Grid-View چیست؟

Grid-View در CSS
بسیاری از صفحات وب امروزی بر اساس grid-view طراحی شده اند. grid-view (در فارسی: دید شبکهای) یعنی صفحه ی ما به ستون های متعددی تقسیم شده است:


استفاده از grid-view کار طراحی وب را صد برابر ساده تر می کند و نیاز شما به اندازه گیری های بسیار دقیق را از بین می برد.
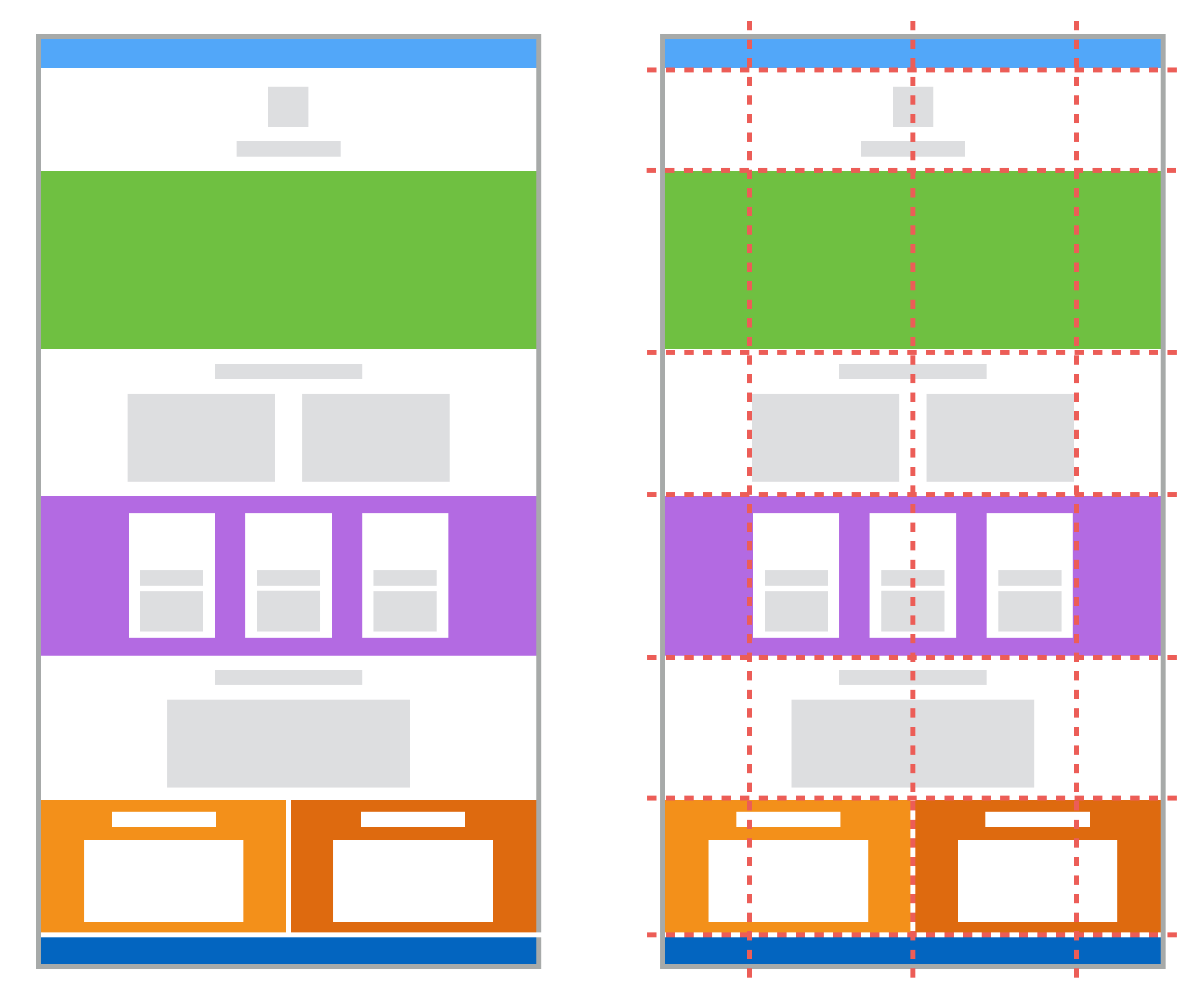
یک مثال پیشرفته از grid-view را ببینید:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<style>
* {
box-sizing: border-box;
}
.gridwrapper {
overflow: auto;
position: relative;
height: 250px;
}
.gridcontent {
width: 8.33%;
margin: 0;
border-right: 1px solid grey;
height: 100%;
float: left;
background-color: #84c754;
background-color: #f1f1f1;
}
</style>
</head>
<body>
<div style="position:absolute;opacity:0.9;width:auto;left:8px;right:10px;">
<div>
<div class="gridwrapper" style="height:90px;">
<div class="gridcontent" style="width:100%;background:#9933cc;border-right-color:transparent;">
</div>
</div>
<div class="gridwrapper" style="height:230px;">
<div class="gridcontent" style="background-color:#ffffff;border:none;width:25%;padding-top:15px;">
<div style="background-color:#33b5e5;border:none;width:100%;height:15%;margin-bottom:10px;"></div>
<div style="background-color:#33b5e5;border:none;width:100%;height:15%;margin-bottom:10px;"></div>
<div style="background-color:#33b5e5;border:none;width:100%;height:15%;margin-bottom:10px;"></div>
<div style="background-color:#33b5e5;border:none;width:100%;height:15%;"></div>
</div>
<div class="gridcontent" style="background-color:#ffffff;border:none;"></div>
<div class="gridcontent" style="background-color:#ffffff;border:none;"></div>
<div class="gridcontent" style="background-color:#ffffff;border:none;"></div>
<div class="gridcontent" style="background-color:#ffffff;border:none;"></div>
<div class="gridcontent" style="background-color:#ffffff;border:none;"></div>
<div class="gridcontent" style="background-color:#ffffff;border:none;"></div>
