طراحی واکنش گرا در CSS

طراحی واکنش گرا (Responsive) چیست؟
طراحی واکنش گرا صفحات وب شما را در تمام دستگاه ها (موبایل، لپتاپ، تبلت و ...) به زیبایی نشان می دهد. شاید ابتدا پیچیده به نظر بیاید اما برای طراحی واکنش گرا تنها به HTML و CSS نیاز داریم! بنابراین نیازی به برنامه ی خاص یا زبان هایی مانند جاوا اسکریپت نیست. در واقع در طراحی واکنش گرا نباید اطلاعات را برای جا شدن در صفحات کوچک حذف کرد، بلکه باید شکل آن ها را تغییر داد تا بتوانند در صفحه جا شوند.
یک مثال از طراحی واکنش گرا را در کد زیر می بینید:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.row::after {
content: "";
clear: both;
display: table;
}
[class*="col-"] {
float: left;
padding: 15px;
}
html {
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color: #33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
.aside {
background-color: #33b5e5;
padding: 15px;
color: #ffffff;
text-align: center;
font-size: 14px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.footer {
background-color: #0099cc;
color: #ffffff;
text-align: center;
font-size: 12px;
padding: 15px;
}
/* For mobile phones: */
[class*="col-"] {
width: 100%;
}
@media only screen and (min-width: 600px) {
/* For tablets: */
.col-s-1 {width: 8.33%;}
.col-s-2 {width: 16.66%;}
.col-s-3 {width: 25%;}
.col-s-4 {width: 33.33%;}
.col-s-5 {width: 41.66%;}
.col-s-6 {width: 50%;}
.col-s-7 {width: 58.33%;}
.col-s-8 {width: 66.66%;}
.col-s-9 {width: 75%;}
.col-s-10 {width: 83.33%;}
.col-s-11 {width: 91.66%;}
.col-s-12 {width: 100%;}
}
@media only screen and (min-width: 768px) {
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="row">
<div class="col-3 col-s-3 menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="col-6 col-s-9">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
</div>
<div class="col-3 col-s-12">
<div class="aside">
<h2>What?</h2>
<p>Chania is a city on the island of Crete.</p>
<h2>Where?</h2>
<p>Crete is a Greek island in the Mediterranean Sea.</p>
<h2>How?</h2>
<p>You can reach Chania airport from all over Europe.</p>
</div>
</div>
</div>
<div class="footer">
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
</body>
</html>
اگر متوجه کدها نمی شوید نگران نباشید، در مورد آن ها بعدا بحث خواهیم کرد. فعلا روی خروجی کد بالا تمرکز کرده و سعی کنید با کوچک و بزرگ تر کردن پنجره ی مرورگر متوجه تغییراتی که در صفحه اتفاق می افتند، بشوید.
برای کار با طراحی ریسپانسیو با CSS و توضیح آن باید با مفاهیم خاصی آشنا بود که در طول دوره آن ها را توضیح می دهیم. بهتر است با viewport شروع کنیم.
viewport چیست؟
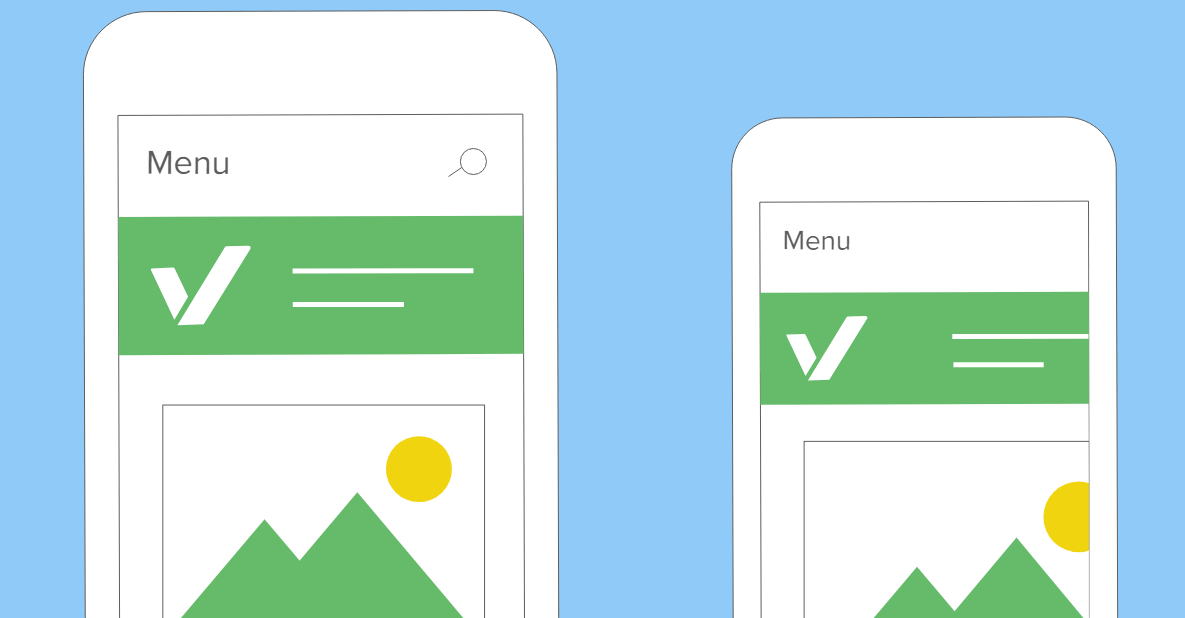
viewport قسمتی از صفحه است که کاربر آن را می بیند. ممکن است با خودتان بگویید مگر کاربر تمام صفحه را نمیبیند؟ منظور ما صفحه ی وب است نه صفحه ی نمایشگر! به تصویر زیر نگاه کنید:

همانطور که می بینید هر دستگاه بر اساس سایز صفحه ی خودش، قسمتی از صفحه ی وب را می بیند. به طور مثال دستگاه سمت راست قسمتی از تصویر منظره در صفحه ی ما را نمی بیند. بنابراین به قسمتی که دیده می شود viewport می گوییم.
