Statement ها و موتور های جاوا اسکریپت

با سلام و عرض ادب، در قسمت قبل با چگونگی بارگذاری کدهای جاوا اسکریپت در فایل HTML آشنا شدیم و چندین راه مختلف برای آن بیان کردیم. در این قسمت سراغ Statement ها (در فارسی به معنی اعلان یا بیان) خواهیم رفت.
Statement در جاوا اسکریپت چیست؟
حتما میدانید که یک برنامه ی کامپیوتری لیستی از "دستورات" است که باید توسط کامپیوتر اجرا شوند. حالا در زبان های برنامه نویسی، این دستورات statement نام دارند و بر همین اساس یک برنامه ی جاوا اسکریپت لیستی از statement ها است (یادتان باشد که statement در واقع همان چیزی است که در زبان عامیانه به آن کد میگوییم!
statement های جاوا اسکریپت به معنی کدهای جاوا اسکریپت است، اما برای اینکه ذهن شما این مورد را از یاد نبرد در طول این جلسه فقط از کلمه ی statement استفاده می کنیم و از جلسات بعد از همان کلمه ی خودمانیِ کد!).
برنامه های جاوا اسکریپت در HTML توسط مرورگر اجرا می شوند و تمام مروگر ها یک موتور جاوا اسکریپت دارند که با آن statement ها را اجرا می کنند.
آیا از موتور جاوا اسکریپت چیزی می دانید؟
موتور های جاوا اسکریپت در واقع ماشین های مجازی هستند. حتما با خودتان می گویید این چه تعریفی بود که فرقی با نبودنش نداشت!
اگر بخواهم به زبان ساده تر بگویم ماشین های مجازی شبیه ساز های نرم افزاری هستند که روی یک سیستم اجرا می شوند.
به طور مثال اگر کاربر سیستم مک باشید (کامپیوتر های اپل) احتمالا با ماشین مجازی Parallels آشنا هستید. این ماشین مجازی به شما اجازه میدهد نرم افزار های ویندوز را روی مک اجرا کنید. اگر کاربر لینوکس هستید احتمالا با ماشین مجازی Wine آشنا هستید که اجازه می دهد نرم افزار های ویندوز را روی لینوکس اجرا کنید. اگر بخواهم باز هم دقیق تر توضیح بدهم، میگویم Wine یک ماشین مجازی پردازشی است.
ماشین های مجازی پردازشی مثل Wine به شما مانند ماشین های مجازی سیستمی (مثل Parallels) هستند اما فرقشان در اینجاست که Parallels یک سیستم کامل (محیط کامل ویندوز) را در اختیار شما قرار می دهد اما Wine فقط به شما اجازه میدهد نرم افزار های ویندوز را روی لینوکس اجرا کنید و دیگر محیط ویندوز را در اختیار شما نمیگذارد.
حالا برمیگردیم به جاوا اسکریپت! موتور های جاوا اسکریپت در واقع ماشین های مجازی پردازشی هستند که به طور خاص طراحی شده اند تا بتوانند کدهای جاوا اسکریپت را اجرا کنند.
بر همین اساس می توان گفت هر موتور جاوا اسکریپت نوعی از استاندارد ECMAScript را پیاده سازی میکند و بر اساس آن کدها را اجرا میکند. در جلسات قبل گفتیم که ECMAScript یک استاندارد کد نویسی است که جاوا اسکریپت از آن پیروی میکند.
