آموزش جاوا اسکریپت پیشرفته - تعریف اشیاء

با سلام خدمت شما همراهان همیشگی روکسو، با قسمت اول از یک دوره ی جدید به نام جاوا اسکریپت پیشرفته در خدمت شما هستیم. در دوره ی قبلی جاوا اسکریپت مطالبی در مورد دستورات و کلیدواژه های مختلف آن یاد گرفتیم اما در این دوره نگرشی جدید به جاوا اسکریپت خواهیم داشت؛ کاربرد آن. به عبارت دیگر در این دوره سعی خواهیم کرد پس از توضیح برخی از پیش نیاز ها مانند انواع توابع و فراخوانی آنها و انواع اشیا به سراغ دسترسی به DOM برویم. آنجاست که قدرت جاوا اسکریپت به صورت عملی نمایان شده و می توانیم با استفاده از DOM محتوای یک صفحه و رفتار آن را تغییر دهیم.
در دوره ی قبل به صورت خلاصه به اشیاء جاوا اسکریپت اشاره کردیم اما در این دوره مفصلا آن ها را مورد بحث قرار می دهیم.
تعریف اشیاء در جاوا اسکریپت
می توان گفت اشیاء در جاوا اسکریپت همه چیز جاوا اسکریپت هستند! اگر اشیاء را درک کنید، بسیاری از مسائل برایتان آسان می شود و قدرت مانور زیادی پیدا می کنید.
تقریبا همه چیز در جاوا اسکریپت یک شیء است:
- Boolean ها می توانند شیء باشند (با استفاده از
new) - اعداد می توانند شیء باشند (با استفاده از
new) - رشته ها می توانند شیء باشند (با استفاده از
new) - تاریخ (Date) همیشه شیء است.
- Math همیشه شیء است.
- عبارات با قاعده همیشه شیء هستند.
- آرایه ها همیشه شیء هستند.
- توابع همیشه شیء هستند.
- و در آخر واضح است که شیء ها نیز از جنس شیء هستند.
به عبارت دیگر تمام مقادیر جاوا اسکریپت (به غیر از مقادیر ابتدایی یا primitive ها) شیء هستند.
مقادیر ابتدایی
مقادیر ابتدایی یا primitive، مقادیری هستند که هیچ خصوصیت یا متدی نداشته باشند:
string(رشته ها)number(اعداد)boolean(بولین ها)nullundefined
مقادیر ابتدایی در جاوا اسکریپت غیر قابل تغییر هستند. حتما می گویید ما به سادگی می توانیم اعداد را تغییر بدهیم پس چطور تغییر ناپذیر اند؟
بگذارید یک مثال برایتان بزنم؛ شما می توانید x = 3.14 را به x = 2 تغییر دهید. در این حالت متغیر (x) را تغییر داده اید نه 3.14 را. مثال دیگر این است که رشته ی "Hello" همیشه همان "Hello" می ماند و تغییر نمی کند بلکه می توانید آن را به یک متغیر بدهید یا آن را از یک متغیر بگیرید. خود رشته را نمی توانید تغییر دهید. منطق جاوا اسکریپت به این شکل است.
در واقع اشیاء نیز نوعی متغیر هستند اما تفاوتشان این است که متغیر ها تنها می توانند یک مقدار را نگه دارند مانند "var person = "John Doe اما اشیاء می توانند مقادیر زیادی را در خود نگه دارند.
این مقادیر به شکل name : value (به معنی «مقدار:نام») ذخیره می شوند:
var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
این شیء را می توان به شکل زیر نیز نوشت:
var person = {
firstName : "John",
lastName : "Doe",
age : 50,
eyeColor : "blue"
};
در واقع می گوییم اشیاء جاوا اسکریپت مجموعه ای از مقادیرِ نام دار هستند.
خصوصیات (property)
بالاتر گفتیم که مقادیر به صورت name : value در اشیاء ذخیره می شوند. به این نام ها property یا خصوصیت می گوییم. بنابراین برای شیء بالا می شود گفت:
| مقدار یا Value | خصوصیت یا Property |
| John | firstName |
| Doe | lastName |
| 50 | age |
| blue | eyeColor |
نکته: خصوصیات یک شیء می توانند از نوع مقادیر ابتدایی، توابع یا دیگر اشیاء باشند.
متد ها (method)
متد ها در جاوا اسکریپت اعمالی هستند که روی یک شیء انجام می شوند اما object method (یا همان متد اشیاء) یکی از خصوصیات شیء است که دارای تعریف یک تابع است. به مثال زیر دقت کنید:
| مقدار یا Value | خصوصیت یا Property |
| John | firstName |
| Doe | lastName |
| 50 | age |
| blue | eyeColor |
| function() {return this.firstName + " " + this.lastName;} | fullName |
بنابراین fullName یک متد است.
