حلقه ها در جاوا اسکریپت

مفهوم حلقه ها در جاوا اسکریپت
حلقه ها در جاوا اسکریپت به ما کمک می کنند تا بتوانیم یک کد را بارها و بارها و با مقادیر متفاوت اجرا کنیم. به طور مثال اگر بخواهید بدون استفاده از حلقه ها به آرایه ها چیزی اضافه نمایید باید به شکل زیر عمل کنید:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Loops</h2>
<p id="demo"></p>
<script>
var cars = ["BMW", "Volvo", "Saab", "Ford", "Fiat", "Audi"];
var text = "";
text += cars[0] + "<br>";
text += cars[1] + "<br>";
text += cars[2] + "<br>";
text += cars[3] + "<br>";
text += cars[4] + "<br>";
text += cars[5] + "<br>";
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
اما با استفاده از حلقه ها تنها با نوشتن کد زیر کار انجام می شود:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Loops</h2>
<p id="demo"></p>
<script>
var cars = ["BMW", "Volvo", "Saab", "Ford", "Fiat", "Audi"];
var text = "";
var i;
for (i = 0; i < cars.length; i++) {
text += cars[i] + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
خروجی هر دو مثال به شکل زیر است:
BMW
Volvo
Saab
Ford
Fiat
Audi
اگر کار با آرایه ها را به یاد ندارید به مقالات زیر مراجعه کنید:
انواع داده ها (Data Types) در جاوا اسکریپت: داده های بولین و آرایه ها
متد ها در جاوا اسکریپت: آرایه ها
انواع حلقه ها در جاوا اسکریپت
جاوا اسکریپت از چندین نوع حلقه ی مختلف پشتیبانی می کند:
for: بین گروهی از کد ها، به تعداد دفعاتی مشخص، گردش می کند.for/in: بین property (خصوصیت) های یک شیء گردش می کند.while: تا زمانی که شرط خاصی برقرار باشد، بین گروهی از کد ها گردش می کند.do/while: تا زمانی که شرط خاصی برقرار باشد، بین گروهی از کد ها گردش می کند (تنها تفاوت هایی جزئی باwhileدارد).
حلقه ی for
ساختار کلی (syntax) حلقه ی for به شرح زیر است:
for (statement 1; statement 2; statement 3) {
// code block to be executed
}
با توجه به ساختار بالا می توان گفت:
Statement 1 : این قسمت یک بار قبل از اجرا شدن گروه کد اصلی ها (یا بلوکه ی کد - code block) اجرا می شود.
Statement 2 : شرط اجرا شدن گروه اصلی کدها در این قسمت قرار می گیرد.
Statement 3 : این قسمت هر بار با اجرای گروه اصلی کد ها اجرا می شود.
مثال:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Loops</h2>
<p id="demo"></p>
<script>
var text = "";
var i;
for (i = 0; i < 5; i++) {
text += "The number is " + i + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
خروجی این کد به این شکل است:
The number is 0
The number is 1
The number is 2
The number is 3
The number is 4
قسمت های اصلی کد:
- Statement 1 قبل از شروع حلقه (loop) یک متغیر را مقدار دهی یا تعریف می کند (var i = 0).
- Statement 2 شرط اجرای حلقه را تعیین می کند (متغیر i باید کمتر از 5 باشد).
- Statement 3 با هر بار اجرای گروه اصلی کدها، یک واحد به متغیر i اضافه می کند (دستور ++i).
در این قسمت می خواهیم تک تک این statement ها را به صورت جداگانه مورد بررسی قرار دهیم.
الف) Statement 1:
این قسمت باید متغیری را برای شروع حلقه مقداردهی یا تعریف کنید (همان i=0) اما این قسمت اختیاری است و تحت شرایطی می توانید از آن استفاده نکنید، همچنین می توانید چندین مقدار مختلف را در این قسمت معرفی نمایید.
اما یادتان باشد باید آن ها را با ویرگول انگلیسی از هم جدا کنید:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var cars = ["BMW", "Volvo", "Saab", "Ford"];
var i, len, text;
for (i = 0, len = cars.length, text = ""; i < len; i++) {
text += cars[i] + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
خروجی کد به این شکل است:
BMW
Volvo
Saab
Ford
همچنین همانطور که گفته شد، استفاده از statement 1 اختیاری است؛ بدان معنی که اگر مقادیر شما از قبل و بیرون از حلقه تعریف شده باشند نیازی به وارد کردن آن ها در این قسمت ندارید. مثال:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var cars = ["BMW", "Volvo", "Saab", "Ford"];
var i = 2;
var len = cars.length;
var text = "";
for (; i < len; i++) {
text += cars[i] + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
خروجی کد به این شکل است:
Saab
Ford
ب) Statement 2:
این قسمت، شرط ما را می سنجد و اگر نتیجه ی شرط true باشد، حلقه را اجرا می کند و در هر بار اجرای حلقه، این شرط سنجیده می شود اما این قسمت هم اختیاری است و تحت شرایطی می توانید آن را حذف کنید.
هشدار: با اینکه اجازه دارید برخی statement ها را حذف کنید اما به شما پیشنهاد می دهم هیچ وقت این کار را نکنید چرا که به هیچ عنوان استاندارد نیست و کد شما را زشت و بعضا دردسر ساز می کند. به طور مثال اگر statement 2 را حذف کنید باید از دستور break استفاده کنید، در غیر این صورت حلقه ی شما تا ابد اجرا شده و مرورگر هنگ می کند. به چنین وضعیتی infinite loop یا حلقه ی بی نهایت می گوییم.
