شیء math در جاوا اسکریپت

بحث این جلسه در رابطه با شیء math (به معنی ریاضی) در جاوا اسکریپت می باشد. اگر بخواهم به طور خلاصه بگویم، شیء math به شما این اجازه را می دهد تا روی اعداد عملیات های ریاضی مختلفی را پیاده سازی کنید. از آن جایی که آشنایی با این شیء تا حدی ضروری است، یک جلسه ی جداگانه را به آن اختصاص داده ایم و در آن معروف ترین متد های این شیء را نام خواهیم برد.
متد ()Math.round
برای تمامی مثال های این جلسه از یک عدد فرضی به نام x استفاده خواهیم کرد؛ متد ()Math.round مقدار x را به نزدیک ترین عدد صحیح اش گِرد می کند. مثال:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Math.round()</h2>
<p>Math.round(x) returns the value of x rounded to its nearest integer:</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = Math.round(4.4);
</script>
</body>
</html>
در این مثال مقدار 4.4 را به این متد داده ایم و همانطور که انتظار می رفت خروجی آن عدد 4 خواهد بود.
نکته: گفتیم که در این متد "نزدیک ترین" عدد صحیح مورد نظر ما است. بنابراین اگر رقم اعشار از 5. کمتر باشد (مثل 4.4 و 5.2 و 9.1 و ...) x به پایین گرد شده و اگر مساوی 5. یا بیشتر از آن باشد مقدار x به بالا گرد خواهد شد.
متد ()Math.pow
متد (Math.pow(x, y مقدار x را به توان y می رساند و نتیجه را به شما بر میگرداند:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Math.pow()</h2>
<p>Math.pow(x,y) returns the value of x to the power of y:</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = Math.pow(8,2);
</script>
</body>
</html>
در این مثال مقدار 8 را به توان 2 رسانده ایم، بنابراین خروجی کد عدد 64 خواهد بود.
متد ()Math.sqrt
این متد ریشه ی دوم مقدار x را به ما بر میگرداند. اگر در مورد ریشه ی دوم و جذر چیزی نمی دانید مقاله ی ریشه ی دوم در ویکی پدیا را مطالعه کنید. مثال:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Math.sqrt()</h2>
<p>Math.sqrt(x) returns the square root of x:</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = Math.sqrt(64);
</script>
</body>
</html>
همانطور که میدانیم ریشه ی دوم 64 عدد 8 خواهد بود که همان خروجی ما است.
متد ()Math.abs
این متد قدر مطلق x را بر میگرداند. اگر با مبحث قدر مطلق آشنا نیستید مقاله ی قدر مطلق در ویکی پدیا را مطالعه کنید. مثال:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Math.abs()</h2>
<p>Math.abs(x) returns the absolute (positive) value of x:</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = Math.abs(-4.4);
</script>
</body>
</html>
واضح و ساده است که قدر مطلق عدد 4.7- مساوی با 4.7 است که می شود همان خروجی ما.
متد ()Math.ceil
این متد مقدار x را به بالا گِرد می کند. اگر از ریاضی دبیرستان یادتان باشد، گرد کردن به بالا یعنی تبدیل x به نزدیک ترین عدد صحیحی که بیشتر از خود x باشد. مثال:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Math.ceil()</h2>
<p>Math.ceil() rounds a number <strong>up</strong> to its nearest integer:</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = Math.ceil(4.4);
</script>
</body>
</html>
خروجی این کد نیز عدد 5 خواهد بود.
نکته: برخلاف متد ()Math.round، متد ()Math.ceil اعداد را فقط به بالا گرد می کند بنابراین اگر به جای 4.4 به آن 4.1 یا 4.9 می دادیم، تغییری در خروجی حاصل نمی شد. جالب است بدانید "ceil" مخفف ceiling (به معنای سقف) است.
حالا که متدی برای گرد کردن به بالا داریم، آیا متدی برای گرد کردن به پایین هم وجود دارد؟ بله متد بعدی ما همین کار را می کند...
متد ()Math.floor
این متد مقدار x را به پایین گِرد می کند. اگر از ریاضی دبیرستان یادتان باشد، گرد کردن به پایین یعنی تبدیل x به نزدیک ترین عدد صحیحی که کمتر از خود x باشد. مثال:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Math.floor()</h2>
<p>Math.floor(x) returns the value of x rounded <strong>down</strong> to its nearest integer:</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = Math.floor(4.7);
</script>
</body>
</html>
طبق چیزی که انتظار می رفت، خروجی این کد عدد 4 خواهد بود.
نکته: برخلاف متد ()Math.round، متد ()Math.floor اعداد را فقط به پایین گرد می کند بنابراین اگر به جای 4.4 به آن 4.1 یا 4.9 می دادیم، تغییری در خروجی حاصل نمی شد. جالب است بدانید "floor" به معنی "کف" است که در مقابل سقف قرار می گیرد.
متد ()Math.sin
این متد سینوسِ زاویه ی x (بر اساس رادیان) را به ما بر میگرداند. همانطور که می دانید سینوس عددی بین 1 و 1- است. اگر اطلاعی از مفهوم سینوس ندارید به مقاله ی سینوس در ویکی پدیا مراجعه کنید.