در جدول زیر نام موتور های جاوا اسکریپتی که مرورگر های مختلف و یا سیستم های مختلف از آن ها استفاده می کنند را برایتان آورده ام:
| موتور جاوا اسکریپت | مرورگر و یا Runtime |
| Spidermonke | Mozilla |
| V8 | Chrome |
| JavaScriptCore | Safari |
| Chakra | IE and Edge |
| JavaScriptCore | PhantomJS |
| Rhino | HTMLUnit |
| V8 | TrifleJS |
| V8 | Node.js |
| V8 | Io.js |
حالا اینهمه گفتیم که چه؟ چرا باید این چیز ها برایمان اهمیت داشته باشد؟
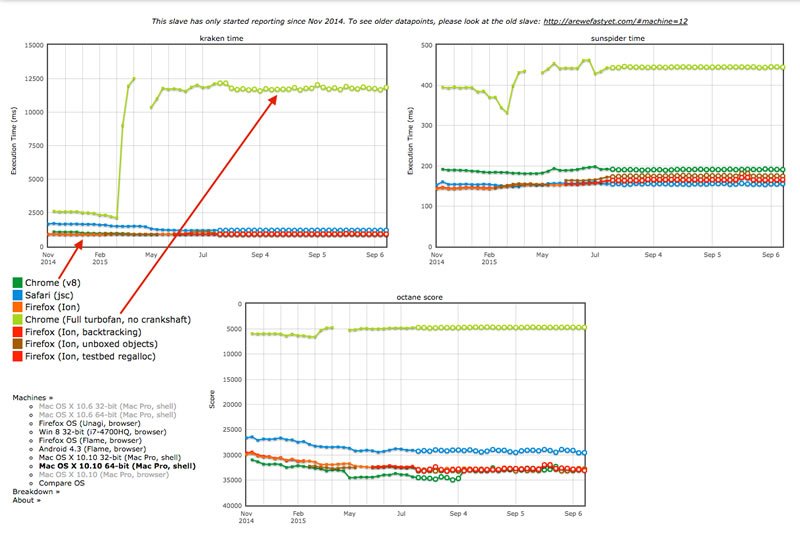
هدف موتور های جاوا اسکریپت تجزیه و اجرای کد در کمترین زمان ممکن و به بهینه ترین صورت ممکن است. شما به عنوان یک توسعه دهنده ی وب باید حداقل با مفاهیم این چنینی آشنا باشید تا بتوانید موتور های جاوا اسکریپت را مقایسه کنید. تست زیر روی موتور های مختلف جاوا اسکریپت انجام شده است و میبینید که عملکرد موتور های مختلف متفاوت است!

یکی از وب سایت های مشهوری که در این زمینه تست های مختلفی انجام میدهد وب سایت arewefastyet.com است. شما می توانید به این وبسایت مراجعه کنید و عملکرد مرورگر های مختلف را در ویندوز های مختلف و در زمینه های مختلف مشاهده کنید. نگران نباشید!
نیازی به حفظ کردن و یا حتی یادگیری این چیز ها نیست اما آشنایی حداقلی با آنها حتی در همین حد مهم است.
برگردیم به statement ها! اول یک مثال از statement ها ببینید:
var x, y, z; // Statement 1 x = 5; // Statement 2 y = 6; // Statement 3 z = x + y; // Statement 4
چهار statement مختلف را میبینید!
گفتیم statement ها دستوراتی هستند که اجرا می شوند بنابراین تک تک این خط ها یک statement هستند. مثلا خط اول میگوید متغیر های x و y و z را تعریف کن. طبیعتا این یک دستور است. خط دوم می گوید متغیر x را مساوی 5 قرار بده. این هم یک دستور است الی آخر ... .
statement در جاوا اسکریپت شامل موارد زیر هستند:
- values (مقادیر)
- Operator (اپراتور ها)
- Expressions (عبارات)
- Keywords (کلمات کلیدی)
- Comments (کامنت ها)
برای مثال statement زیر یک تگ </p> با آیدی demo را می گیرد و مقدار آن را برابر "Hello From Roxo" قرار میدهد.
document.getElementById("demo").innerHTML = "Hello From Roxo";
این کد را در قالب یک مثال کامل ببینید:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Statements</h2>
<p>In HTML, JavaScript statements are executed by the browser.</p>
<p>We are currently testing JavaScript with JSBin to see how powerful
JavaScript really is.</p>
<p>We are also following a course in Roxo.ir with Amir Zouerami
<a href="https://www.roxo.ir/how-to-use-javascript-in-html/">Here</a>.
Our goal is to master JS and become web developers!</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = "Hello From Roxo";
</script>
</body>
</html>
میتوانید این کد را از ادیتور آنلاین در این لینک اجرا کنید.
همچنین باید بدانید که statement ها در جاوا اسکریپت با نقطهویرگول (Semicolons) از هم جدا می شوند بنابراین شما موظف هستید که در پایان هر statement یک نقطهویرگول قرار دهید. به مثال زیر نگاه کنید:
var a, b, c; // Declare 3 variables a = 5; // Assign the value 5 to a b = 6; // Assign the value 6 to b c = a + b; // Assign the sum of a and b to c
اگر نقطهویرگول در هر کدام از statement های بالا حذف شود کل کد دچار مشکل شده و اجرا نمی شود!
یکی از شایع ترین مشکلات برنامه نویسان تازه کار در جاوا اسکریپت رعایت کردن همین نقطهویرگول هاست. تصور کنید در یک اسکریپت 900 خطی یک نقطه ویرگول کم باشد! می شود مانند پیدا کردن سوزن در انبار کاه!
از همین جهت به شما پیشنهاد می کنیم از ویرایشگر های محبوب جاوا اسکریپت برای کد نویسی استفاده کنید. چند نمونه از این ویرایشگر ها PHPStorm و Brackets و Atom و Visual Studio Code هستند.
