گرادینت (gradient) در زبان CSS
CSS Gradient

گرادینت در css چیست؟
بحث امروز ما gradient ها (تلفظ اصلی: گِرِیدیِنت) است. gradient ها عناصر رنگی هستند که به صورت نرم به یکدیگر تبدیل می شوند (در مثال ها خواهید دید).
ما در CSS دو نوع از این gradient ها را داریم:
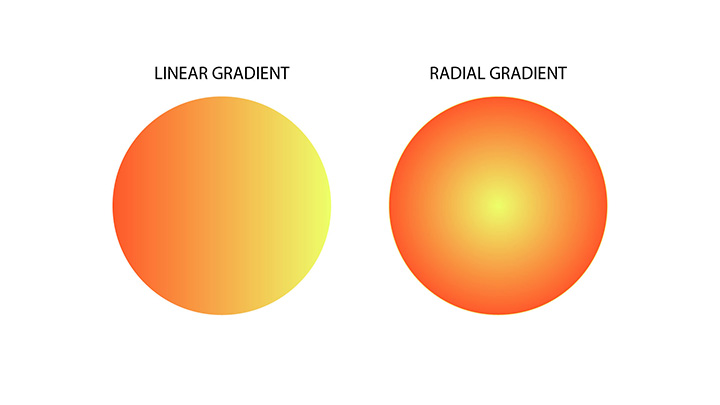
- gradient های linear (خطی): این gradient ها به صورت مورب به جهات مختلف (مانند بالا، پایین، راست و چپ) می روند.
- gradient های radial (شعاعی): یک مرکز دارند و به صورت شعاع برای آن مرکز حرکت می کنند.

بیایید هر دو نوع گرادینت در CSS را بررسی کنیم.
انواع گرادینت در CSS
gradient های خطی
برای ایجاد این نوع از gradient ها نیاز داریم که حداقل 2 رنگ مختلف را انتخاب کرده باشیم. کار gradient این است که بین این 2 رنگ به صورت نرم انتقال رنگی انجام دهد. ساختار کلی این دستور به شکل زیر است:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
در کد بالا direction به معنی جهت است؛ یعنی اینکه gradient از کدام سمت به کدام سمت برود! حالت پیش فرض این مقدار بالا به پایین است. در مثال زیر سعی کرده ایم بین قرمز و زرد یک انتقال رنگی انجام دهیم:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 200px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: linear-gradient(red, yellow); /* کد گرادینت */
}
</style>
</head>
<body>
<h1>Linear Gradient - Top to Bottom</h1>
<p>This linear gradient starts at the top. It starts red, transitioning to yellow:</p>
<div id="grad1"></div>
<p dir='rtl'><strong>هشدار:</strong> Internet Explorer 9 و نسخه های قبل تر آن از گرادینت ها پشتیبانی نمی کنند.</p>
</body>
</html>
هشدار: Internet Explorer 9 و نسخه های قبل تر آن از گرادینت ها پشتیبانی نمی کنند.
در مثال بعدی می خواهیم این جهت را تغییر دهیم تا از چپ به راست تغییر کند:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 200px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: linear-gradient(to right, red , yellow); /* کد گرادینت */
}
</style>
</head>
<body>
<h1>Linear Gradient - Left to Right</h1>
<p>This linear gradient starts at the left. It starts red, transitioning to yellow:</p>
<div id="grad1"></div>
<p dir='rtl'><strong>هشدار:</strong> Internet Explorer 9 و نسخه های قبل تر آن از گرادینت ها پشتیبانی نمی کنند.</p>
</body>
</html>
همانطور که گفتیم می توانیم این نوع از gradient ها را به صورت مورب نیز استفاده کنیم.
