متغیرهای CSS و مبحث Box Sizing

متغیرهای CSS
در سال های اخیر متغیرها وارد دنیای CSS شده اند. در واقع می توان از تابع ()var برای مقدار دهی به یک خصوصیت سفارشی استفاده کرد. از آنجا که این ویژگی جدید است وضعیت پشتیبانی از آن در مرورگرها آنچنان قوی نیست:
| خصوصیت | کروم | Edge | فایرفاکس | سافاری | اپرا |
| ()Var | 49.0 | 15.0 | 31.0 | 9.1 | 36.0 |
متغیرهای CSS باید درون یک سلکتور CSS تعریف شوند و این سلکتور scope آن ها را تعیین می کند. برای گرفتن Scope سراسری می توانید از root: یا سلکتور body استفاده کنید. همچنین نام این متغیرها با -- (دو خط فاصله) شروع می شود و نسبت به بزرگی و کوچکی حروف حساس اند.
ساختار کلی استفاده از ()var به شکل زیر است:
var(custom-name, value)
custom-name: این آرگومان اجباری است و نام خصوصیت سفارشی شما را تعیین می کند (باید با -- شروع شود).value: این آرگومان اختیاری است و همان fallback ما است؛ در صورتی که خصوصیت سفارشی معتبر نباشد این آرگومان گرفته می شود.
در مثال زیر ابتدا یک خصوصیت سفارشی و سراسری به نام "main-bg-color--" ایجاد کرده ایم. سپس با استفاده از ()var از مقدار این خصوصیت سفارشی در استایل ها استفاده کرده ایم:
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--main-bg-color: coral;
}
#div1 {
background-color: var(--main-bg-color);
padding: 5px;
}
#div2 {
background-color: var(--main-bg-color);
padding: 5px;
}
#div3 {
background-color: var(--main-bg-color);
padding: 5px;
}
</style>
</head>
<body>
<h1>The var() Function</h1>
<div id="div1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</div>
<br>
<div id="div2">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</div>
<br>
<div id="div3">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</div>
</body>
</html>
البته شما محدود به یک خصوصیت نیستید، بلکه می توانید به هر تعدادی که دوست داشتید از ()var و خصوصیات سفارشی استفاده کنید:
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--main-bg-color: coral;
--main-txt-color: blue;
--main-padding: 15px;
}
#div1 {
background-color: var(--main-bg-color);
color: var(--main-txt-color);
padding: var(--main-padding);
}
#div2 {
background-color: var(--main-bg-color);
color: var(--main-txt-color);
padding: var(--main-padding);
}
#div3 {
background-color: var(--main-bg-color);
color: var(--main-txt-color);
padding: var(--main-padding);
}
</style>
</head>
<body>
<h1>The var() Function</h1>
<div id="div1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</div>
<br>
<div id="div2">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</div>
<br>
<div id="div3">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</div>
</body>
</html>
box-sizing چیست؟
خاصیت box-sizing در CSS به ما اجازه می دهد که برای محاسبه ی طول و عرض یک عنصر، مقدار padding و border را نیز جزء آن ها بدانیم. در حالت پیش فرض طول و عرض یک عنصر به روش زیر اندازه گیری می شود:
عرض + padding + border = عرض واقعی عنصر
ارتفاع + padding + border = ارتفاع واقعی عنصر
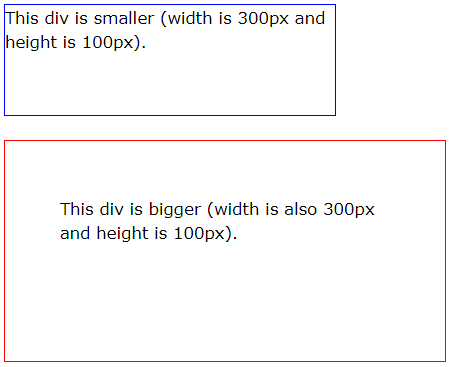
بنابراین در اکثر اوقات زمانی که برای عنصری طول و عرض تعیین می کنید، اندازه ی عنصر از آنچه شما تعیین کرده اید بزرگ تر می شود چرا که padding و border به طول و عرض اضافه می شوند. برای درک بهتر این مسئله به <div> زیر نگاه کنید؛ طول و عرض این <div> در هر دو تصویر یکی است:

به کد این دو مستطیل نگاه کنید:
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="div1">This div is smaller (width is 300px and height is 100px).</div>
<br>
<div class="div2">This div is bigger (width is also 300px and height is 100px).</div>
</body>
</html>
اما خصوصیت box-sizing این مشکل را حل می کند چرا که به شما اجازه می دهد padding و border را نیز در فرمول محاسبه ی طول و عرض حساب کنید. برای این کار باید مقدار ;box-sizing: border-box را به کد های CSS اضافه کنید. ما همین کار را به مثال بالا انجام داده ایم:
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="div1">Both divs are the same size now!</div>
<br>
<div class="div2">Hooray!</div>
</body>
</html>
به همین خاطر بسیاری از مرورگرهای امروزی از border-box برای اکثر عناصر استفاده می کنند اما نه برای همه (مانند input ها و text area ها) بنابراین بهتر است با استفاده از کد زیر خیال خود را راحت کنید:
* {
box-sizing: border-box;
}
با استفاده از این تکه کد حتی input ها و text area ها نیز درست کار می کنند:
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin: 0;
}
* {
box-sizing: border-box;
}
input, textarea {
width: 100%;
}
</style>
</head>
<body>
<form action="/action_page.php">
First name:<br>
<input type="text" name="firstname" value="Mickey"><br>
Last name:<br>
<input type="text" name="lastname" value="Mouse"><br>
Comments:<br>
<textarea name="message" rows="5" cols="30">
</textarea>
<br><br>
<input type="submit" value="Submit">
</form>
<p><strong>Tip:</strong> Try to remove the box-sizing property from the style element and look what happens.
Notice that the width of input, textarea, and submit button will go outside of the screen.</p>
</body>
</html>
سعی کنید به صفحه ی خروجی مثال بالا بروید و box-sizing را حذف کنید؛ متوجه خواهید شد که input و دکمه ی submit و text area از صفحه خارج می شوند.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.