<div class="gridcontent" style="background-color:#ffffff;border:none;width:25%;padding-top:15px;">
<div style="background-color:#33b5e5;border:none;width:100%;height:92%;"></div>
</div>
</div>
<div class="gridwrapper" style="height:50px;">
<div class="gridcontent" style="width:100%;background:#0099cc;border-right-color:transparent;">
</div>
</div>
</div>
</div>
<div style="opacity:0.1;">
<div class="gridwrapper" style="height:370px;">
<div class="gridcontent" style="background-color:#ffffff;border-right:1px solid #000000;border-left:1px solid #000000;"></div>
<div class="gridcontent" style="background-color:#ffffff;border-right:1px solid #000000;"></div>
<div class="gridcontent" style="background-color:#ffffff;border-right:1px solid #000000;"></div>
<div class="gridcontent" style="background-color:#ffffff;border-right:1px solid #000000;"></div>
<div class="gridcontent" style="background-color:#ffffff;border-right:1px solid #000000;"></div>
<div class="gridcontent" style="background-color:#ffffff;border-right:1px solid #000000;"></div>
<div class="gridcontent" style="background-color:#ffffff;border-right:1px solid #000000;"></div>
<div class="gridcontent" style="background-color:#ffffff;border-right:1px solid #000000;"></div>
<div class="gridcontent" style="background-color:#ffffff;border-right:1px solid #000000;"></div>
<div class="gridcontent" style="background-color:#ffffff;border-right:1px solid #000000;"></div>
<div class="gridcontent" style="background-color:#ffffff;border-right:1px solid #000000;"></div>
<div class="gridcontent" style="background-color:#ffffff;border-right:1px solid #000000;"></div>
</div>
</div>
<p>Resize the browser window to see that this grid will respond to the resizing, and always use 100% of the available space.</p>
</body>
</html>
مثال بالا یک grid-view واکنش گرا است که 12 ستون دارد و عرض آن نیز 100 درصد است. از آنجا که این grid-view واکنش گراست با کوچک و بزرگ شدن مرورگر، اندازه اش نیز تغییر می کند. نیازی نیست که کدهای آن را بررسی کنید، فقط ظاهر آن را ببینید تا با آن آشنا شوید.