در مثال زیر گفته ایم که gradient از بالا و چپ شروع شده و سپس در نقطه پایین و راست تمام می شود:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 200px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: linear-gradient(to bottom right, red, yellow); /* کد گرادینت */
}
</style>
</head>
<body>
<h1>Linear Gradient - Diagonal</h1>
<p>This linear gradient starts at top left. It starts red, transitioning to yellow:</p>
<div id="grad1"></div>
<p dir='rtl'><strong>هشدار:</strong> Internet Explorer 9 و نسخه های قبل تر آن از گرادینت ها پشتیبانی نمی کنند.</p>
</body>
</html>
استفاده از زاویه ها
اگر می خواهید کنترل بیشتری روی gradient خود داشته باشید، می توانید به جای استفاده از جهات اصلی مانند بالا و پایین و ... از زاویه ها استفاده کنید. در این صورت ساختار کلی این دستور به شکل زیر خواهد بود:
background-image: linear-gradient(angle, color-stop1, color-stop2);
این زاویه، زاویه بین خطی افقی و خط gradient است. به مثال زیر دقت کنید:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 100px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: linear-gradient(0deg, red, yellow); /* کد اصلی گرادینت */
}
#grad2 {
height: 100px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: linear-gradient(90deg, red, yellow); /* کد اصلی گرادینت */
}
#grad3 {
height: 100px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: linear-gradient(180deg, red, yellow); /* کد اصلی گرادینت */
}
#grad4 {
height: 100px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: linear-gradient(-90deg, red, yellow); /* کد اصلی گرادینت */
}
</style>
</head>
<body>
<h1>Linear Gradients - Using Different Angles</h1>
<div id="grad1" style="text-align:center;">صفر درجه</div><br>
<div id="grad2" style="text-align:center;">نود درجه</div><br>
<div id="grad3" style="text-align:center;">صد و هشتار درجه</div><br>
<div id="grad4" style="text-align:center;">منفی نود درجه</div>
<p dir='rtl'><strong>هشدار:</strong> Internet Explorer 9 و نسخه های قبل تر آن از گرادینت ها پشتیبانی نمی کنند.</p>
</body>
</html>
شما به دو رنگ محدود نیستید
شما می توانید بین چندین نقطه مختلف انتقال رنگی انجام دهید و نیازی به تعیین دو نقطه نیست، بلکه می توانید نقاط بسیار بیشتری تعریف کنید. در مثال زیر یک gradient از بالا به پایین تعیین کرده ایم که بین چندین رنگ مختلف انتقال رنگی انجام می دهد:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 200px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: linear-gradient(red, yellow, green); /* کد اصلی گرادینت */
}
#grad2 {
height: 200px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* کد اصلی گرادینت */
}
#grad3 {
height: 200px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: linear-gradient(red 10%, green 85%, blue 90%); /* کد اصلی گرادینت */
}
</style>
</head>
<body>
<h1>Linear Gradients - Multiple Color Stops</h1>
<h3 dir='rtl'>سه رنگ مختلف (با فاصله یکسان بین رنگ ها)</h3>
<div id="grad1"></div>
<h3 dir='rtl'>هفت رنگ مختلف (با فاصله یکسان بین رنگ ها)</h3>
<div id="grad2"></div>
<h3 dir='rtl'>سه رنگ مختلف (با فاصله غیر یکسان بین رنگ ها)</h3>
<div id="grad3"></div>
<p dir='rtl'><strong>هشدار:</strong> زمانی که درصدی برای فاصله بین رنگ ها تعیین نکنید، آن ها به طور پیش فرض با فاصله های یکسان کنار هم قرار می گیرند</p>
<p dir='rtl'><strong>هشدار:</strong> Internet Explorer 9 و نسخه های قبل تر آن از قابلیت گرادینت پشتیبانی نمی کنند</p>
</body>
</html>
در مثال بعدی رنگ های رنگین کمان را به صورت یک gradient پیاده سازی کرده ایم و روی آن متنی نیز نوشته ایم:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 55px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); /* کد اصلی گرادینت */