پیشرفته ترین آنها PHPStorm است که هم سنگین بوده و هم پولی (کرک نرم افزار موجود است).
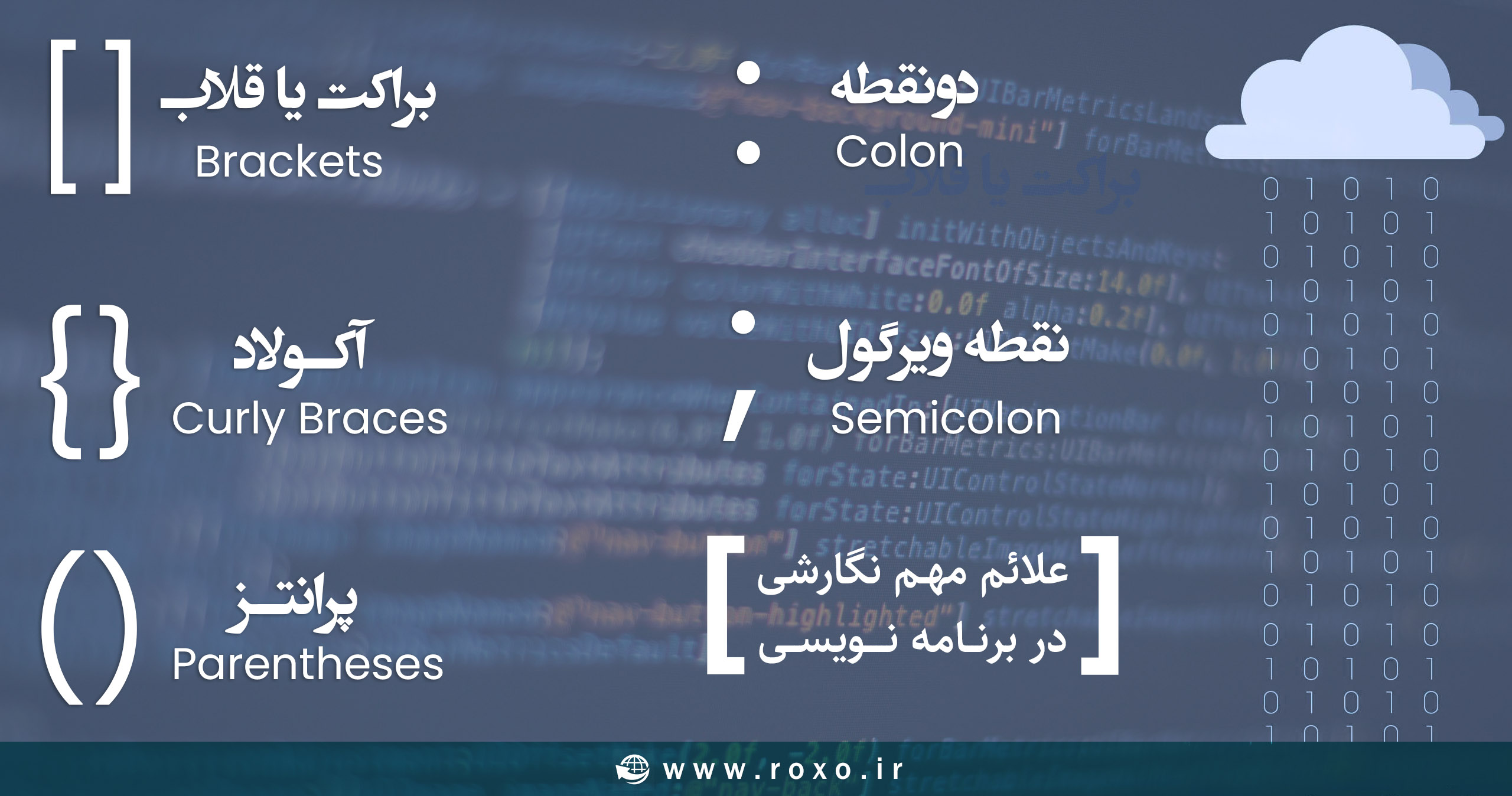
تصویر زیر یک راهنمای مختصر برای شماست تا با علائم نگارشی در برنامه نویسی و اسم های انگلیسی آن ها آشنایی پیدا کنید.

تا اینجای کار قسمت اول statement ها را به پایان رساندیم. در قسمت بعدی مطالب بیشتری در رابطه با Statement ها ارائه خواهیم کرد.
تا قسمت بعدی، یا حق.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.