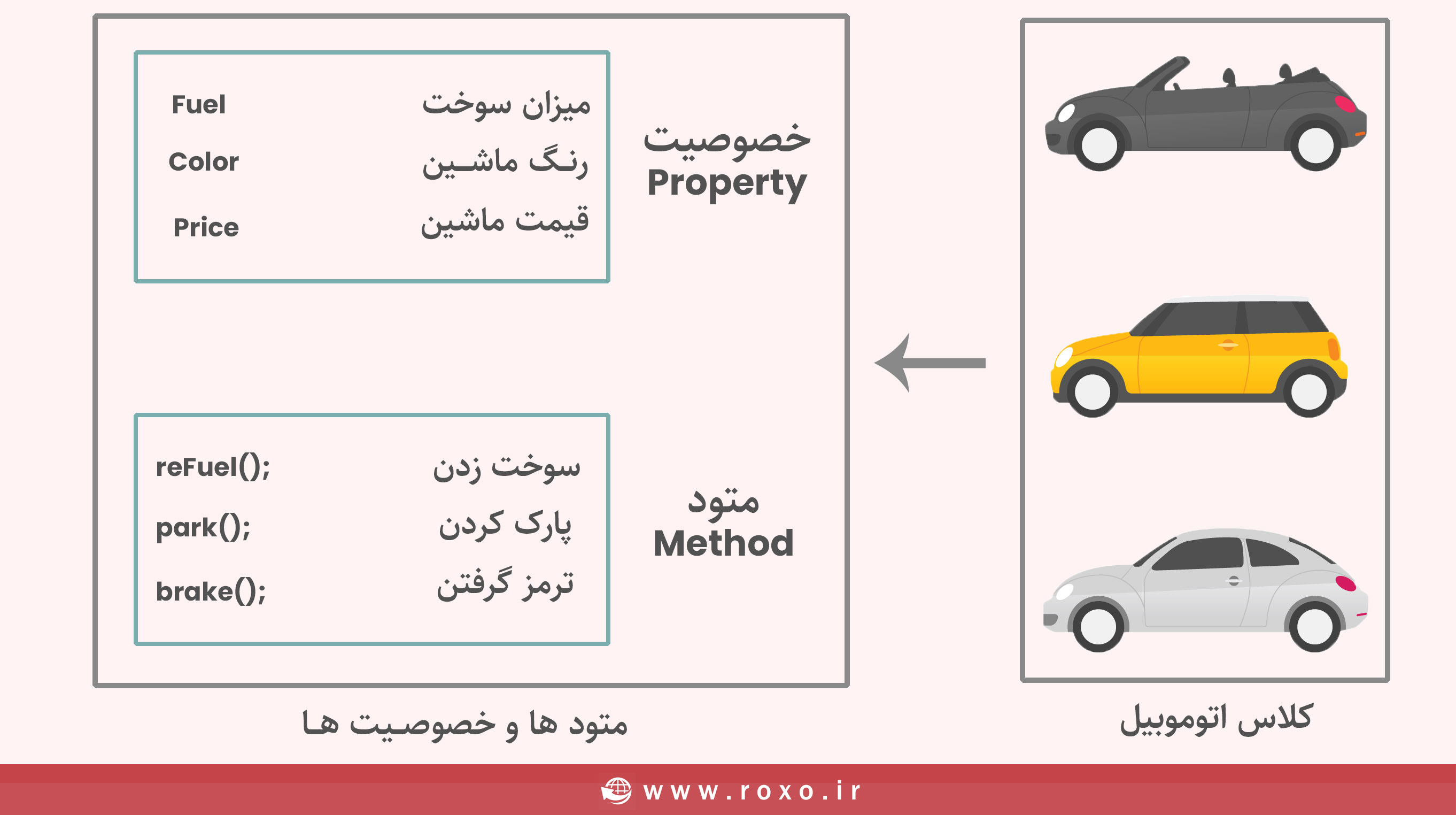
این تصویر از دوره ی آموزش برنامه نویسی شیء گرای PHP با اینکه مربوط به جاوا اسکریپت نیست اما به شما کمک می کند که متوجه این مبحث شوید:

بدون اینکه به قسمت «کلاس اتوموبیل» توجه کنید می توانید به تفاوت خصوصیات و متد ها پی ببرید.
ایجاد یک شیء
روش های مختلفی برای ایجاد یک شیء در جاوا اسکریپت وجود دارد:
- تعریف یک عدد شیء به صورت دستی (object literal)
- تعریف یک عدد شیء با استفاده از کلیدواژه ی
new - تعریف یک object constructor (به معنی «سازنده ی شیء» یا «شیء ساز») و سپس ساختن اشیاء مختلف بر اساس آن constructor.
روش اول (object literal)
این روش ساده ترین روش برای ساخت یک شیء است. در این روش لیستی از name:value ها را (مانند age:50) داخل علامت های {} می گذارید. مثال:
var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
همانطور که گفتیم فضای خالی یا white space در اجرا تاثیری ندارد بنابراین می توانید این شیء را به شکل زیر نیز بنویسید:
var person = {
firstName: "John",
lastName: "Doe",
age: 50,
eyeColor: "blue"
};
روش دوم: استفاده از new
به سادگی و به شکل زیر یک شیء تعریف می شود:
var person = new Object(); person.firstName = "John"; person.lastName = "Doe"; person.age = 50; person.eyeColor = "blue";
این روش با روش اول دقیقا یکی است. به دلیل خوانا بودن کد و سریعتر شدن اجرای آن پیشنهاد میکنیم هیچ گاه از این روش استفاده نکنید و به جای آن همان روش اول را انتخاب کنید.
روش سوم: در مورد این روش بعدا صحبت خواهیم کرد.
اشتباه شایع در مورد اشیاء
اگر شیء ای به نام person داشته باشیم کد زیر نمی تواند از آن کپی بگیرد:
var x = person;
در واقع متغیر x یک کپی از person نیست بلکه خود آن است و هر دو یکی هستند. هر تغییری که در x ایجاد کنید، در person هم ایجاد می شود. بنابراین:
var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}
var x = person;
x.age = 10;
این کد (یعنی x.age = 10) هم x را تغییر میدهد و هم person را چرا که هر دو یک شیء هستند.
امیدوارم از این مقاله لذت برده باشید. در قسمت های بعدی نیز در مورد اشیاء صحبت خواهیم کرد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.