}
</style>
</head>
<body>
<div dir='rtl' id="grad1" style="text-align:center;margin:auto;color:#888888;font-size:40px;font-weight:bold">
پس زمینه به صورت gradient
</div>
<p dir='rtl'><strong>هشدار:</strong> Internet Explorer 9 و نسخه های قبل تر آن از قابلیت گرادینت پشتیبانی نمی کنند</p>
</body>
</html>
شفافیت (transparency)
نیازی ندارید که حتما 2 رنگ را به صورت دیداری و واضح تعیین کنید! می توانیم از قابلیت transparency و رنگ های ()rgba استفاده کنیم تا gradient خود را به آرامی به سمت شفافیت کامل (transparency) ببریم. در مثال زیر یک gradient داریم که از چپ و به صورت کاملا شفاف شروع شده است، سپس به آرامی تبدیل به رنگ قرمز می شود:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 200px;
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* کد اصلی گرادینت */
}
</style>
</head>
<body>
<h1>Linear Gradient - Transparency</h1>
<p>To add transparency, we use the rgba() function to define the color stops. The last parameter in the rgba() function can be a value from 0 to 1, and it defines the transparency of the color: 0 indicates full transparency, 1 indicates full color (no transparency).</p>
<div id="grad1"></div>
<p dir='rtl'><strong>هشدار:</strong> Internet Explorer 9 و نسخه های قبل تر آن از قابلیت گرادینت پشتیبانی نمی کنند</p>
</body>
</html>
تابع repeating-linear-gradient
می توانید با استفاده از تابع ()repeating-linear-gradient یک gradient را چندین بار و پشت سر هم تکرار کنید. به مثال زیر توجه کنید:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 200px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: repeating-linear-gradient(red, yellow 10%, green 20%); /* کد اصلی گرادینت */
}
#grad2 {
height: 200px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: repeating-linear-gradient(45deg,red,yellow 7%,green 10%); /* کد اصلی گرادینت */
}
#grad3 {
height: 200px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: repeating-linear-gradient(190deg,red,yellow 7%,green 10%); /* کد اصلی گرادینت */
}
#grad4 {
height: 200px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: repeating-linear-gradient(90deg,red,yellow 7%,green 10%); /* کد اصلی گرادینت */
}
</style>
</head>
<body>
<h1>Repeating Linear Gradient</h1>
<div id="grad1"></div>
<p dir='rtl'>یک gradient در زاویه 45 درجه که از قرمز شروع شده و با سبز به پایان می رسد.</p>
<div id="grad2"></div>
<p dir='rtl'>یک gradient در زاویه 190 درجه که از قرمز شروع شده و با سبز به پایان می رسد.</p>
<div id="grad3"></div>
<p dir='rtl'>یک gradient در زاویه 90 درجه که از قرمز شروع شده و با سبز به پایان می رسد.</p>
<div id="grad4"></div>
<p dir='rtl'><strong>هشدار:</strong> Internet Explorer 9 و نسخه های قبل تر آن از قابلیت گرادینت پشتیبانی نمی کنند</p>
</body>
</html>
Gradient های شعاعی
همانطور که گفتیم این نوع gradient ها مانند شعاع های یک دایره اند و به صورت دایره ای پخش می شوند. برای این نوع از gradient ها نیز باید حداقل دو نقطه رنگی تعیین کنید. ساختار کلی این دستور به شکل زیر است:
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
شکل پیش فرض این نوع از gradient ها بیضی شکل است (نه دایره کامل). بیایید چند مثال از آن حل کنیم تا بیشتر با آن آشنا شویم. ابتدا می خواهیم یک gradient شعاعی بسازیم که فاصله رنگ ها در آن یکسان باشد (حالت پیش فرض):
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: radial-gradient(red, yellow, green); /* کد اصلی گرادینت */
}
</style>
</head>
<body>
<h1>Radial Gradient - Evenly Spaced Color Stops</h1>