نکته: اگر قسمت خروجی این مثال را بسیار کوچک کنید، می بینید که ظاهر جالبی پیدا نمی کند و 100 درصد واکنش گرا نیست. در قسمت بعدی این سری آموزشی درباره ی حل مشکلات آن از طریق media query ها صحبت خواهیم کرد.
ساخت grid-view واکنش گرا
اول از همه باید مطمئن شوید که خصوصیت box-sizing برای تمامی عناصر HTML روی border-box قرار دارد؛ این موضوع باعث می شود که padding ها و حاشیه ها و ... نیز در طول و عرض عناصر محاسبه شوند. بنابراین کد زیر را به سند THML خود اضافه کنید:
* {
box-sizing: border-box;
}
قبلا در مورد Box-Sizing صحبت کرده ایم. اگر مطالب آن قسمت از یادتان رفته است به قسمت های قبلی مراجعه کنید.
ابتدا با یک مثال ساده شروع می کنیم. مثال زیر دو ستون دارد؛ یکی 25 و دیگری 75 درصد:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.header {
border: 1px solid red;
padding: 15px;
}
.menu {
width: 25%;
float: left;
padding: 15px;
border: 1px solid red;
}
.main {
width: 75%;
float: left;
padding: 15px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="main">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
</body>
</html>
در صورتی که صفحات وب تنها دو ستون داشتند مثال بالا مثال خوبی محسوب می شد اما ما می خواهیم از grid-view های 12 ستونه استفاده کنیم تا روی صفحات خود کنترل کامل داشته باشیم. ابتدا باید مقدار عرض هر ستون را محاسبه کنیم؛ 100 درصد عرض صفحه تقسیم بر 12 ستون مساوی است با 8.33 درصد. سپس برای هر کدام از این ستون های 12 تایی یک کلاس می سازیم که بر اساس قالب "-class="col و تنها عدد آخرش فرق کند. مثال زیر را ببینید:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.header {
border: 1px solid red;
padding: 15px;
}
.row::after {
content: "";
clear: both;
display: table;
}
[class*="col-"] {
float: left;
padding: 15px;
border: 1px solid red;
}
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="row">
<div class="col-3">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="col-9">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
</div>
</body>
</html>
حالا تمام ستون ها را به سمت چپ Float می کنیم (اگر وب سایت شما فارسی است آن را به راست float کنید) و به آن 15 پیکسل padding می دهیم:
[class*="col-"] {
float: left;
padding: 15px;
border: 1px solid red;
}
همچنین هر ردیف باید در یک <div> قرار بگیرد و مجموع تعداد ستون های یک ردیف باید همیشه برابر 12 باشد:
<div class="row"> <div class="col-3">...</div> <!-- 25% --> <div class="col-9">...</div> <!-- 75% --> </div>
در مثال بالا 3 و 9 می شود 12.
از آن جا که تمام ستون های هر ردیف را float کرده ایم بقیه ی عناصری که float نباشند طوری رفتار می کنند که انگار عناصر float وجود ندارند و زیر آن ها می روند. همانطور که در جلسات قبل بحث کردیم، برای حل این مشکل باید clearfix استفاده کنیم:
.row::after {
content: "";
clear: both;
display: table;
}
حالا برای تکمیل نهایی طرح باید عناصر را استایل دهی کنیم تا از نظر ظاهری زیبا تر شوند:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.row::after {
content: "";
clear: both;
display: table;
}
[class*="col-"] {
float: left;
padding: 15px;
}
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
html {
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color: #33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="row">
<div class="col-3 menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="col-9">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
</div>
</body>
</html>
البته یادتان باشد می توانید از کتابخانه های آماده ی grid نیز استفاده کنید.
نکته: اگر قسمت خروجی این مثال را بسیار کوچک کنید، میبینید که ظاهر جالبی پیدا نمی کند و 100 درصد واکنش گرا نیست. در قسمت بعدی این سری آموزشی درباره ی حل مشکلات آن از طریق media query ها صحبت خواهیم کرد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.