پ) Statement 3:
در اکثر اوقات statement 3 مقدار متغیر اولیه (در statement 1) را افزایش می دهد اما این قسمت نیز اختیاری و قابل حذف است. لازم به ذکر است که statement 3 می تواند کار های دیگر به جز اضافه کردن (++i) را نیز انجام دهد؛ به طور مثال کاهش (--i) و افزایش مشخص (i = i + 15) یا هر عملیات دیگری.
اگر اضافه سازی متغیر را در درون خودِ حلقه انجام می دهید می توانید statement 3 را حذف کنید:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var cars = ["BMW", "Volvo", "Saab", "Ford"];
var i = 0;
var len = cars.length;
var text = "";
for (; i < len; ) {
text += cars[i] + "<br>";
i++;
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
خروجی این کد به این شکل است:
BMW
Volvo
Saab
Ford
در این قسمت می خواهیم به ادامه ی مبحث حلقه ها در جاوا اسکریپت بپردازیم؛ این جلسه نوبت حلقه های for/in و while و do/while است.
حلقه ی for/in
این حلقه بین خصوصیات (property) های یک شیء گردش می کند:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Loops</h2>
<p>The for/in statement loops through the properties of an object.</p>
<p id="demo"></p>
<script>
var txt = "";
var person = {fname:"John", lname:"Doe", age:25};
var x;
for (x in person) {
txt += person[x] + " ";
}
document.getElementById("demo").innerHTML = txt;
</script>
</body>
</html>
خروجی این کد عبارت "John Doe 25" خواهد بود. چرا؟
در کد بالا ابتدا یک شیء تعریف کردیم و به آن خصوصیات fname (مخفف first name - نام کوچک)، lname (مخفف last name - فامیل) و age (به معنی سن) را داده ایم. اگر طرز کار با اشیاء و ساخت آن ها را فراموش کرده اید به مقاله ی انواع داده ها (Data Types) در جاوا اسکریپت: اشیاء مراجعه کنید.
سپس یک متغیر به نام x تعریف کرده و هیچ مقداری را برایش تعیین نکردیم. در آخر نیز با استفاده از حلقه ی for/in تک تک خصوصیات شیء را دریافت کرده و آن را نمایش داده ایم. توجه کنید که وقتی می گوییم خصوصیات را دریافت کرده ایم منظورمان این است که مقادیرِ خصوصیات را دریافت کرده ایم و گرنه نمایش خود خصوصیات معمولا به کار ما نمی آیند.
حلقه ی while
حلقه ی while (به معنی "تا زمانی که") یک گروه کد را چندین بار اجرا می کند البته تا زمانی که شرط خاصی برقرار باشد. ساختار کلی این حلقه به این شکل است:
while (condition) {
// code block to be executed
}
به طور مثال در کد زیر حلقه بی وقفه و پشت سر هم اجرا می شود تا زمانی که متغیرِ "i" کمتر از 10 باشد:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript while</h2>
<p id="demo"></p>
<script>
var text = "";
var i = 0;
while (i < 10) {
text += "<br>The number is " + i;
i++;
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
خروجی این کد به شکل زیر است:
The number is 0
The number is 1
The number is 2
The number is 3
The number is 4
The number is 5
The number is 6
The number is 7
The number is 8
The number is 9
هشدار: همیشه حواستان به دستور ++i باشد چرا که اگر یادتان برود آن را در حلقه بگذارید، مقدار i هیچ وقت زیاد نمی شود و بنابراین همیشه پایین تر از 10 می ماند که یعنی حلقه ی ما تا بی نهایت اجرا می شود (infinite loop) و در این صورت مرورگر شما یا هنگ و یا crash (بسته شدن ناگهانی و خودکار) می کند.
حلقه ی do/while
حلقه ی do/while نسخه ی خاصی از حلقه ی while است. فرق آن با while این است که این حلقه یک بار بدون چک کردن شرط حلقه را اجرا می کند و از دفعه ی دوم به بعد شرط را چک می کند، اگر برقرار بود، ادامه می دهد و در غیر این صورت دیگر حلقه را اجرا نمی کند. این حلقه برای زمانی است که می خواهید یک گروه کد حداقل یک بار اجرا شود. ساختار کلی حلقه به این شکل است:
do {
// code block to be executed
}
while (condition);
به طور مثال در کد زیر، حتی اگر شرط برقرار نباشد، کد های داخل حلقه حداقل یک بار اجرا خواهند شد:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript do ... while</h2>
<p id="demo"></p>
<script>
var text = ""
var i = 0;
do {
text += "<br>The number is " + i;
i++;
}
while (i < 10);
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
خروجی این کد به شکل زیر است:
The number is 0
The number is 1
The number is 2
The number is 3
The number is 4
The number is 5
The number is 6
The number is 7
The number is 8
The number is 9
اما از شما می خواهم به ادیتور آنلاین جاوا اسکریپت بروید و شرط را دستکاری کنید و می بینید که در این صورت باز هم کد ها یک بار اجرا می شوند.
نکته: مانند بقیه ی حلقه ها باید یادآوری کنم که از اضافه کردن متغیر i غافل نشوید و گرنه حلقه تا بی نهایت ادامه پیدا می کند.
برای روان شدن مبحث چند سوال برای شما آورده ام. سعی کنید به جواب نگاه نکنید بلکه خودتان به جواب برسید:
سوال اول
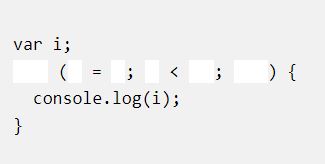
حلقه ی زیر را طوری کامل کنید که از 0 تا 9 را پیمایش کند.

