi = document.createElement('li');
newLi.innerHTML = 'Hello, world!';
list.insertBefore(newLi, list.children[1]);
</script>
در این کد نیز مثل همیشه ابتدا عنصر جدید را می سازیم و به آن محتوای متنی می دهیم:
let newLi = document.createElement('li');
newLi.innerHTML = 'Hello, world!';
حالا از دستور ()insertBefore استفاده می کنیم تا آن را به عنوان مورد دوم اضافه کنیم:
list.insertBefore(newLi, list.children[1]);
در این خط از کد ()insertBefore استفاده کرده ایم. این تابع node مورد نظر ما را به عنوان یک فرزند و قبل از فرزندی دیگر که شما مشخص کنید، اضافه می کند. بنابراین در کدمان گفته ایم newLi را به عنوان یک فرزند به list اضافه کن اما از آنجایی که ایندکس ها از صفر شروع می شوند [list.children[1 یعنی فرزند دوم!
حذف عناصر موجود
برای حذف یک عنصر HTML باید ابتدا پدرِ آن عنصر را بشناسیم:
<!DOCTYPE html>
<html>
<body>
<div id="div1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
<script>
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
parent.removeChild(child);
</script>
</body>
</html>
نکته: دستور ()node.remove در هیچ نسخه ای از Internet Explorer کار نمی کند.
به مثال بالا خوب دقت کنید. سند HTML ما یک عنصر <div> دارد و خود آن <div> دارای دو فرزند است (دو تگ <p>):
<div id="div1"> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div>
حالا باید عنصری را پیدا کنیم که ID آن برابر با div1 باشد:
var parent = document.getElementById("div1");
سپس عنصر <p> را پیدا می کنیم که ID اش برابر p1 باشد:
var child = document.getElementById("p1");
در آخر نیز عنصر فرزند را از عنصر پدر گرفته و حذف می کنیم:
parent.removeChild(child);
حتما می گویید کاش می شد مستقیما عنصری را حذف کرد. حرفتان درست است اما متاسفانه DOM باید بداند که پدر آن عنصر، کدام عنصر دیگر است و بدون دانستن پدر عنصر مورد نظر نمی توان آن را حذف کرد. اما می توانیم با استفاده از دستورات node کارمان را کمی ساده تر کنیم؛ ابتدا عنصری را که می خواهیم حذف کنیم پیدا کرده، سپس از دستور parentNode استفاده نموده تا عنصر پدرش را پیدا کنیم:
var child = document.getElementById("p1");
child.parentNode.removeChild(child);
همانطور که می بینید کارمان خیلی ساده تر شد.
جایگزین کردن عناصر HTML
برای جایگزین کردن یک عنصر HTML باید از دستور ()replaceChild استفاده کنیم:
<!DOCTYPE html>
<html>
<body>
<div id="div1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
<script>
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
var para = document.createElement("p");
var node = document.createTextNode("This is new.");
para.appendChild(node);
parent.replaceChild(para,child);
</script>
</body>
</html>
در مثال بالا ابتدا عناصر پدر و فرزند را پیدا کرده ایم:
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
سپس یک عنصر جدید ساخته ایم:
var para = document.createElement("p");
و برایش یک node متنی ایجاد کرده ایم:
var node = document.createTextNode("This is new.");
حالا باید با دستور appendChild آن ها را به هم متصل کنیم:
para.appendChild(node);
و در آخر از دستور ()replaceChild استفاده می کنیم:
parent.replaceChild(para,child);
کار هایی که می توان با DOM انجام داد بسیار زیاد است اما امیدوارم این چند مثال برایتان کاربردی بوده باشند.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.