حاشیه های پیشرفته تر در CSS

به سری آموزشی CSS پیشرفته خوش آمدید! ما در دوره ی قبلی CSS با مفاهیم پایه و اصلی CSS آشنا شدیم و حالا می توانیم یک طرح زیبای CSS را بسازیم اما نباید به همین حد قانع بود! ما می توانیم پا را فراتر از این حدود بگذاریم و CSS را به صورت پیشرفته تر بیاموزیم. هدف ما در این دوره نیز همین است! بحث امروز ما زیباسازی ظاهر حاشیه ها است.
حاشیه با زاویه گر
خصوصیت border-radius از خصوصیات جالب و کاربردی CSS است که به ما اجازه می دهد زاویه های گوشه های یک حاشیه را تعیین کنیم! به مثال زیر نگاه کنید:
<!DOCTYPE html>
<html>
<head>
<style>
#rcorners1 {
border-radius: 25px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(https://www.w3schools.com/css/paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<h1>The border-radius Property</h1>
<p>Rounded corners for an element with a specified background color:</p>
<p id="rcorners1">Rounded corners!</p>
<p>Rounded corners for an element with a border:</p>
<p id="rcorners2">Rounded corners!</p>
<p>Rounded corners for an element with a background image:</p>
<p id="rcorners3">Rounded corners!</p>
</body>
</html>
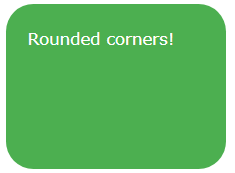
قسمت اول کد چنین مربعی را می سازد:

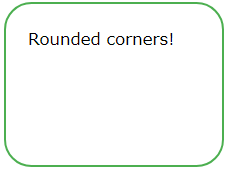
در این مثال مقدار border-radius را روی 25 پیکسل قرار داده ایم و در آخر یک رنگ background نیز تعیین کرده ایم (سبز با کد 73AD21). اگر رنگ پس زمینه را برای این عنصر تعیین نکنیم و به جایش برای border رنگ و ضخامت خاصی قرار دهیم با قسمت دوم کد مواجه می شویم:

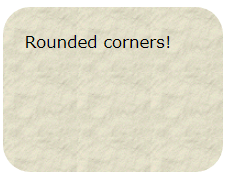
و اگر به همین مثال یک تصویر پس زمینه بدهیم (دستوری مثل (background: url(paper.gif) با قسمت سوم کد مواجه می شویم:

نکته: دستور border-radius یک دستور خلاصه شده و ترکیبی از دستورات border-top-left-radius و border-top-right-radius و border-bottom-right-radius و border-bottom-left-radius است. بنابراین می توانیم این خمیدگی و گرد شدگی گوشه ها را به صورت جداگانه نیز تنظیم کنیم!
تنظیم جداگانه گوشه ها
همانطور که گفتیم دستور border-radius خلاصه شده ی 4 دستور است بنابراین 4 حالت مختلف مقدار دهی نیز دارد:
- مقدار دهی چهارگانه مانند
;border-radius: 15px 50px 30px 5px: این مقادیر از چپ به راست به ترتیب برای گوشه ی بالا سمت چپ، گوشه ی بالا سمت راست، گوشه ی پایین سمت راست و گوشه ی پایین سمت چپ هستند. - مقدار دهی سهگانه مانند
;border-radius: 15px 50px 30px: این مقادیر از چپ به راست به ترتیب برای گوشه ی بالا سمت چپ، گوشه های بالا سمت راست و پایین سمت چپ، گوشه ی پایین سمت راست هستند. - مقدار دهی دوگانه مانند
;border-radius: 15px 50px: مقدار اول برای گوشه های بالا سمت چپ و پایین سمت راست، و مقدار دوم برای گوشه های بالا سمت راست و پایین سمت چپ هستند. - مقدار دهی تکی مانند
;border-radius: 15px: این مقدار برای هر چهار گوشه است.
اگر بخواهیم کد آن را پیاده سازی کنیم می نویسیم:
<!DOCTYPE html>
<html>
<head>
<style>
#rcorners1 {
border-radius: 15px 50px 30px 5px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 15px 50px 30px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 15px 50px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners4 {
border-radius: 15px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<h1>The border-radius Property</h1>
<p>Four values - border-radius: 15px 50px 30px 5px:</p>
<p id="rcorners1"></p>
<p>Three values - border-radius: 15px 50px 30px:</p>
<p id="rcorners2"></p>
<p>Two values - border-radius: 15px 50px:</p>
<p id="rcorners3"></p>
<p>One value - border-radius: 15px:</p>
<p id="rcorners4"></p>
</body>
</html>
شما همچنین می توانید با استفاده از همین دستور اشکال بیضی شکل نیز ایجاد کنید:
<!DOCTYPE html>
<html>
<head>
<style>
#rcorners1 {
border-radius: 50px / 15px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 15px / 50px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 50%;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<h1>The border-radius Property</h1>
<p>Elliptical border - border-radius: 50px / 15px:</p>
<p id="rcorners1"></p>
<p>Elliptical border - border-radius: 15px / 50px:</p>
<p id="rcorners2"></p>
<p>Ellipse border - border-radius: 50%:</p>
<p id="rcorners3"></p>
</body>
</html>
حاشیه های تصویری
ما می توانیم با استفاده از خاصیت border-image در زبان CSS به جای خط های ساده در حاشیه هایمان از تصاویر استفاده کنیم! این خصوصیت سه قسمت اصلی دارد:
- تصویری که می خواهید به جای خط ساده ی حاشیه قرار دهید.
- تصویر را از کجا قطع کنید.
- تعیین کنید که آیا قسمت وسط تصویر کشیده شود یا تکرار شود.
ما برای نمونه از تصویر زیر استفاده می کنیم:

خصوصیت border-image تصویر را گرفته و به 9 قسمت تقسیم می کند. سپس گوشه های تصویر را روی گوشه های حاشیه قرار می دهد و بین گوشه ها را (بنابر انتخاب شما) تکرار کرده و یا می کِشد.
نکته: اگر می خواهید border-image برایتان کار کند باید حتما خصوصیت border را برای عنصر مورد نظرتان تعیین کرده باشید.
مثال زیر را ببینید:
<!DOCTYPE html>
<html>
<head>
<style>
#borderimg {
border: 10px solid transparent;
padding: 15px;
border-image: url(https://www.w3schools.com/css/border.png) 30 round;
}
</style>
</head>
<body>
<h1>The border-image Property</h1>
<p>Here, the middle sections of the image are repeated to create the border:</p>
<p id="borderimg">border-image: url(border.png) 30 round;</p>
<p>Here is the original image:</p><img src="https://www.w3schools.com/css/border.png">
<p><strong>Note:</strong> Internet Explorer 10, and earlier versions, do not support the border-image property.</p>
</body>
</html>
در این مثال تصویر را تکرار کرده ایم (عدد 30 و round در کد بالا) اما می توانیم قسمت میانی را به جای تکرار کردن، بکِشیم!
به مثال زیر دقت کنید:
<!DOCTYPE html>
<html>
<head>
<style>
#borderimg {
border: 10px solid transparent;
padding: 15px;
border-image: url(https://www.w3schools.com/css/border.png) 30 stretch;
}
</style>
</head>
<body>
<h1>The border-image Property</h1>
<p>Here, the middle sections of the image are stretched to create the border:</p>
<p id="borderimg">border-image: url(border.png) 30 stretch;</p>
<p>Here is the original image:</p><img src="https://www.w3schools.com/css/border.png">
<p><strong>Note:</strong> Internet Explorer 10, and earlier versions, do not support the border-image property.</p>
</body>
</html>
نکته: مرورگر Internet Explorer 10 و نسخه های قبل تر آن از خصوصیت border-image پشتیبانی نمی کنند.
همچنین باید بدانید که دستور border-image در واقع خلاصه شده ی دستورات border-image-source و border-image-slice و border-image-width و border-image-outset و border-image-repeat است.
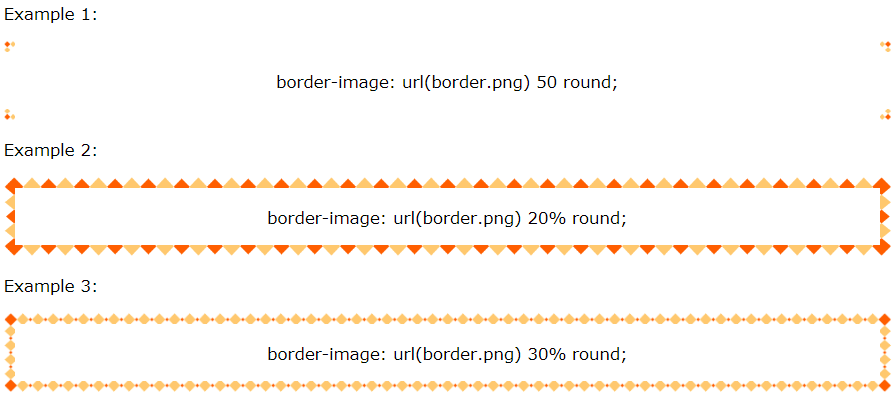
برای آنکه تفاوت بسیار مهم در نحوه ی تقطیع تصویر را ببینید ما انواع روش های قطع کردن آن را در کد زیر نوشته ایم تا ببینید این تفاوت ریز می تواند چه تفاوت ظاهری بزرگی ایجاد کند:
<!DOCTYPE html>
<html>
<head>
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
border-image: url(https://www.w3schools.com/css/border.png) 50 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
border-image: url(https://www.w3schools.com/css/border.png) 20% round;
}
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
border-image: url(https://www.w3schools.com/css/border.png) 30% round;
}
</style>
</head>
<body>
<h1>The border-image Property</h1>
<p id="borderimg1">border-image: url(border.png) 50 round;</p>
<p id="borderimg2">border-image: url(border.png) 20% round;</p>
<p id="borderimg3">border-image: url(border.png) 30% round;</p>
<p><strong>Note:</strong> Internet Explorer 10, and earlier versions, do not support the border-image property.</p>
</body>
</html>

همانطور که می بینید با عوض کردن جزئی دستور، شاهد تفاوت های بزرگی خواهیم بود.
امیدوارم از این قسمت لذت برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.