<div id="grad1"></div>
<p dir='rtl'><strong>هشدار:</strong> Internet Explorer 9 و نسخه های قبل تر آن از قابلیت گرادینت پشتیبانی نمی کنند</p>
</body>
</html>
حالا با تغییر دادن همین مثال می توانیم بگوییم که فاصله بین رنگ ها یکسان نباشد:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: radial-gradient(red 5%, yellow 15%, green 60%); /* کد اصلی گرادینت */
}
</style>
</head>
<body>
<h1>Radial Gradient - Differently Spaced Color Stops</h1>
<div id="grad1"></div>
<p dir='rtl'><strong>هشدار:</strong> Internet Explorer 9 و نسخه های قبل تر آن از قابلیت گرادینت پشتیبانی نمی کنند</p>
</body>
</html>
تعیین دایره به جای بیضی
همانطور که گفتیم شکل پیش فرض Gradient های شعاعی بیضی است اما ما میتوانیم این مسئله را تغییر دهیم و با قرار دادن circle در آرگومان اول کد این gradient را از حالت بیضی خارج کنیم:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: radial-gradient(red, yellow, green); /* کد اصلی گرادینت */
}
#grad2 {
height: 150px;
width: 200px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: radial-gradient(circle, red, yellow, green); /* کد اصلی گرادینت */
}
</style>
</head>
<body>
<h1>Radial Gradient - Shapes</h1>
<h2>شکل بیضی که حالت پیش فرض است</h2>
<div id="grad1"></div>
<h2><strong>شکل دایره:</strong></h2>
<div id="grad2"></div>
<p dir='rtl'><strong>هشدار:</strong> Internet Explorer 9 و نسخه های قبل تر آن از قابلیت گرادینت پشتیبانی نمی کنند</p>
</body>
</html>
همچنین می توانیم به راحتی اندازه این gradient ها را با مقادیر زیر عوض کنیم:
- closest-side (نزدیک ترین - پهلو)
- farthest-side (دور ترین - پهلو)
- closest-corner (نزدیک ترین - گوشه)
- farthest-corner (دور ترین - گوشه)
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 150px;
width: 150px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black); /* کد اصلی گرادینت */
}
#grad2 {
height: 150px;
width: 150px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: radial-gradient(farthest-side at 60% 55%, red, yellow, black); /* کد اصلی گرادینت */
}
#grad3 {
height: 150px;
width: 150px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: radial-gradient(closest-corner at 60% 55%, red, yellow, black); /* کد اصلی گرادینت */
}
#grad4 {
height: 150px;
width: 150px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: radial-gradient(farthest-corner at 60% 55%, red, yellow, black); /* کد اصلی گرادینت */
}
</style>
</head>
<body>
<h1>Radial Gradients - Different size keywords</h1>
<h2 dir='rtl'>نزدیک ترین - پهلو</h2>
<div id="grad1"></div>
<h2 dir='rtl'>دورترین - پهلو:</h2>
<div id="grad2"></div>
<h2 dir='rtl'>نزدیک ترین گوشه:</h2>
<div id="grad3"></div>
<h2 dir='rtl'>دور ترین - گوشه (حالت پیش فرض):</h2>
<div id="grad4"></div>
<p dir='rtl'><strong>هشدار:</strong> Internet Explorer 9 و نسخه های قبل تر آن از قابلیت گرادینت پشتیبانی نمی کنند</p>
</body>
</html>
تابع repeating-radial-gradien
تابع ()repeating-radial-gradien به ما اجازه می دهد که gradient را تکرار کنیم:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* این قسمت از کد برای مرورگر هایی است که از گرادینت پشتیبانی نمی کنند. */
background-image: repeating-radial-gradient(red, yellow 10%, green 15%); /* کد اصلی گرادینت */
}
</style>
</head>
<body>
<h1>Repeating Radial Gradient</h1>
<div id="grad1"></div>
<p dir='rtl'><strong>هشدار:</strong> Internet Explorer 9 و نسخه های قبل تر آن از قابلیت گرادینت پشتیبانی نمی کنند</p>
</body>
</html>
امیدوارم درس آموزش گرادینت در css برایتان مفید بوده باشد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.