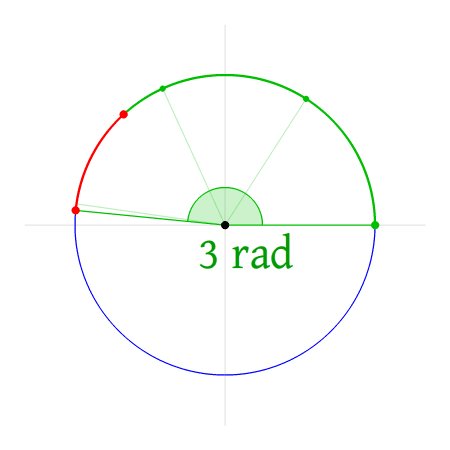
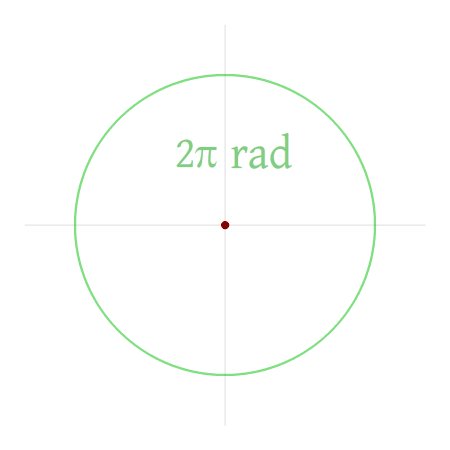
در این متد زاویه ی x باید بر حسب رادیان باشد. تعریف فنی رادیان به شرح زیر است:

چنانچه اطلاعی از مفهوم رادیان ندارید به مقاله ی رادیان در ویکی پدیا مراجعه کنید.
البته قابل ذکر است که شما می توانید به جای استفاده از واحد رادیان از درجه استفاده کنید اما باید ابتدا درجه را به رادیان تبدیل کنید. فرمول تبدیل درجه به رادیان عبارت است از:
زاویه (بر حسب درجه) ضربدر عدد پی (3.14) تقسیم بر 180 = زاویه بر حسب رادیان
Math.PI / 180 * (زاویه ی ما)
مثال:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Math.sin()</h2>
<p>Math.sin(x) returns the sin of x (given in radians):</p>
<p>Angle in radians = (angle in degrees) * PI / 180.</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
"The sine value of 90 degrees is " + Math.sin(90 * Math.PI / 180);
</script>
</body>
</html>
ما در این مثال ابتدا زاویه ی 90 درجه را به رادیان تبدیل کردیم و سپس آن را به متد ()Math.sin دادیم و از آن جایی که می دانیم سینوس 90 درجه مساوی 1 است خروجی ما نیز مشخص می شود: عدد 1.
متد ()Math.cos
این متد کسینوس زاویه ی x (بر اساس رادیان) را به ما بر میگرداند. همانطور که می دانید کسینوس عددی بین 1 و 1- است. اگر اطلاعی از مفهوم کسینوس ندارید به مقاله ی کسینوس در ویکی پدیا مراجعه کنید. زاویه ی x در این متد نیز مانند متد قبلی باید بر حسب رادیان باشد نه درجه.
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Math.cos()</h2>
<p>Math.cos(x) returns the cosin of x (given in radians):</p>
<p>Angle in radians = (angle in degrees) * PI / 180.</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
"The cosine value of 0 degrees is " + Math.cos(0 * Math.PI / 180);
</script>
</body>
</html>
ما در این مثال ابتدا زاویه ی 0 درجه را به رادیان تبدیل کردیم و سپس آن را به متد ()Math.cos دادیم و از آن جایی که می دانیم کسینوس 0 درجه مساوی 1 است خروجی ما نیز مشخص می شود: عدد 1.
متد ()Math.min و ()Math.max
از این متد ها برای پیدا کردن بیشترین (max) و کمترین (min) مقدار از بین چندین مقدار مختلف استفاده می شود:
Math.min(0, 150, 30, 20, -8, -200);
کد بالا عدد 200- را برمیگرداند چرا که کوچکترین مقدار است.
Math.max(0, 150, 30, 20, -8, -200);
کد بالا عدد 150 را برمیگرداند چرا که بیشترین مقدار است.
به دلیل سادگی بی نهایت این دو متد مثال بیشتری در این رابطه نمی زنیم.
متد ()Math.random
این متد یک عدد تصادفی بین 0 (شامل صفر می شود) و 1 (شامل 1 نمی شود) را بر میگرداند:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Math.random()</h2>
<p>Math.random() returns a random number between 0 and 1:</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = Math.random();
</script>
</body>
</html>
این متد هر بار یک عدد تصادفی متفاوت بر میگرداند بنابراین برای مشاهده ی خروجی باید به ادیتور آنلاین جاوا اسکریپت بروید.
درباره ی این متد در جلسات بعد مفصلا صحبت خواهیم کرد اما فعلا یادتان باشد که عدد تصادفی برگشتی همیشه کمتر از 1 است و خود 1 را شامل نمی شود.
اگر دوست دارید به لیست کامل تمامی متد های شیء math سری بزنید به صفحه ی math در شبکه ی Mozilla بروید.
امیدوارم از این قسمت استفاده ی کافی را برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.