پاسخ:
var i;
for
(i = 0; i < 10; i++) {
console.log(i);
}
سوال دوم
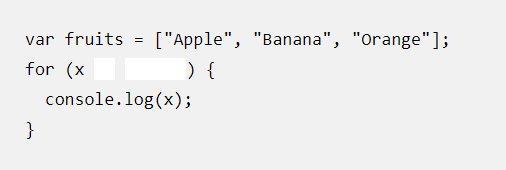
حلقه ی زیر را طوری کامل کنید که بین تمام اعضای آرایه گردش کند.

پاسخ:
var fruits = ["Apple", "Banana", "Orange"];
for (x in fruits) {
console.log(x);
}
سوال سوم
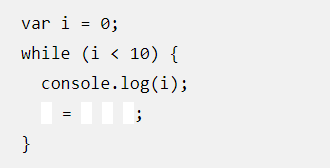
حلقه ی زیر را طوری کامل کنید که تا زمانی که i کمتر از 10 باشد اجرا شود اما هر بار 2 واحد به i اضافه کند.

پاسخ:
var i = 0;
while (i < 10) {
console.log(i);
i = i + 2;
}
سوال چهارم
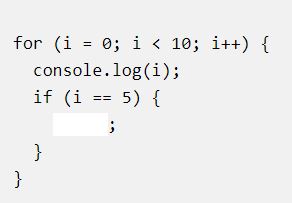
حلقه ی زیر را طوری کامل کنید که اگر i برابر 5 شد، آن دور اجرا نشود و به سراغ i = 6 برود.

پاسخ:
for (i = 0; i < 10; i++) {
if (i == 5) {
continue;
}
console.log(i);
}
نکته: کلید continue (به معنی "ادامه بده") به تابع می گوید برو سراغ دور بعدی، این دور را اجرا نکن. بنابراین گفته ایم اگر i = 5 بود، ادامه بده و آن را اجرا نکن. در قسمت های بعدی به آن اشاره خواهیم کرد.
امیدوارم از این قسمت لذت برده و استفاده کرده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.