قبل از تولید گوشی های همراه صفحات وب تنها برای کامپیوترها ساخته می شدند و به همین دلیل معمولا سایز ثابتی داشتند اما با معرفی گوشی های هوشمند و تبلت ها دیگر این صفحات بزرگ و ثابت برای نمایش محتوا کافی نبودند، چرا که بسیار بزرگ تر از اندازه ی صفحه ی گوشی ها بودند.
خوشبختانه در HTML5 توسعه دهندگان اجازه ی کنترل viewport را دارند. برای این کار باید با یکی از تگ های <meta> کار کنیم:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
این تگ متا به شما اجازه می دهد که نحوه ی بزرگنمایی و ابعاد صفحه را کنترل کنید. قسمت width=device-width یعنی عرض صفحه مطابق با عرض نمایشگر کاربر باشد (یعنی بر اساس سایز صفحه تغییر کند). قسمت initial-scale=1.0 نیز برای تعیین بزرگنمایی اولیه است؛ اگر این مقدار بیشتر از 1 باشد، پس از آنکه مرورگر صفحه ی وب را بارگذاری کرد به همان نسبت در صفحه زوم می کند.
در قسمت زیر دو مثال آورده ایم و در یکی از آن ها تگ meta را قرار داده ایم. تفاوت آن ها را ببینید:
مثال اول - بدون تگ viewport
<!DOCTYPE html> <html> <body> <p><b>To understand this example, you should open this page on a phone or a tablet.</b></p> <img src="https://www.w3schools.com/css/img_chania.jpg" alt="Chania" width="460" height="345"> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. </p> </body> </html>
مثال دوم - با تگ viewport
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<style>
img {
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<p><b>To understand this example, you should open this page on a phone or a tablet.</b></p>
<img src="https://www.w3schools.com/css/img_chania.jpg" alt="Chania" width="460" height="345">
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
</p>
</body>
</html>
برای درک تفاوت بین این دو مثال باید به صفحه ی خروجی این دو کد رفته و با کوچک و بزرگ کردن صفحه متوجه تغییر تصاویر بشوید.
برخی از قوانین طراحی واکنش گرا
تمام کاربران (چه با گوشی و چه با کامپیوتر یا تبلت) برای نمایش محتوای وب از اسکرول عمودی استفاده می کنند اما نباید اجازه دهید که صفحات شما اسکرول افقی بگیرند! اگر کاربران شما برای دیدن محتوای صفحاتتان مجبور به اسکرول افقی یا زوم کردن باشند طراحی سایت شما اصلا قابل قبول نیست و باید سریعا آن را تغییر دهید. این اولین قانون طراحی واکنش گرا است!
قوانین دیگر در طراحی واکنش گرا به طور خلاصه عبارت اند از:
- از عناصر بزرگ با عرض ثابت استفاده نکنید: به طور مثال اگر تصویری بزرگ تر از viewport باشد باعث می شود صفحه ی ما اسکرول افقی بخورد بنابراین همیشه عرض عناصر خود را تنظیم کنید.
- عناصر را وابسته به Viewport نکنید: وابستگی عناصر به viewport برای نمایش صحیح کار بسیار اشتباهی است. از آن جا که سایز صفحات و تعداد پیکسل های آن ها بین دستگاه های مختلف اختلاف شدیدی دارد نباید نمایش صحیح عناصر خود را وابسته به Viewport خاصی کنیم، بلکه باید هر عنصری برای هر صفحه ای نمایش داده شود.
- از Media Query ها برای ایجاد استایل های متفاوت در عرض های متفاوت استفاده کنید: قبلا در مورد Media Query ها صحبت کرده ایم. اگر در این مورد اطلاعی ندارید به قسمت قبل مراجعه کنید.
- به جای استفاده از واحدهای ثابت از واحدهای نسبی استفاده کنید: واحد های نسبی مانند درصد (%) به انعطاف پذیری صفحات شما کمک می کنند، مخصوصا زمانی که مربوط به موقعیت دهی (positioning) باشند.
امیدوارم به اندازه ی کافی با مفاهیم اولیه ی طراحی ریسپانسیو با css آشنا شده باشید. در قمست بعد به سراغ grid ها می رویم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.